レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - cssの み 背景パターン
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
CSS3で円形グラデーションの背景を作るBLACK SHIVA
背景画像をスライドショーにする方法【jQueryプラグインVegas2 
YOUTUBE動画を背景にするjQueryプラグイン
和服の模様イラスト素材を自動・手動作成する無料ツール【和柄の背景 
手っ取り早くグラデーションやパターン背景を用意したいときに便利な 
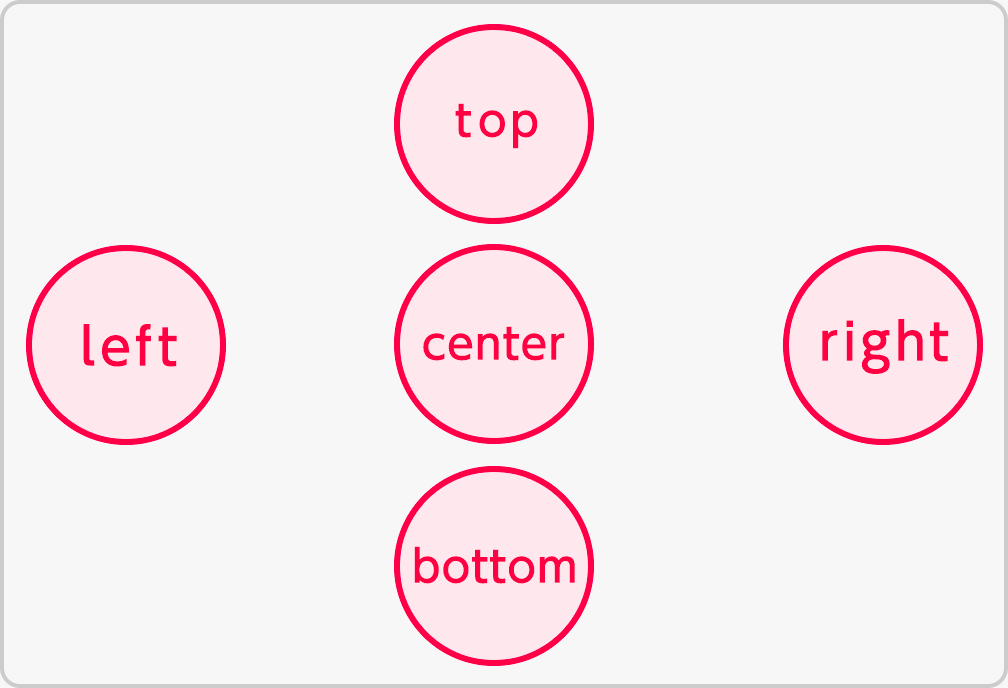
背景画像の表示位置を指定する GRAYCODE HTMLu0026CSS
背景パターン (haikei pataan) 英語 意味 - 英語訳 - 日本語の例文
CSSで背景の色や画像を透過させる方法を覚える
画像を使わないでCSS3のグラデーションでスマートフォンサイトの背景
背景画像に更にドットパターンを合成して超カッコよくできるjQuery
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2020/02/design_css_tooltip.jpg)
0 Response to "レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - cssの み 背景パターン"
Post a Comment