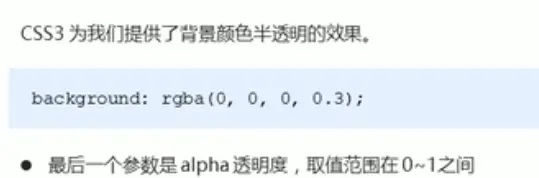
腾讯微云黑色遮罩引导蒙版更好的CSS实现方式« 张鑫旭-鑫空间-鑫生活 - css3 背景画像 半透明
腾讯微云黑色遮罩引导蒙版更好的CSS实现方式« 张鑫旭-鑫空间-鑫生活
Nice! CSS 让指定区域背景图像高斯模糊 设计达人
Related
腾讯微云黑色遮罩引导蒙版更好的CSS实现方式« 张鑫旭-鑫空间-鑫生活

通过css3实现蒙版弹幕- debugger.wiki - debugger.wiki

用python给图片添加半透明水印

程序员第一步(18)css的一些小知识点和高级应用- 哔哩哔哩

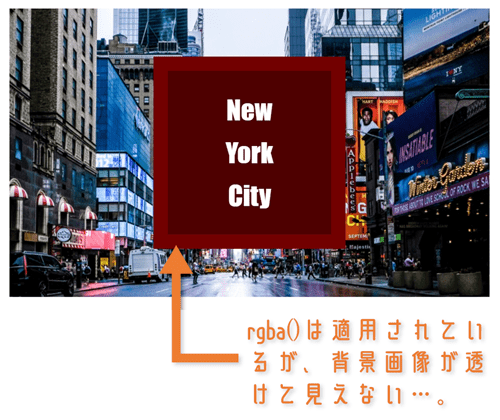
CSSで枠線(border)を透明・半透明にするには?透明化できない原因と

CSS: 幫背景圖加上一層半透明顏色的遮罩. Add a semi-transparent

div鼠标滑过背景颜色动画效果css代码下载-100素材网
CSS半透明属性介绍及代码实例_w3cschool

用户博客:Cal-Boy/如何创建合适的背景图片 社区中心 Fandom

√99以上半透明素材231410-半透明素材画像

0 Response to "腾讯微云黑色遮罩引导蒙版更好的CSS实现方式« 张鑫旭-鑫空间-鑫生活 - css3 背景画像 半透明"
Post a Comment