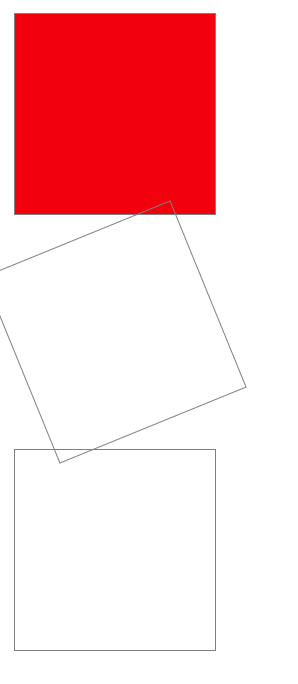
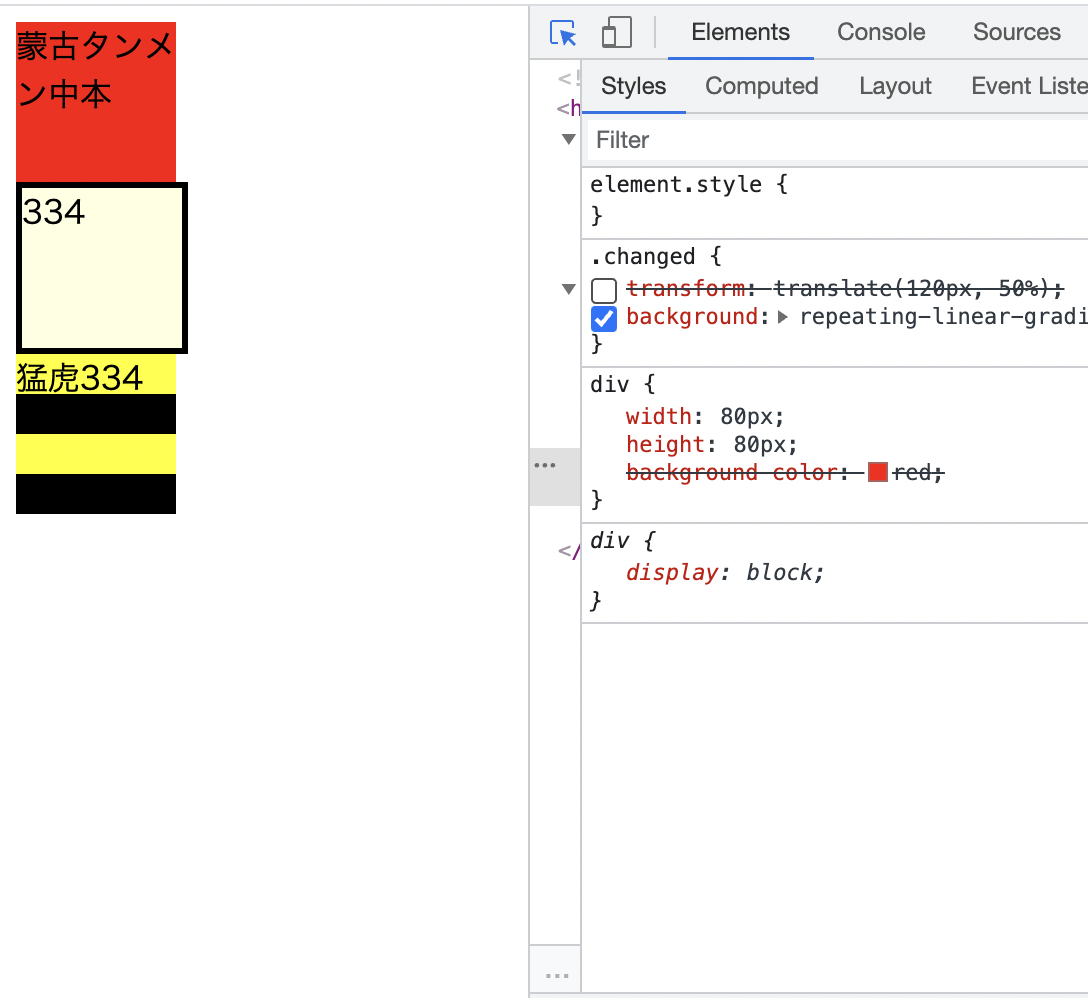
HTML5 u0026 CSS3 リファレンス - transform プロパティ(要素に2D変形 - css3 背景 回転
HTML5 u0026 CSS3 リファレンス - transform プロパティ(要素に2D変形
HTMLとCSSだけでローディング画面(読み込み中)のグルグルを作る
Related

CSS]マウスオーバーで立方体が回転する3Dアニメーションギャラリー
![CSS]マウスオーバーで立方体が回転する3Dアニメーションギャラリー](https://digipress.info/_wp/wp-content/uploads/2016/06/capture-2016-06-10-15.39.16-copy.jpg)
HTML5とCSS3で何ができるかを実際に動かして学べる「The Expressive

ホバーに対するスタイルのCSS効果を準備します。 純粋なCSS3の画像の元

CSS3を使用した簡単アニメーションの実装【transitionとtransform

ぷるんと回転するアニメーションの実装(写経して改良) - CSS - TIL
CSS3のPerspectiveを使ったパララックス スターフィールド株式会社

CSS3】 animation と keyframes でお手軽アニメーション 【簡単コピペ

HTMLとCSS】遊び心で写真を回転しちゃう?! あなたの価値を必要と

CSS3 トランプが反転するアニメーション(Transformation) その1

CSS3開発者ガイド 第2版 u2015u2015モダンWebデザインのスタイル設計 12章 二
 You have just read the article entitled HTML5 u0026 CSS3 リファレンス - transform プロパティ(要素に2D変形 -
css3 背景 回転. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/08/html5-u0026-css3-transform-2d-css3.html
You have just read the article entitled HTML5 u0026 CSS3 リファレンス - transform プロパティ(要素に2D変形 -
css3 背景 回転. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/08/html5-u0026-css3-transform-2d-css3.html

0 Response to "HTML5 u0026 CSS3 リファレンス - transform プロパティ(要素に2D変形 - css3 背景 回転"
Post a Comment