初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ - css3 背景を動かす
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
任意の背景色に対して読みやすい文字色を選択する方法 Web 猫
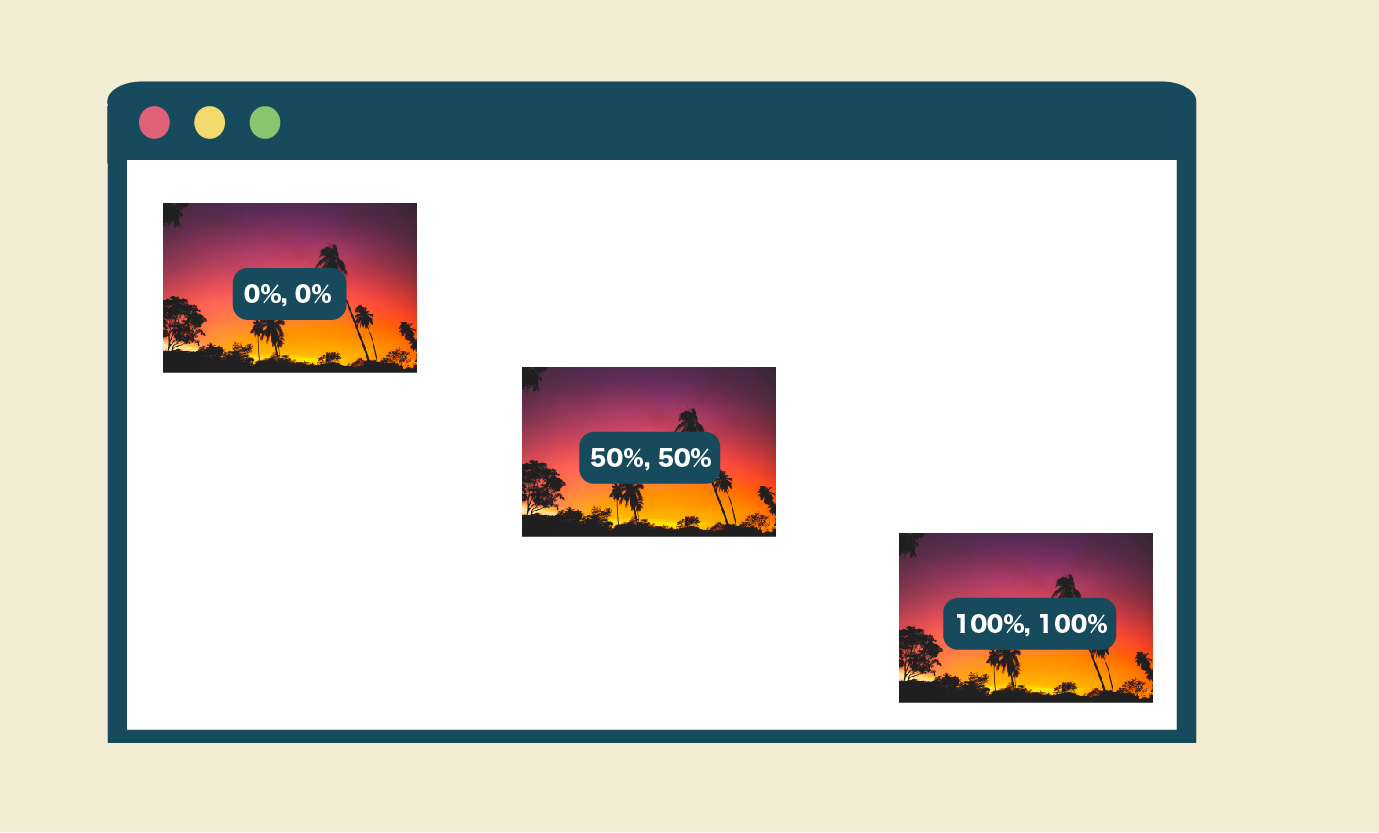
jQuery】【パララックス】時間差スクロールで奥行きのある動作を実装
GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する 
JavaScriptを好きになろう】JavaScriptで横スクロールゲームを作ろう 
WordPress!ページ・カテゴリ毎に背景画像を変更CSSほぼコピペ ビバ 
WordPressの背景画像を追加、編集、カスタマイズする方法
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
ブログデザインが楽しくなる!HTML・CSSの勉強にオススメの本8冊
ここまで動かせる!楽しいcss アニメーションのサンプル集 コムテブログ
CSSでチェックボックスの色や形をデザインする方法 キノコログ
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
0 Response to "初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ - css3 背景を動かす"
Post a Comment