CSS3でグラデーションを実装する方法(linear-gradient、radial-gradient) - css3 背景 複数 グラデーション
CSS3でグラデーションを実装する方法(linear-gradient、radial-gradient)
CSS】グラデーションを背景画像に重ねてみよう! SHU BLOG
CSS3入門道場 - 【実践サンプル】
CSSだけでストライプの背景を作ってみる よかおご
CSSのtransparent(トランスペアレント)で要素を透明にする
保存版】CSSのみのボタンデザイン u2013 私が現場で使ってきたボタン 
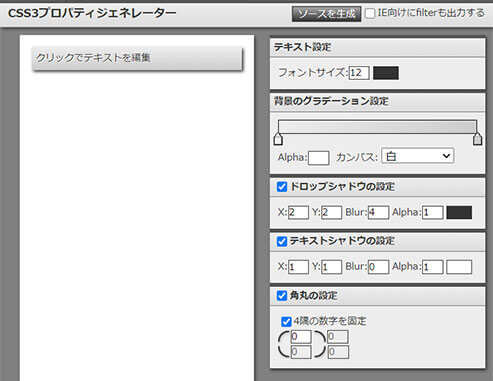
2021年度版】おすすめCSSジェネレーターサイト17選 シャドウ、フキダシ 
Webロケッツマガジン
CSS3入門道場 - 【linear-gradient(グラデーション)】
Webロケッツマガジン
直感的なCSS3のグラデーションジェネレーター「GradPad」 - WEB
IE6、7、8をCSS3に対応させる便利なライブラリ Webデザインリリック
0 Response to "CSS3でグラデーションを実装する方法(linear-gradient、radial-gradient) - css3 背景 複数 グラデーション"
Post a Comment