HTML+CSSでヘッダーメニューを作成してみよう! - 新米web担のための - cssで作る 背景
HTML+CSSでヘッダーメニューを作成してみよう! - 新米web担のための 
CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All About
Related
![CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All About](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/4/0/0/4/201806201248/24004Esummary.png)
文字の色、背景色を指定color background-color-初心者が作る初心者の
CSSでレイアウトを調整する第1歩!divタグで箱を作り、floatで横に

CSSの背景画像のサイズ指定「backgrouond-size」の使い方

CSSでフォームをレスポンシブ【カンタン!サンプルソース有】 u2013 東京の

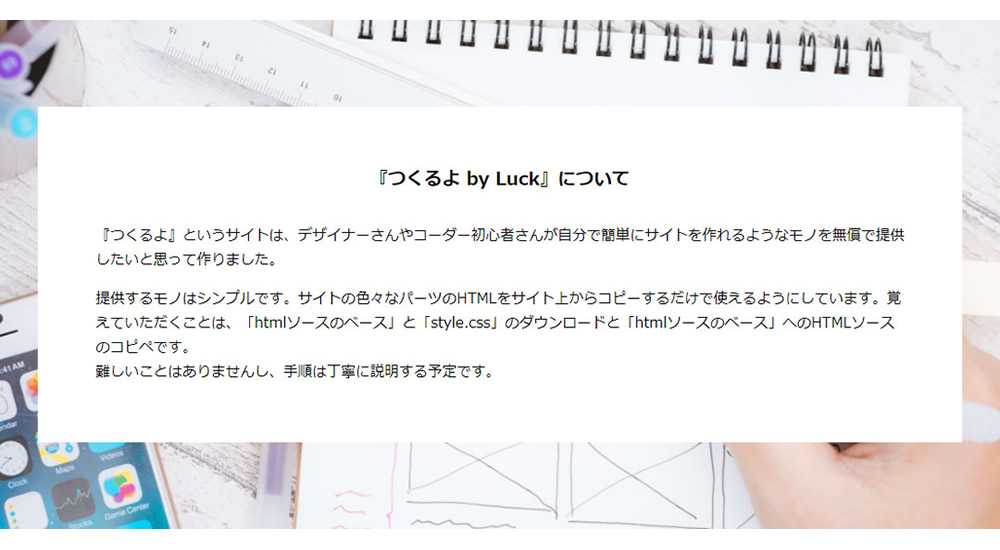
002:幅いっぱい背景画像&中央配置&テキスト中央揃え | つくるよ

CSS】使える背景パターン、実装サンプル25選(コピペで簡単です

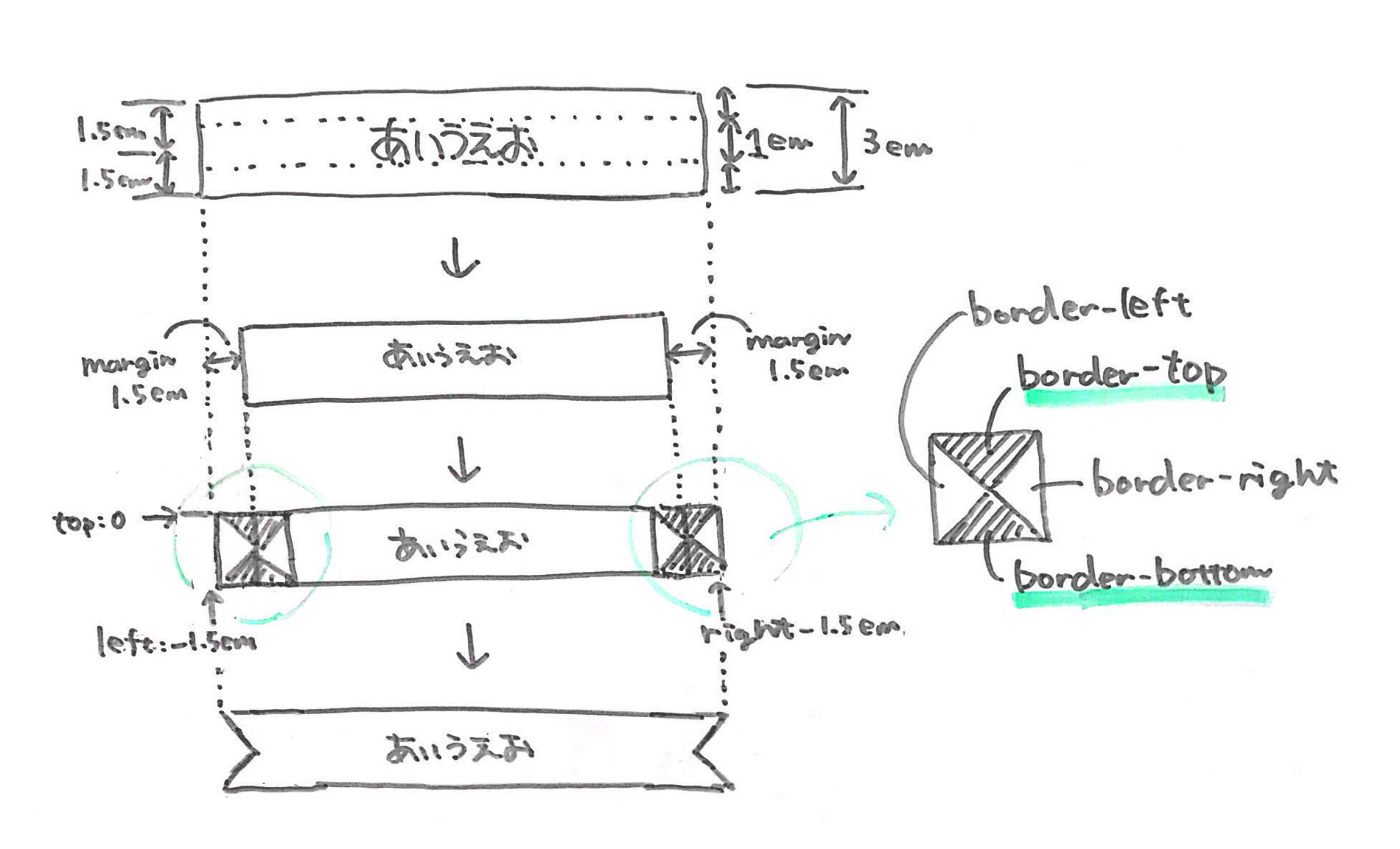
before と :after の疑似要素を使ってCSSでリボン風見出しを作る方法

ストライプの背景を作る方法【コーディング編】 ーーーーーー

CSSだけ!閉じるボタン(×・バツ)の作り方&サンプルコード | 向壁虚造

CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All About
![CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All About](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/4/0/0/4/201806201248/24004Esummary.png) You have just read the article entitled HTML+CSSでヘッダーメニューを作成してみよう! - 新米web担のための -
cssで作る 背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/htmlcss-web-css.html
You have just read the article entitled HTML+CSSでヘッダーメニューを作成してみよう! - 新米web担のための -
cssで作る 背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/htmlcss-web-css.html


0 Response to "HTML+CSSでヘッダーメニューを作成してみよう! - 新米web担のための - cssで作る 背景"
Post a Comment