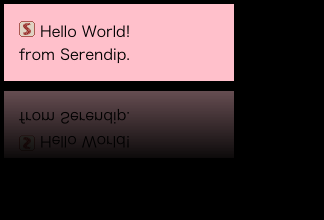
CSS3 を使った鏡面反射効果 : Serendip u2013 Webデザイン・プログラミング - css3 背景 デザイン
CSS3 を使った鏡面反射効果 : Serendip u2013 Webデザイン・プログラミング
CSSでグラデーションアニメーションを超簡単に作れるWebサービス|TERU
Related
フォームのCSSを初期化してオリジナルなデザインを再現しよう

フォームのCSSを初期化してオリジナルなデザインを再現しよう

CSSのコピペだけで背景のパターンができる ~CSS3 Patterns Gallery

コピペ改変OK】CSSで作れる吹き出しデザイン8選 creive

画像を使わないでCSS3のグラデーションでスマートフォンサイトの背景
楽天サイトでフルスクリーン商品ページをつくる!背景画像を使った
css3アニメーションのレパートリーがきっと増える!動きの参考になる22

CSS3】height:100vh で背景が切れてしまう問題について クラウドット
box-decoration-break-CSS3リファレンス
CSS3の役立つグラデーションパターンとサンプル
 You have just read the article entitled CSS3 を使った鏡面反射効果 : Serendip u2013 Webデザイン・プログラミング
- css3 背景 デザイン. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/css3-serendip-u2013-web-css3.html
You have just read the article entitled CSS3 を使った鏡面反射効果 : Serendip u2013 Webデザイン・プログラミング
- css3 背景 デザイン. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/css3-serendip-u2013-web-css3.html

0 Response to "CSS3 を使った鏡面反射効果 : Serendip u2013 Webデザイン・プログラミング - css3 背景 デザイン"
Post a Comment