jQuery】背景をクリックしても閉じるモーダルウィンドウの作り方 - cssのみ 背景
jQuery】背景をクリックしても閉じるモーダルウィンドウの作り方 
JQueryで背景画像を動かすアニメーション効果 簡単ホームページ作成
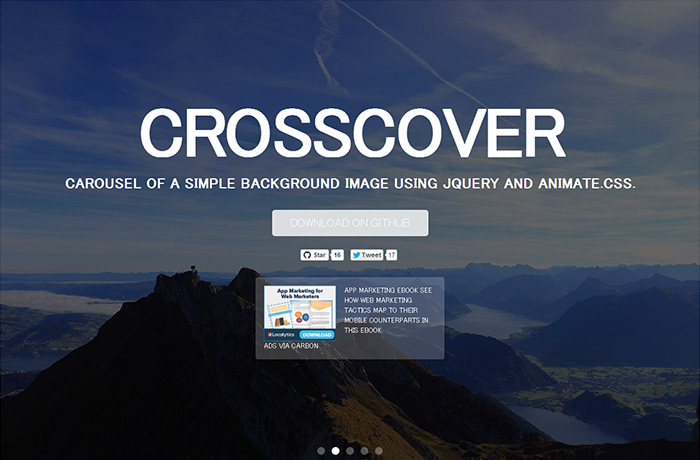
jQuery】いろんなエフェクトの背景画像カルーセル「Crosscover 
背景画像の縦横比率にぴったり合ったサイズで表示するjQueryプラグイン 
レスポンシブ対応]背景画像をスライドショー化できるプラグインjQuery ![レスポンシブ対応]背景画像をスライドショー化できるプラグインjQuery](https://urashimablog.com/wp-content/uploads/2019/07/%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88-103.png)
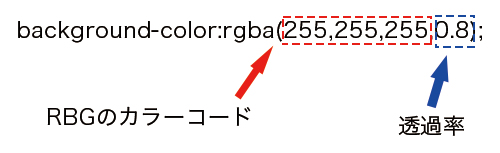
css 背景のみ透過 テキストは透過させない コーディング代行サービス 
CSS3で背景をフルスクリーン表示しスライドショーになる「CSS3 
jQuery】背景画像 全画面表示:自作版
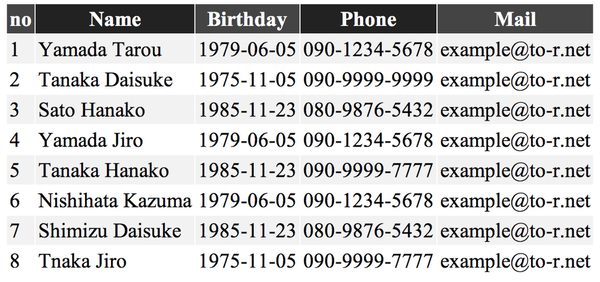
ASCII.jp:CSS3のセレクターで作るストライプテーブル (1/3)
[Rails][HTML,CSS] JQueryを使わず背景画像をアニメーションにする ![[Rails][HTML,CSS] JQueryを使わず背景画像をアニメーションにする](https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/1092914/100ebe86-28bf-34c4-8beb-975a21b1f4fc.gif)
JS]背景画像にスライドやフェードの動きを付与できる「jQuery ![JS]背景画像にスライドやフェードの動きを付与できる「jQuery](https://www.webantena.net/wp-content/uploads/2014/11/jquerybgswitcher01.png)
背景画像をjqueryで切り替える 備忘録 HTML
0 Response to "jQuery】背景をクリックしても閉じるモーダルウィンドウの作り方 - cssのみ 背景"
Post a Comment