CSSのみで吹き出しを作る方法【デザインサンプル10種】 - css三角形の背景
CSSのみで吹き出しを作る方法【デザインサンプル10種】
CSS]三角・丸・アロー・吹き出し・アイコンなど、全200種以上の
Related
![CSS]三角・丸・アロー・吹き出し・アイコンなど、全200種以上の](https://coliss.com/wp-content/uploads-2012/2012042002-00.png)
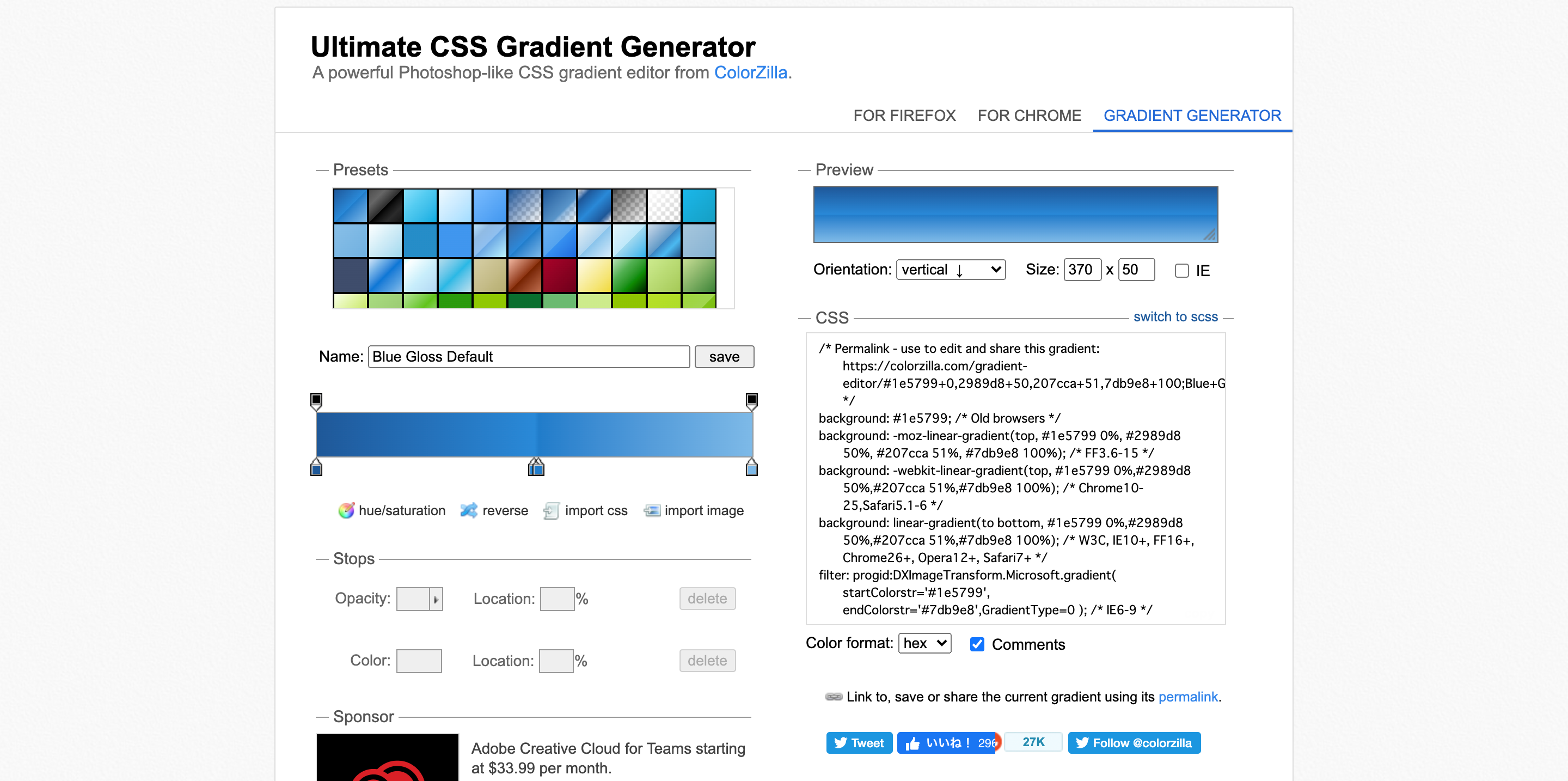
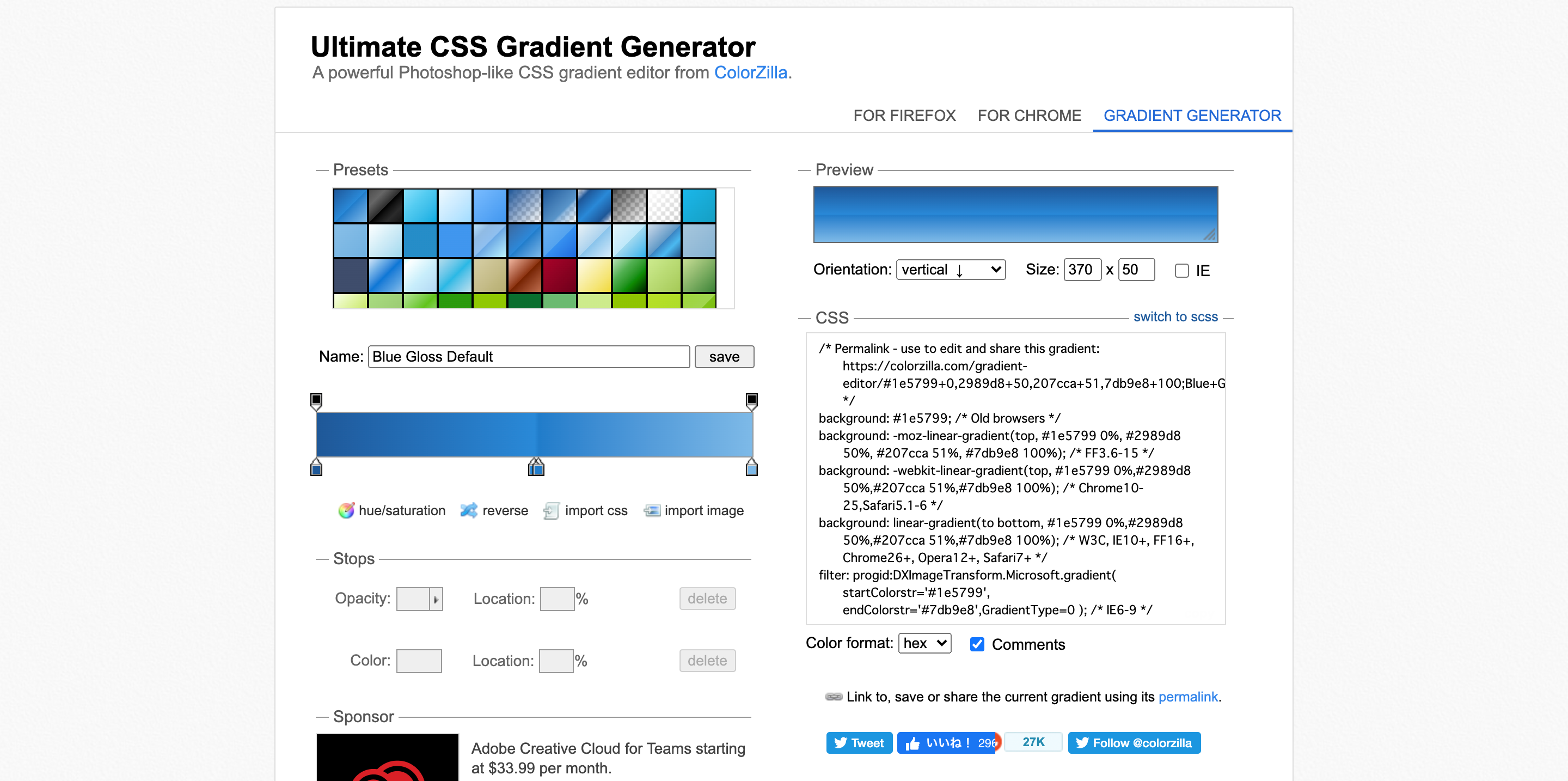
スタッフブログ】 #10『便利ツール、CSSジェネレーターのご紹介

斜めの背景をcssで作る方法 Web-saku

JavaScript - CSSやJSで画像の四隅に三角を付ける方法|teratail

CSSのbackgroundで背景レイアウト指定を初心者向けにまとめました

CSS だけで単色じゃない背景の上にドッグイヤー(折り返し)を作る方法

斜めの背景をcssで作る方法 Web-saku

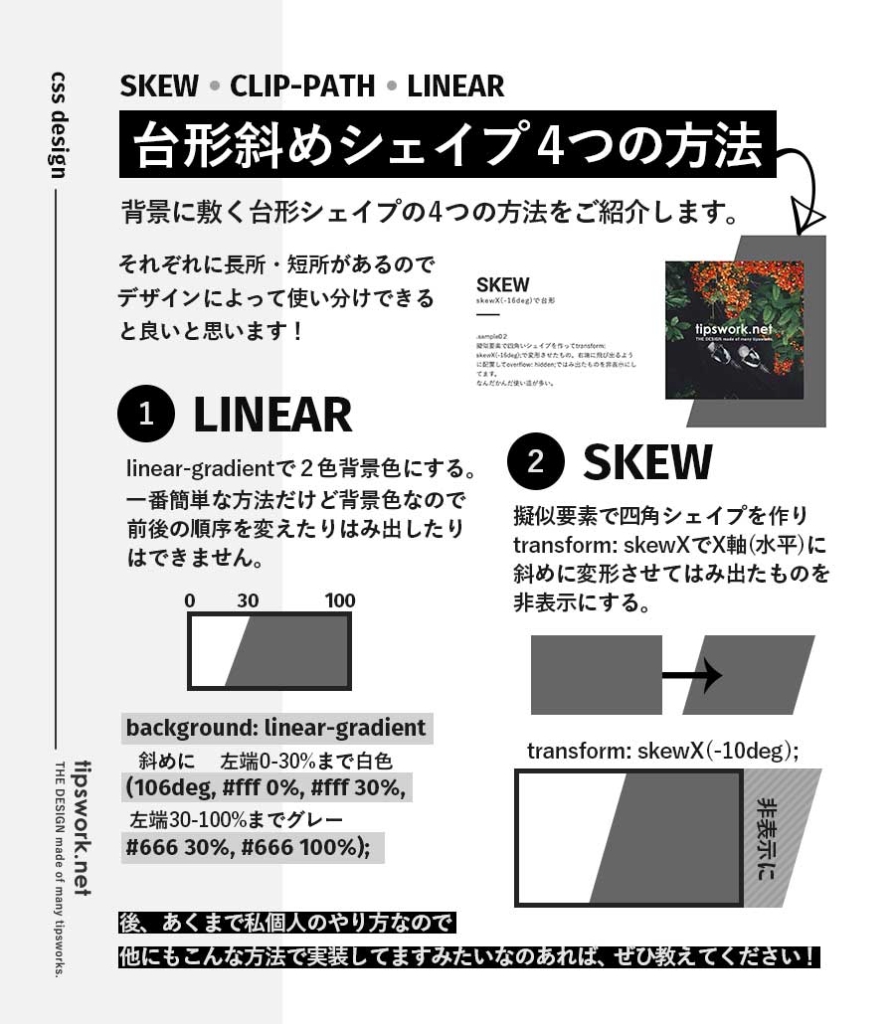
よく見る台形シェイプの実装方法を考えてみる webデザインや

CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2021/10/to-svg-300x164.jpg)
スタッフブログ】 #10『便利ツール、CSSジェネレーターのご紹介

CSSだけでできる!三角形の作り方と仕組みについて解説 侍エンジニア
 You have just read the article entitled CSSのみで吹き出しを作る方法【デザインサンプル10種】 - css三角形の背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2023/01/css10-css.html
You have just read the article entitled CSSのみで吹き出しを作る方法【デザインサンプル10種】 - css三角形の背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2023/01/css10-css.html

0 Response to "CSSのみで吹き出しを作る方法【デザインサンプル10種】 - css三角形の背景"
Post a Comment