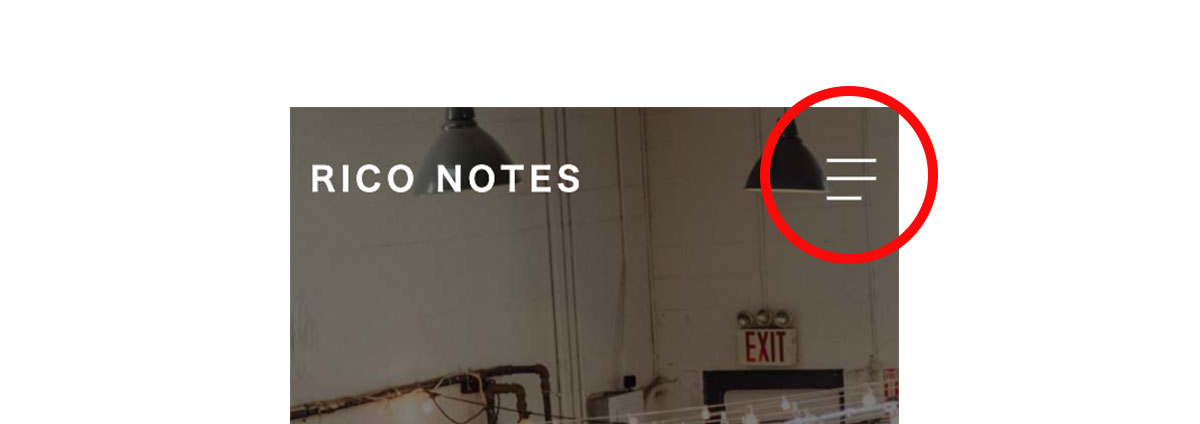
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes - css3 背 景固定 レスポンシブ
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes
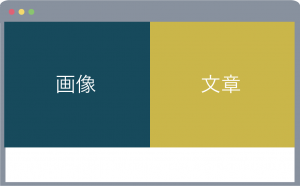
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法
Related

CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応

CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

CSS アニメーションの再生・一時停止の指定値と比較 ONE NOTES

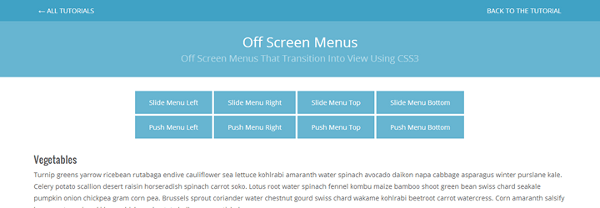
チュートリアルで学ぶ】レスポンシブ対応のオフキャンバスメニューを

レスポンシブは難しくない!CSS初心者のためにわかりやすく解説

Slick.js」でサムネイルはスライドしないで固定させる実践的な使い方

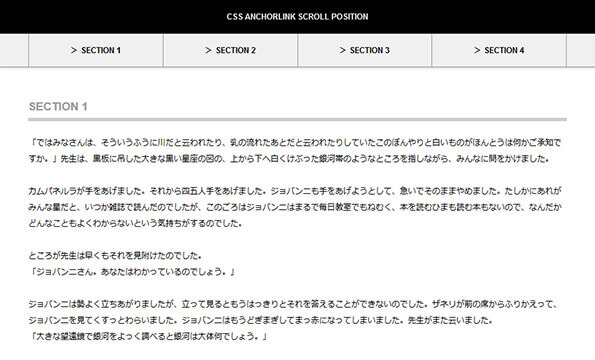
CSSのbefore疑似要素を使ってページ内アンカーリンクでスクロールした

コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB

レスポンシブなHTML5/CSS3/Bootstrapの無料テンプレート20選

レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法
 You have just read the article entitled 固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes - css3 背
景固定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/rico-notes-css3.html
You have just read the article entitled 固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes - css3 背
景固定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/rico-notes-css3.html

0 Response to "固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes - css3 背 景固定 レスポンシブ"
Post a Comment