レスポンシブデザインに対応しているナビゲーションメニューの作り方 - css3 背景固定 レスポンシブ
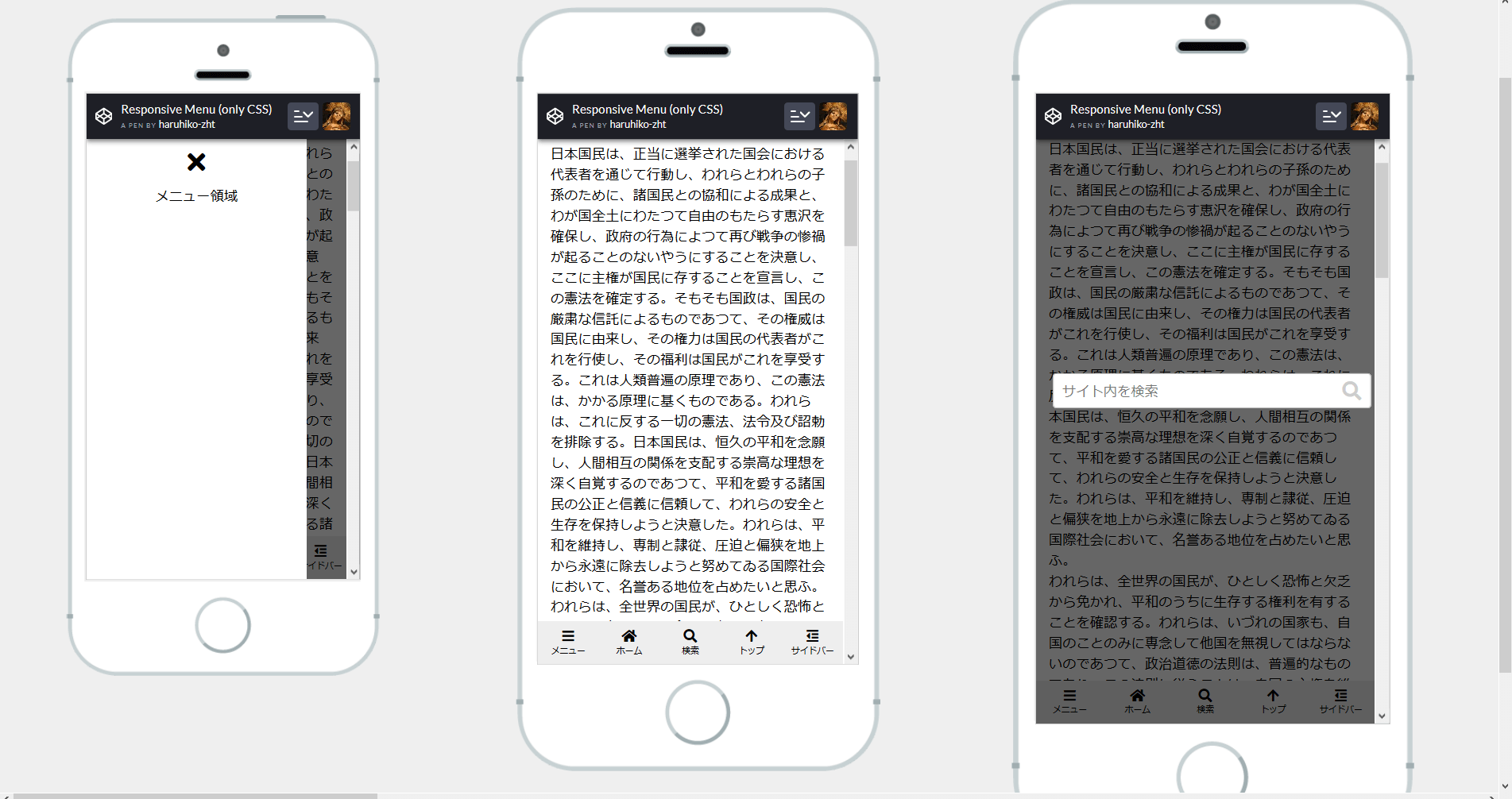
レスポンシブデザインに対応しているナビゲーションメニューの作り方
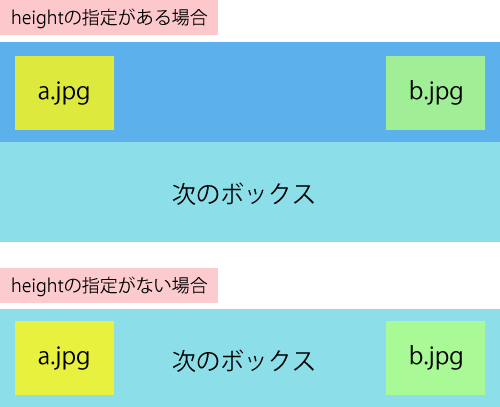
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説
Related

CSS:難しい?意外と便利なpositionを使いこなそう ホームページ更新

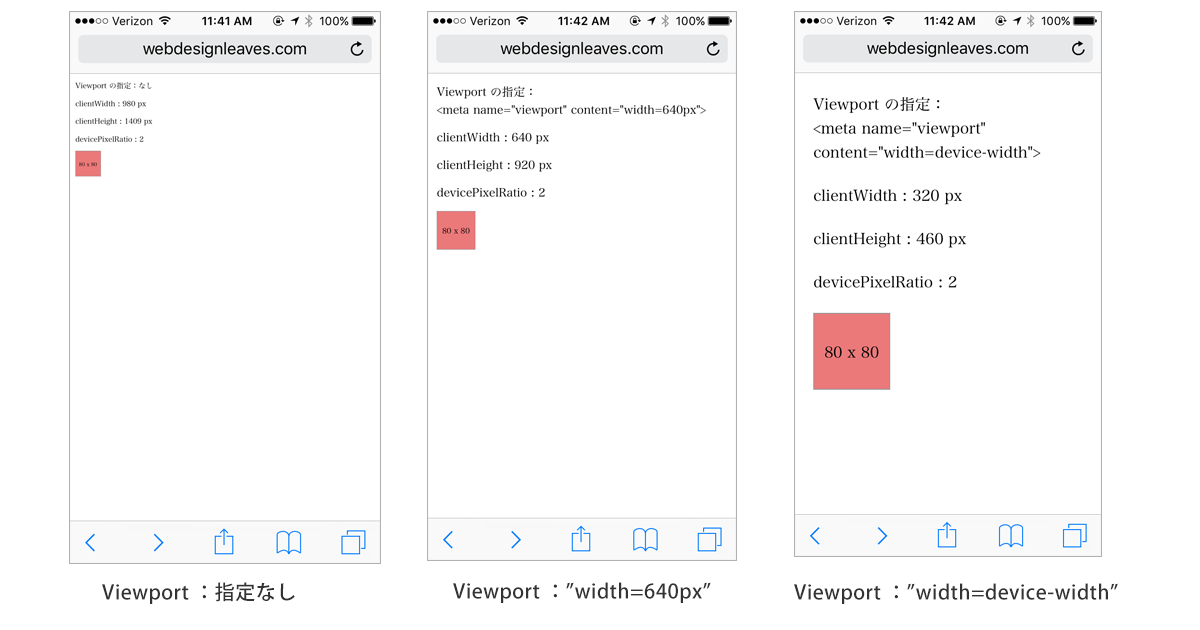
レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves

徐々に背景色を変更するCSSアニメーションサンプル ONE NOTES

HTML5&CSS3デザイン 現場の新標準ガイド【第2版】 エビスコム

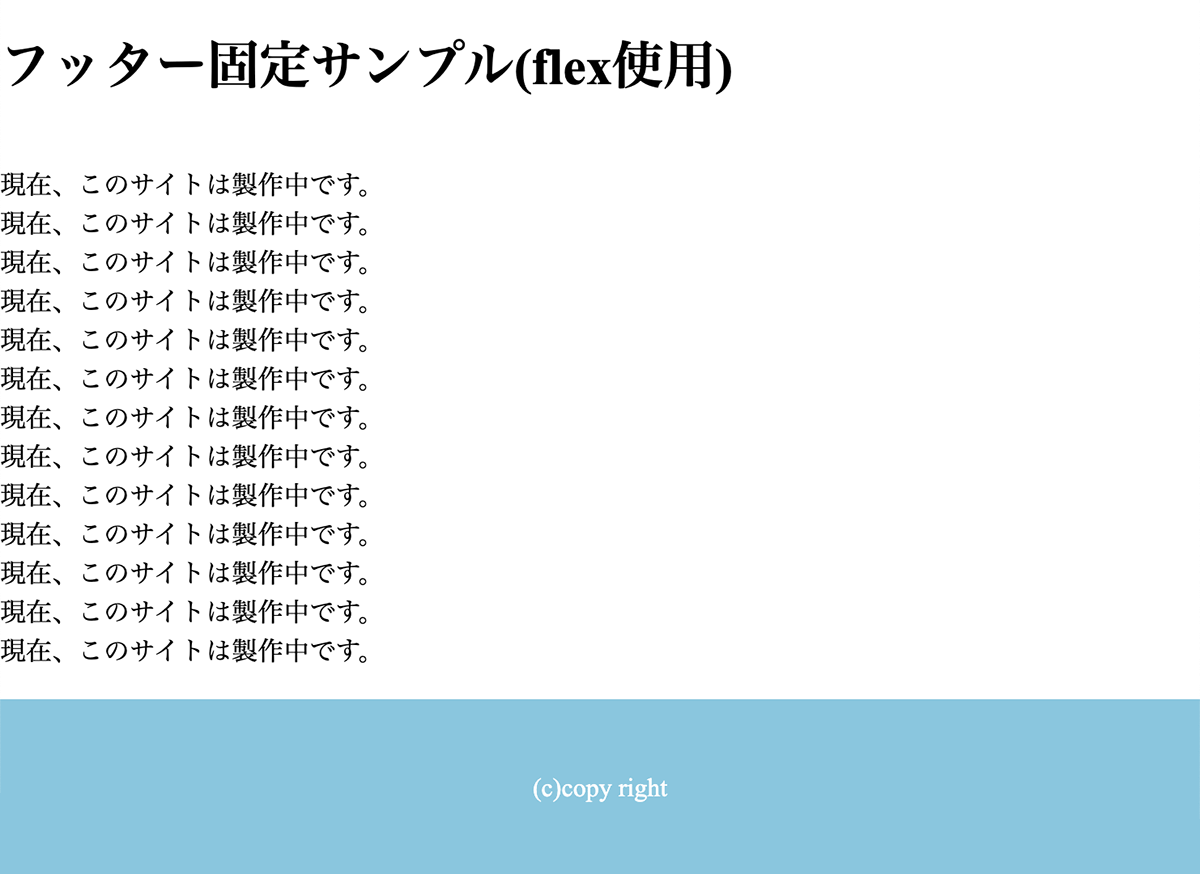
CSSでフッターをウィンドウ最下部にabsoluteで固定してはダメ iwb.jp

background-position - 背景画像の表示位置を指定する 日経クロス

HTML・CSS・jQuery】フルスクリーンナビゲーションを作る。(シンプル

WordPressにおすすめ!CSSだけで作るレスポンシブメニュー u2013 株式会社I

第85回 レスポンシブ対応 ロールオーバークリッカブルマップの実装
2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル
 You have just read the article entitled レスポンシブデザインに対応しているナビゲーションメニューの作り方 - css3
背景固定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/03/css3_02020653602.html
You have just read the article entitled レスポンシブデザインに対応しているナビゲーションメニューの作り方 - css3
背景固定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/03/css3_02020653602.html

0 Response to "レスポンシブデザインに対応しているナビゲーションメニューの作り方 - css3 背景固定 レスポンシブ"
Post a Comment