CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS - css3 背景 画像 回転
CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS ![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2013/03/backgroundsize.png)
CSSで六角形を表現する u2013 SAITEI no CHINJUU!!!(最低の珍獣)
コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB
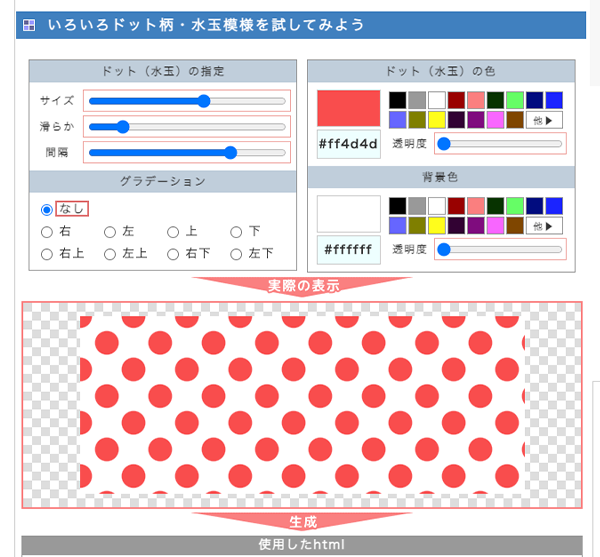
CSSでストライプなどの背景パターンを作る方法|tamatuf
css】画像(img)の下に余白(隙間)ができる問題を秒で解決する方法 
CSS3でサクッとできるオープニングアニメーションエフェクト3つ web 
css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ
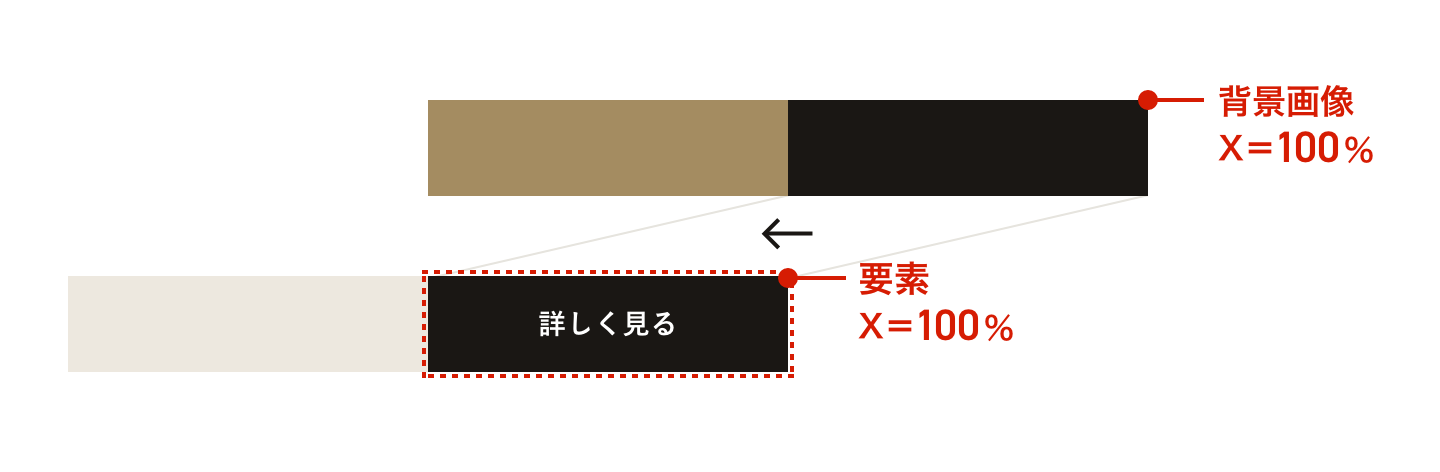
CSSでボタンを斜めにデザインして上だけ角度をつける
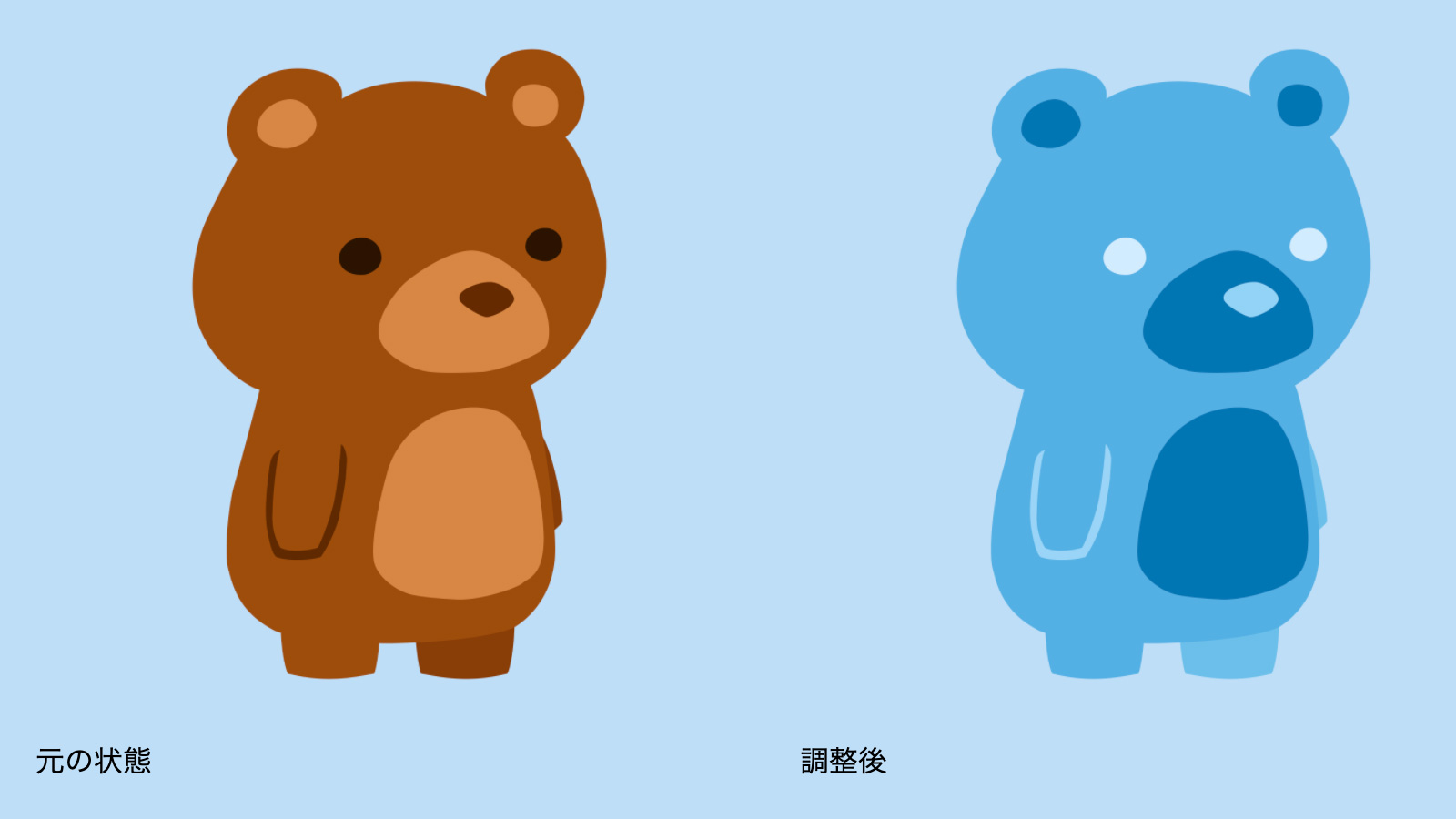
画像の色の反転(ネガポジ反転)をアニメーションで変化させる 
CSS・hover/transition/rotateでアニメーション】jquery無し・アイコン 
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
JavaScriptで画像を回転する方法を現役エンジニアが解説【初心者向け 
0 Response to "CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS - css3 背景 画像 回転"
Post a Comment