jQueryとCSSのtransitionで可視範囲に入ってからアニメーションさせる - cssアニメーション 背景 ふわっと
jQueryとCSSのtransitionで可視範囲に入ってからアニメーションさせる 
スクロールしたらふわっと表示されるアニメーションの実装方法(コピペ
Related

JavaScript】スクロールに合わせてふんわり表示 u2013 tomisan.com

CSSアニメーションでバウンドしたり回転したりいろいろ l NatsukiMemo

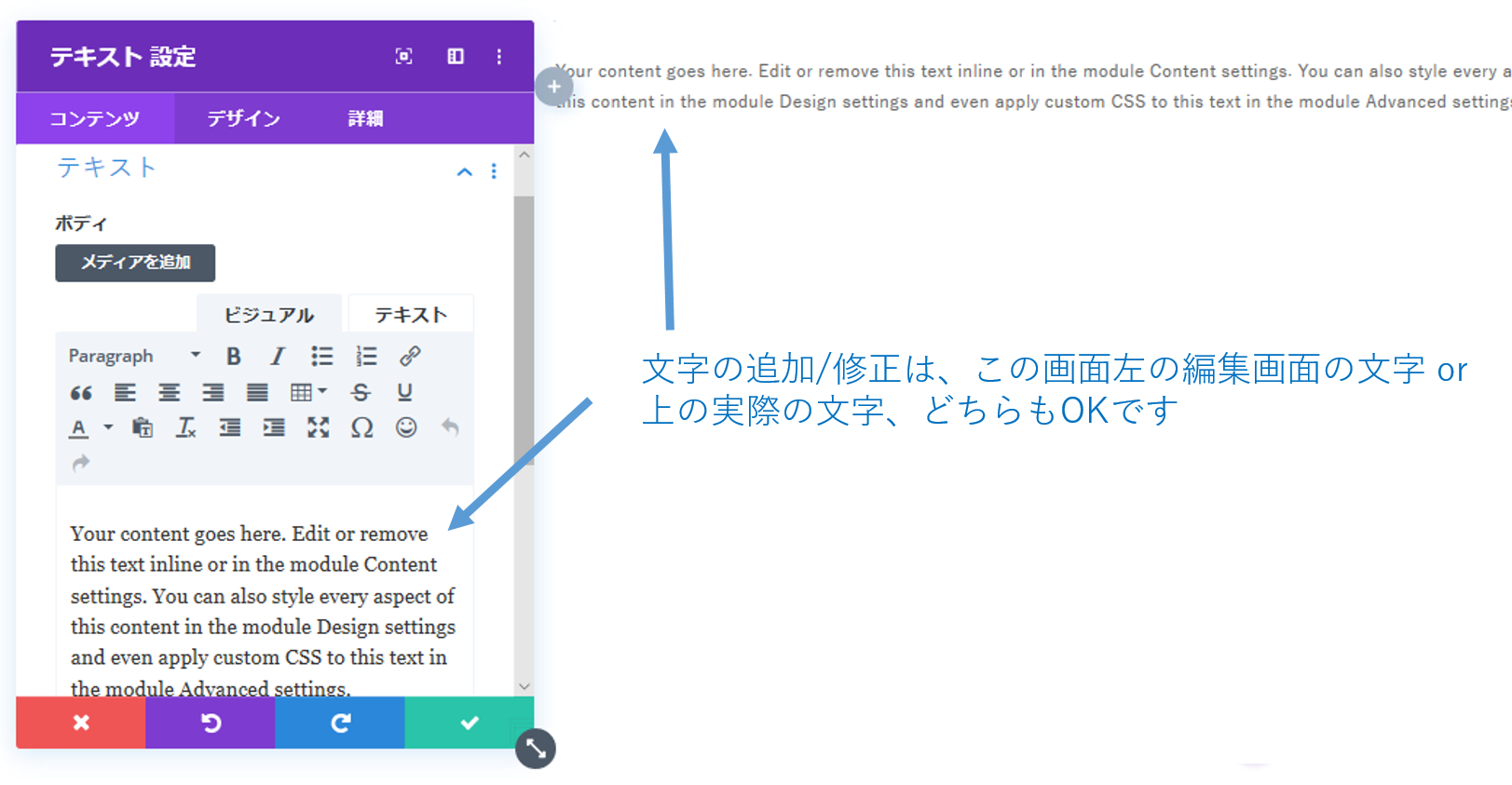
divi テキスト 画像- 三姉妹のパパ:世界をちょっとだけ幸せに

CSSのopacityで要素をちょっと透明にする方法と活用法まとめ 侍

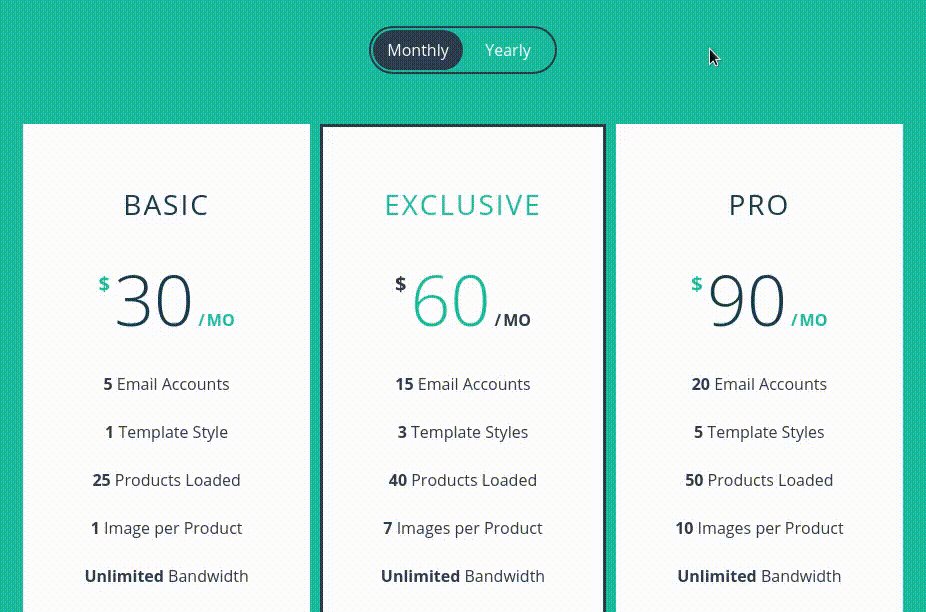
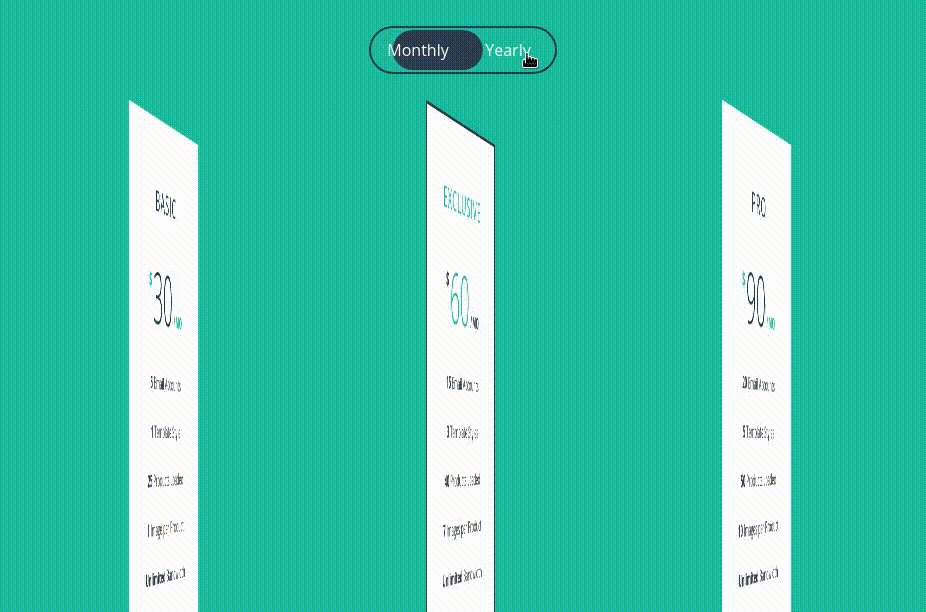
つい購入したくなるu2026!?コピペで使えるシンプルかわいいCSS価格表示

jQuery無しでスクロールアニメーションを実装できるJavaScript

CSSとは|Webデザイン・Webデザイナー専攻|デジタルハリウッドの専門

現役フロントエンドエンジニアがガチでおすすめ!画像アニメーション

要素をふわっと出す、css3アニメーションで簡単エフェクト
簡単】jQueryでモーダルを作る方法【背景固定付き】 でざなり
 You have just read the article entitled jQueryとCSSのtransitionで可視範囲に入ってからアニメーションさせる -
cssアニメーション 背景 ふわっと. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2023/01/jquerycsstransition-css.html
You have just read the article entitled jQueryとCSSのtransitionで可視範囲に入ってからアニメーションさせる -
cssアニメーション 背景 ふわっと. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2023/01/jquerycsstransition-css.html

0 Response to "jQueryとCSSのtransitionで可視範囲に入ってからアニメーションさせる - cssアニメーション 背景 ふわっと"
Post a Comment