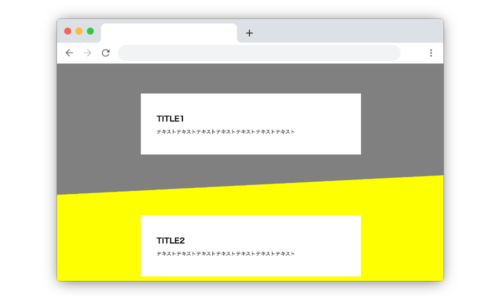
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css3 背景 三角形
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
原来CSS的background还可以这么玩- 起源地
三角形背景正方形的天空蓝阴影插画-正版商用图片191i6m-摄图新视界
纯css绘制三角形详解 浆糊之家
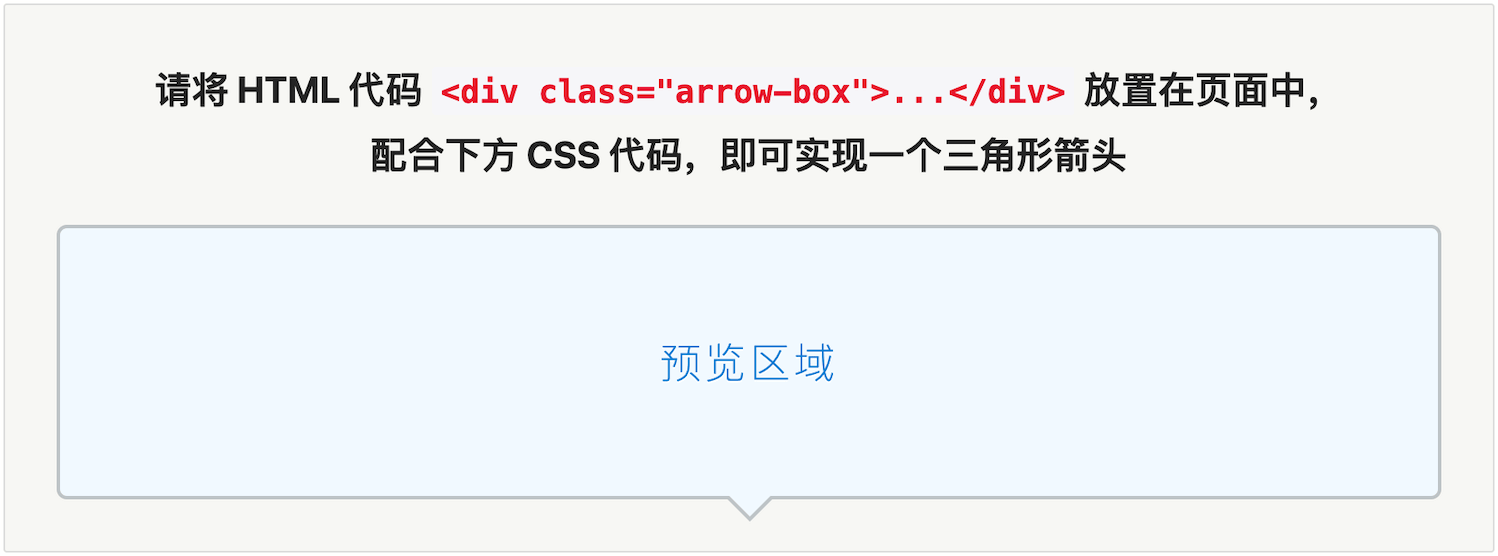
CSS 三角形生成器,纯CSS 制作三角箭头形状- dute.org
纯CSS3三角形纸屑发光闪烁特效- HTML5/CSS3 - 牛图库
使用Javascript和Css3实现一个转盘小游戏(实战篇)_趣谈前端-程序员资料 
CSSで三角形のいろいろな実装例 Stocker.jp / diary
CSS 三角形生成器,纯CSS 制作三角箭头形状- dute.org
程式設計師的技術乾貨,如何用HTML+u200bCSSu200b程式碼繪製任意方向的三角形 
纯CSS绘制形状(三角形、菱形、球体,长方体等等- 程序员大本营
强大的CSS:颜色、背景和剪切
0 Response to "CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css3 背景 三角形"
Post a Comment