CSS opacity:0、visibility:hidden、display:noneどれをアニメーション - cssアニメ 背景読み込み
CSS opacity:0、visibility:hidden、display:noneどれをアニメーション 
WordPress】CSSとJavaScriptをfunctions.phpで読み込み出力する
Related

CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web

CSSアニメーションtransitionとanimationのまとめ デザインやWEB

CSS疑似クラスを活用した、モダンでインタラクティブなフォームの

CSSの変更がブラウザで反映されないときにチェックすべきこと do

画像の透過度をアニメーションで変化させる GRAYCODE JavaScript

CSSで簡単に】固定した背景をスクロールして別の画像や要素に
CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12
jQuery】スクロールして可視範囲に入ったら下線を引くアニメーションの

メモ:Animate.cssの利用方法+スクロールに応じてアニメーション

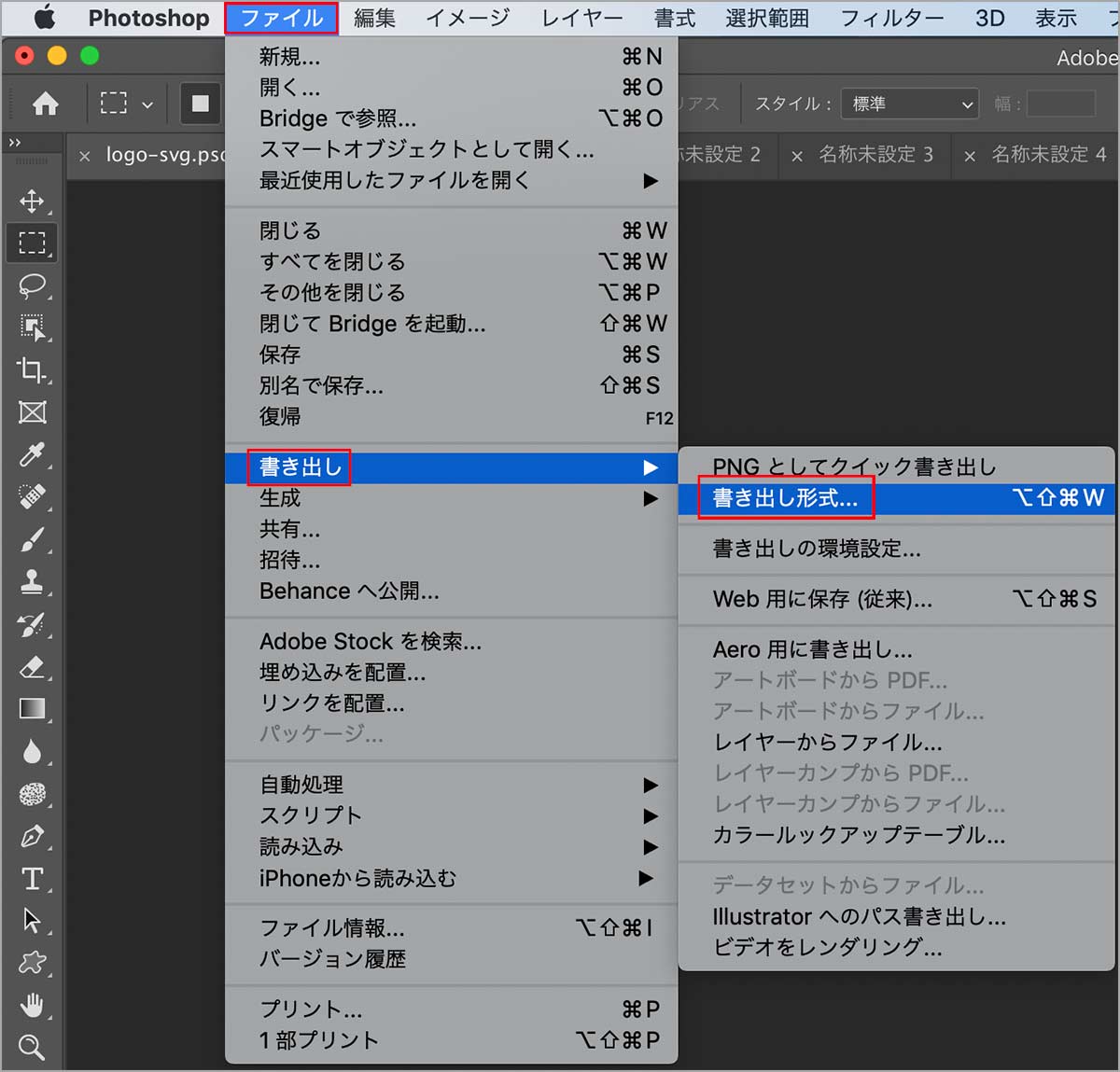
SVG と CSS で作るロゴアニメーション / Web Design Leaves
 You have just read the article entitled CSS opacity:0、visibility:hidden、display:noneどれをアニメーション -
cssアニメ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/css-opacity0visibilityhiddendisplaynone.html
You have just read the article entitled CSS opacity:0、visibility:hidden、display:noneどれをアニメーション -
cssアニメ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/css-opacity0visibilityhiddendisplaynone.html


0 Response to "CSS opacity:0、visibility:hidden、display:noneどれをアニメーション - cssアニメ 背景読み込み"
Post a Comment