SVGアニメーション03、中心を基準に拡大/縮小 〜transform:scale()。 - css背 景 repeat ずれる
SVGアニメーション03、中心を基準に拡大/縮小 〜transform:scale()。
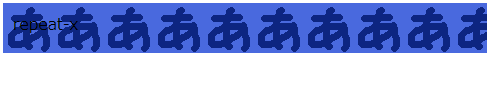
background-repeat】背景画像の繰り返し|おじさんのWEBデザイン学習まとめ
Related

CSSだけで画像を暗くする方法【画像加工する時間を節約】 namagomi days

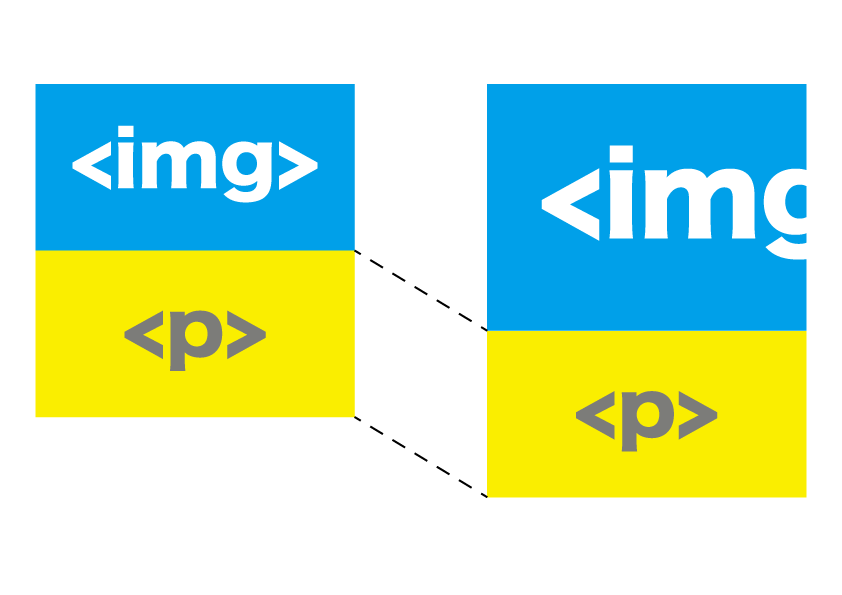
枠線の真下に描画される背景画像のずれを調整する方法 [ホームページ

コーディング 授業復習|RYOKI|note

ちゃんと知りたい「linear-gradient」のこと - 東京2LDK

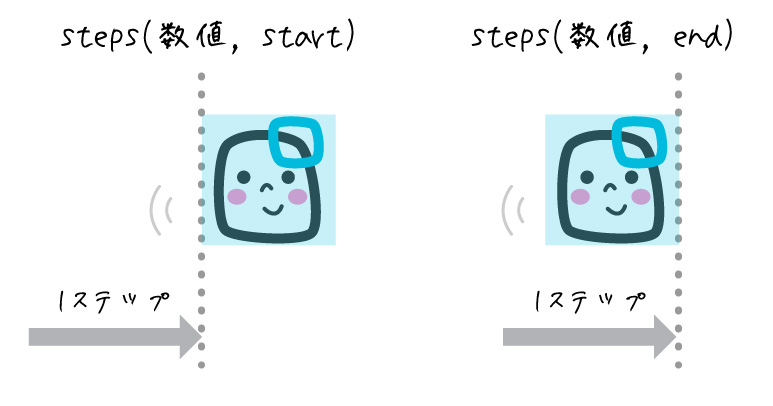
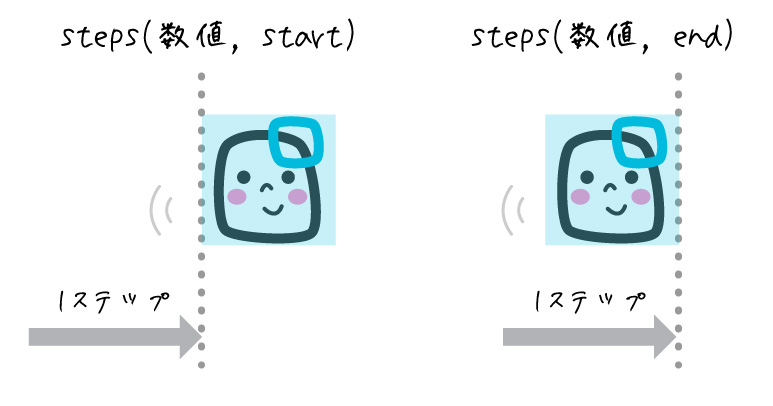
CSSスプライトとstepsを使ってアニメーション画像を作ろう Web

CSSのcalcで片側だけグリッドガイドライン外へ飛び出したカラム
list background リストに背景画像を設定

CSSスプライトとstepsを使ってアニメーション画像を作ろう Web

SVGアニメーション03、中心を基準に拡大/縮小 〜transform:scale()。

2NFソフトウェア社内のルール
 You have just read the article entitled SVGアニメーション03、中心を基準に拡大/縮小 〜transform:scale()。 - css背
景 repeat ずれる. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/11/svg03-transformscale-css-repeat.html
You have just read the article entitled SVGアニメーション03、中心を基準に拡大/縮小 〜transform:scale()。 - css背
景 repeat ずれる. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/11/svg03-transformscale-css-repeat.html


0 Response to "SVGアニメーション03、中心を基準に拡大/縮小 〜transform:scale()。 - css背 景 repeat ずれる"
Post a Comment