CSS】position:sticky;で簡単固定!スティッキーヘッダー6選 - css3 背景固 定 レスポンシブ
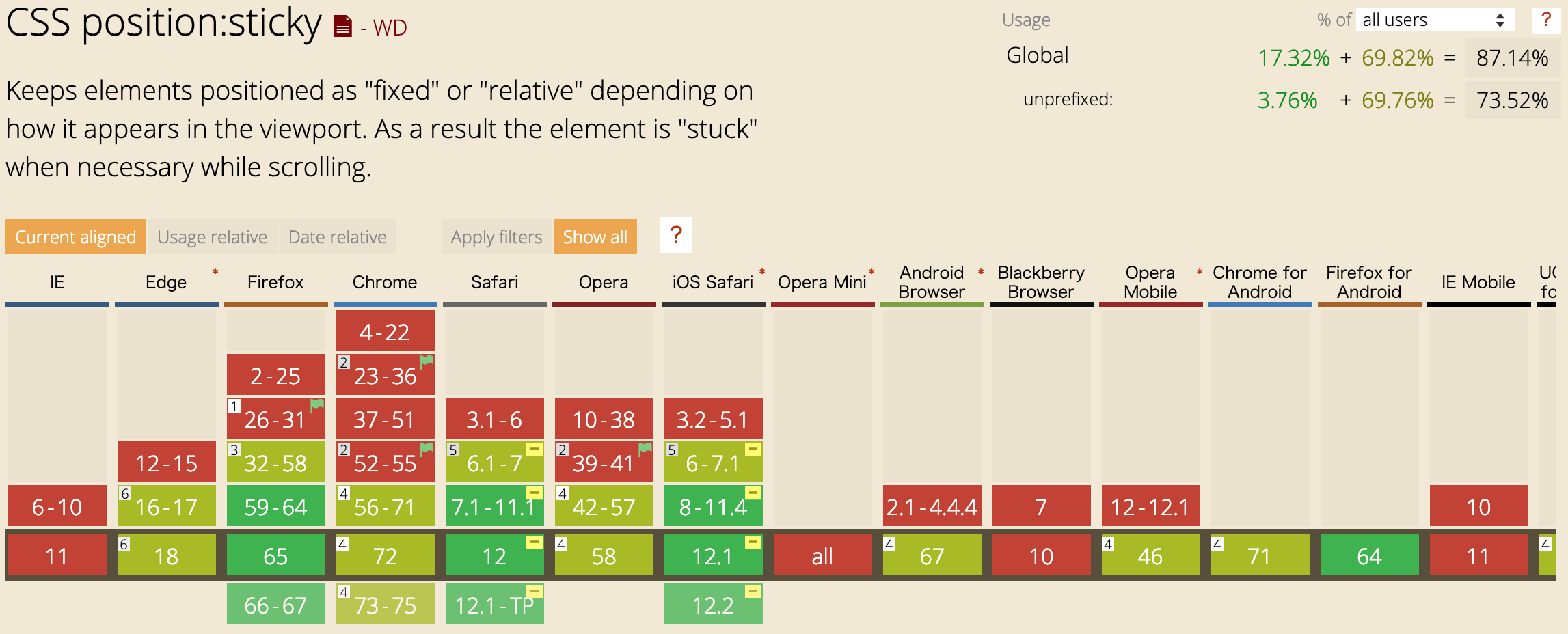
CSS】position:sticky;で簡単固定!スティッキーヘッダー6選 
レスポンシブ】背景画像を縦横比を保持したまま可変させる話
Related

CSS】スマホで幅100%で要素がはみ出してしまう原因と対策 - Web.fla

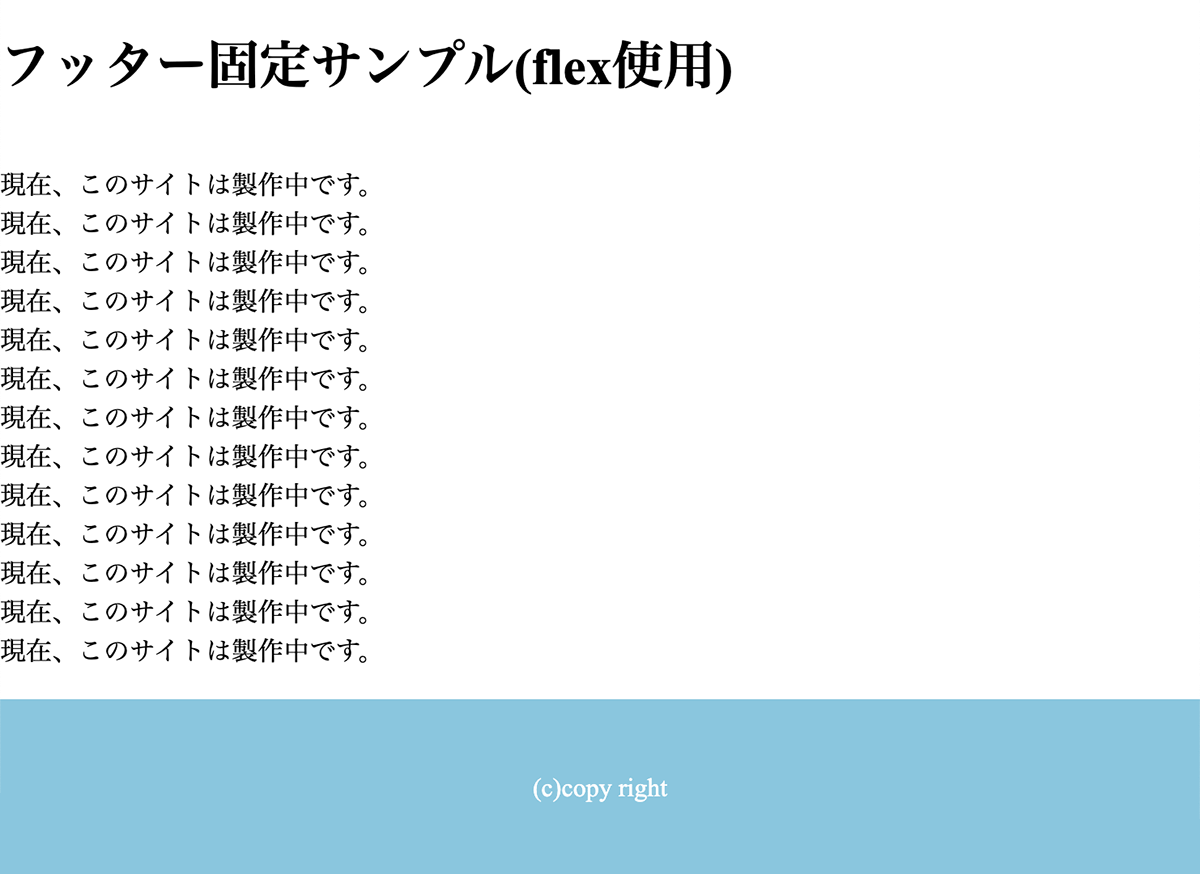
CSSでフッターをウィンドウ最下部にabsoluteで固定してはダメ iwb.jp

幅や高さの計算ならCSS3のcalc()関数が便利 u2013 株式会社I-SEED

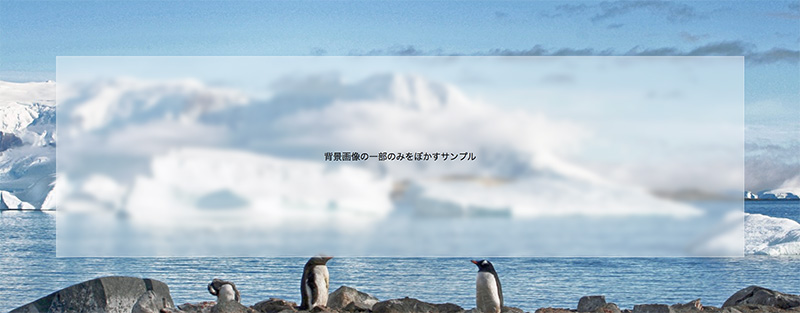
CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応

オウンドメディア構築用WordPressテーマ LIQUID PRESS

イトウ先生のTipsnote 【Illustrator CCの新機能・SVGのレスポンシブ
jQueryでスクロールの途中から要素を固定する YAMAGO BLOG
無料のおすすめ最新HTML5テンプレート厳選45個まとめ【2020年版

heightをレスポンシブ(高さ可変)にする方法「paddingハック

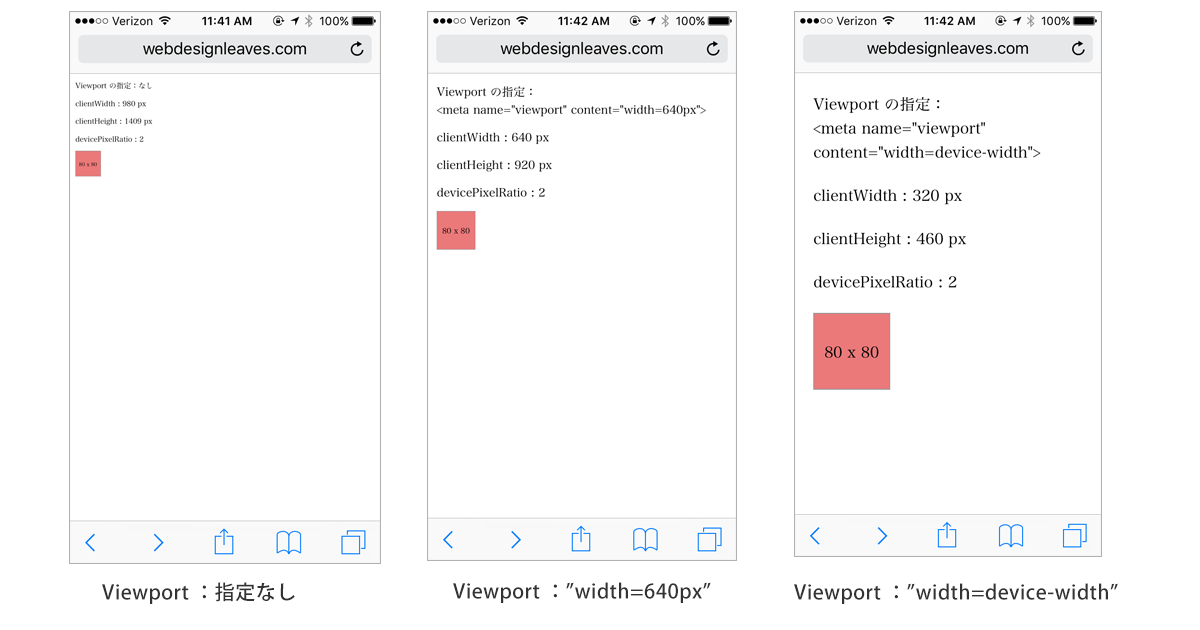
レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves
 You have just read the article entitled CSS】position:sticky;で簡単固定!スティッキーヘッダー6選 - css3 背景固
定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/csspositionsticky6-css3.html
You have just read the article entitled CSS】position:sticky;で簡単固定!スティッキーヘッダー6選 - css3 背景固
定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/csspositionsticky6-css3.html



0 Response to "CSS】position:sticky;で簡単固定!スティッキーヘッダー6選 - css3 背景固 定 レスポンシブ"
Post a Comment