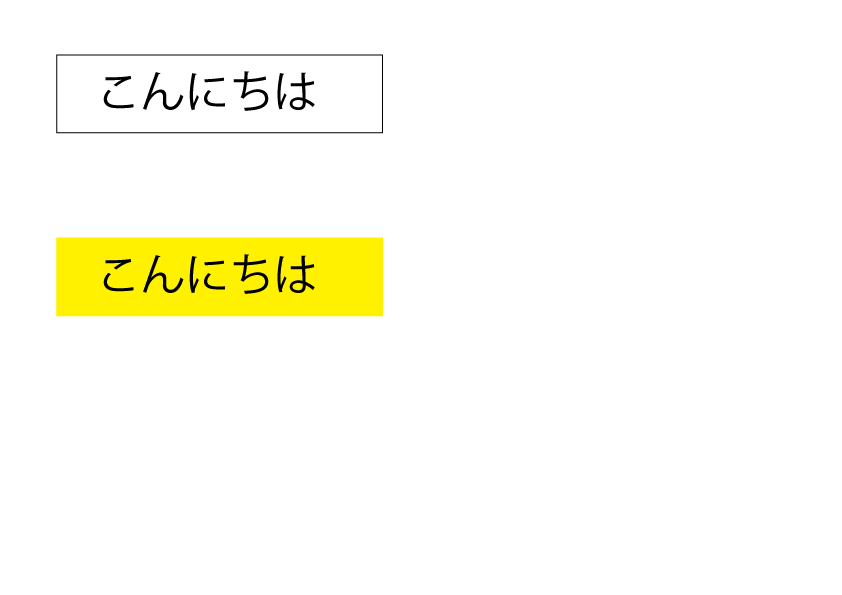
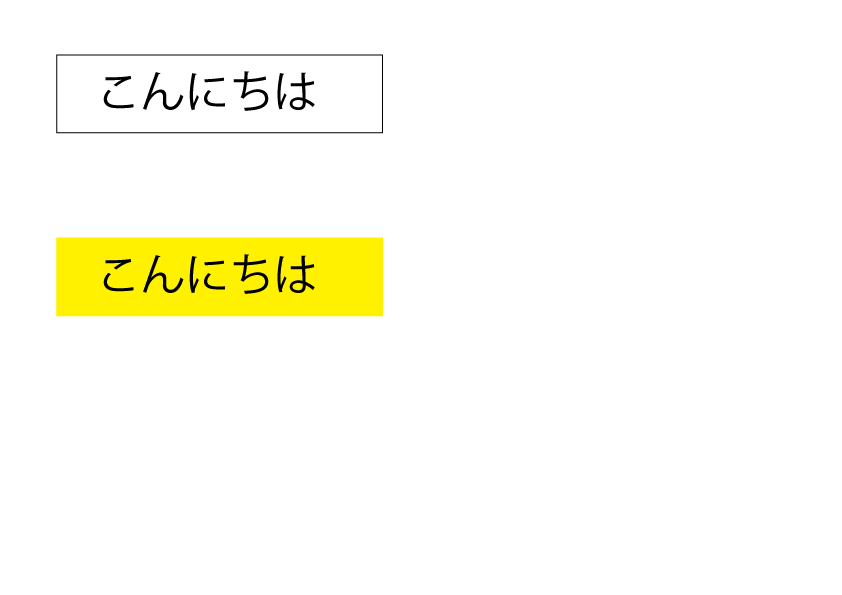
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。 - css3 背 景 ピッタリ
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
CSSで背景画像を100%で表示する方法をまとめました|ヨシキミナトヤ.COM
Related
HTMLテンプレートの基本的な書き方&おすすめを紹介! ポテパンスタイル

CSSで文字の長さにwidthを合わせてbacgroundやborderを表示させるやり方

モーダルウィンドウとは?使用が適したケースとデメリットを理解しよう

css3アニメーションのレパートリーがきっと増える!動きの参考になる22

画像は使わない!文字を装飾するCSS/jsまとめ コムテブログ

HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。

背景画像(background-image)を横幅100%、更に縦横比も維持するCSS

CSS3で組む、可変する枠 web制作会社 Maromaro Blog

CSSで画像に指定色の透過カラーを重ねる方法を現役エンジニアが解説

CSSで右寄せ・左寄せ・中央寄せする webfeelfree

0 Response to "HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。 - css3 背 景 ピッタリ"
Post a Comment