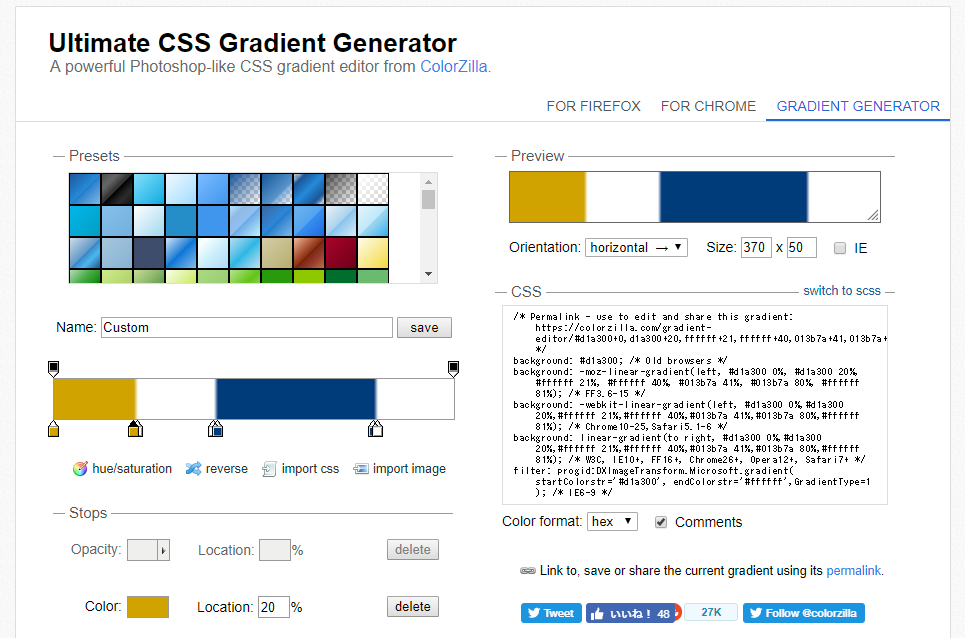
CSSで動くボタンを作る方法と疑似クラス「:focus-visible - cssで作る 背景
CSSで動くボタンを作る方法と疑似クラス「:focus-visible 
CSS】background-imageで背景画像を設定する!|フライテック
HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
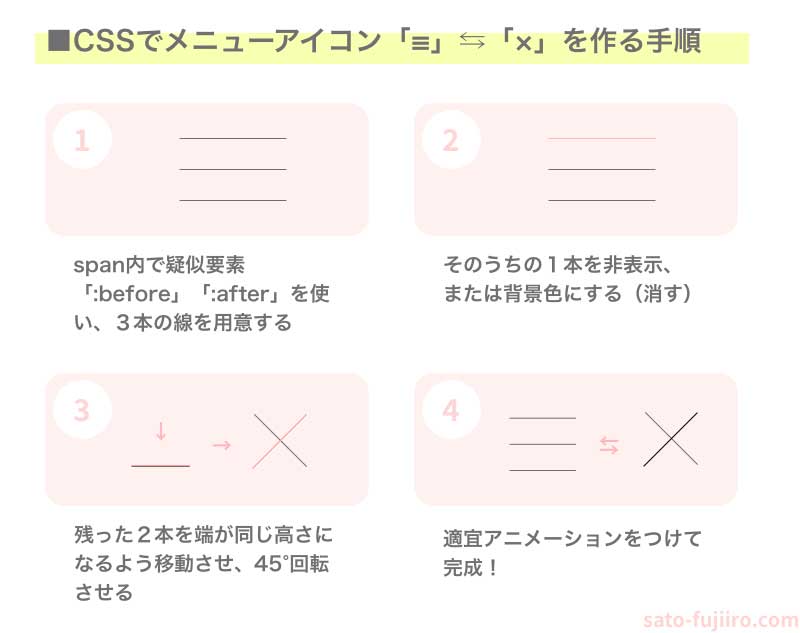
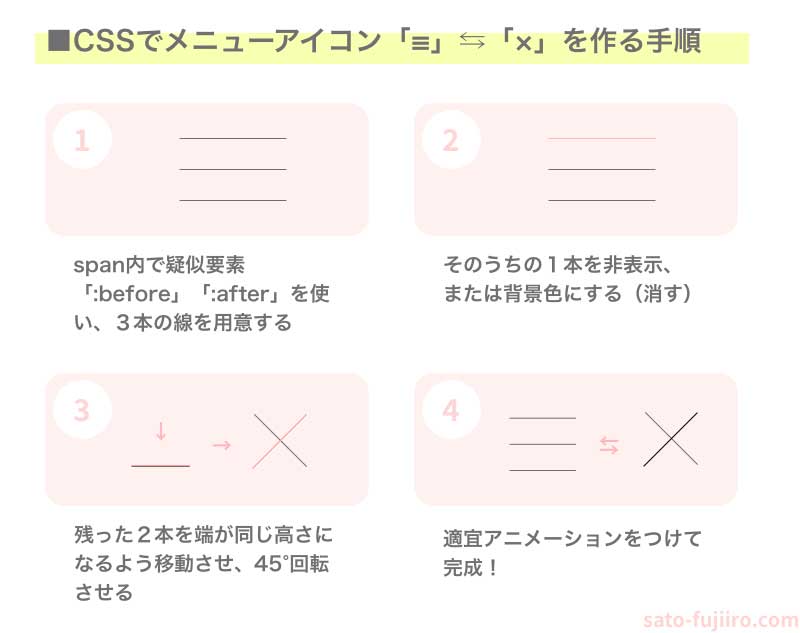
クリックするとバツ印になるアイコンをCSSで自作しました sato 
CSSでフォームをレスポンシブ【カンタン!サンプルソース有】 u2013 東京の 
CSS】10秒でドット柄をかぶせた背景画像を作れる神ツールを発見 
クリックするとバツ印になるアイコンをCSSで自作しました sato 
ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ 
CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする 
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
0 Response to "CSSで動くボタンを作る方法と疑似クラス「:focus-visible - cssで作る 背景"
Post a Comment