CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY - css流れ る文字背景
CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY
CSSとは?書き方の基本とアニメーション、デザイン例を紹介
Related

wordpressをCSSでフッターデザインする方法 【余白調整、背景・文字色

HTMLu0026スタイルシート トレーニングブック CSS3増補版 渡邉 希久子

こんなにも進化を遂げたweb技術 ~18年前のタグ辞典から今のトレンドを
jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web

WEBサイトに動きを出すアコーディオンメニューの作り方4つ(jQuery

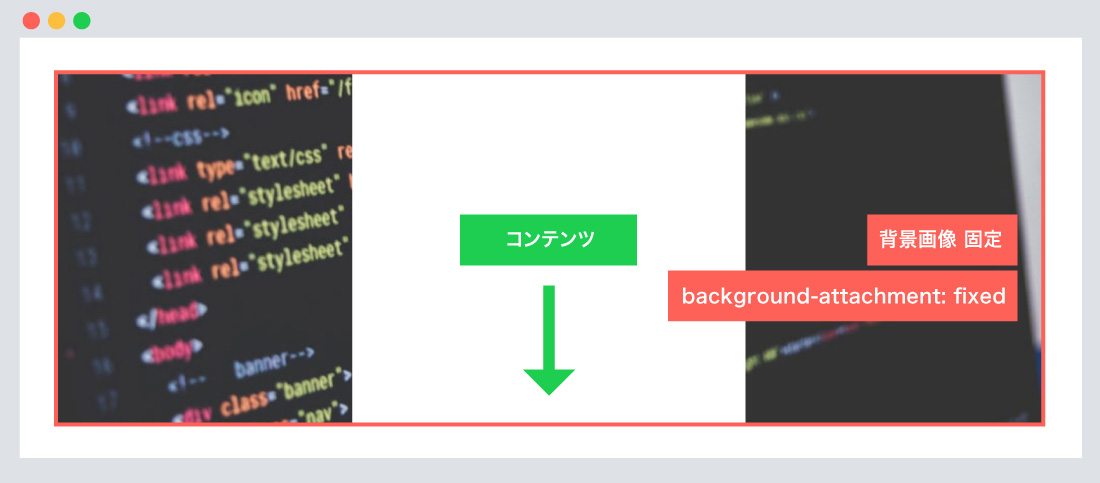
CSS】背景画像の固定について、attachment: fixedの使い方! SHU BLOG

CSSで複数行に渡るテキストにマーカーを引いたようなエフェクトを

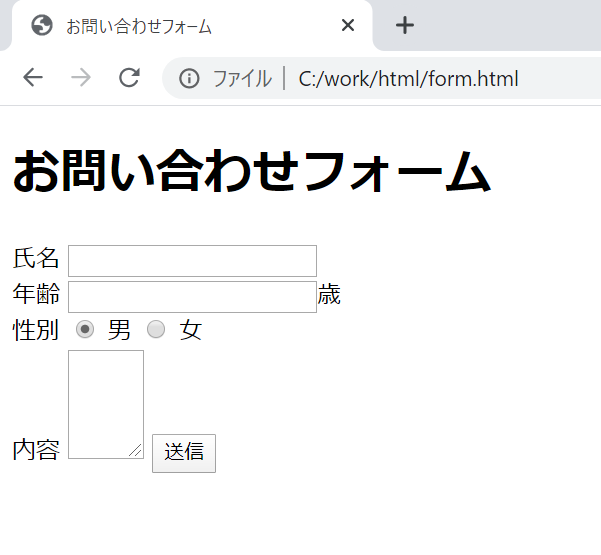
HTML,CSSでフォームを作ってみよう ZeroPlus Media
HTML入門】簡単な入力フォームの画面を作成する②(CSS編) まさきの

HTML+CSS】おしゃれな飾り囲み枠(ボックス)デザイン! ブログや
 You have just read the article entitled CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY - css流れ
る文字背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/csscss-webdesignday-css.html
You have just read the article entitled CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY - css流れ
る文字背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/csscss-webdesignday-css.html

0 Response to "CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY - css流れ る文字背景"
Post a Comment