CSSアニメーションでここまでできる!無料のCSSアニメーションコード - css3 背景画像 回転
CSSアニメーションでここまでできる!無料のCSSアニメーションコード 
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB
ほんの数行のCSSで実装できる小技テクニック12個まとめ 【簡単&実用的 
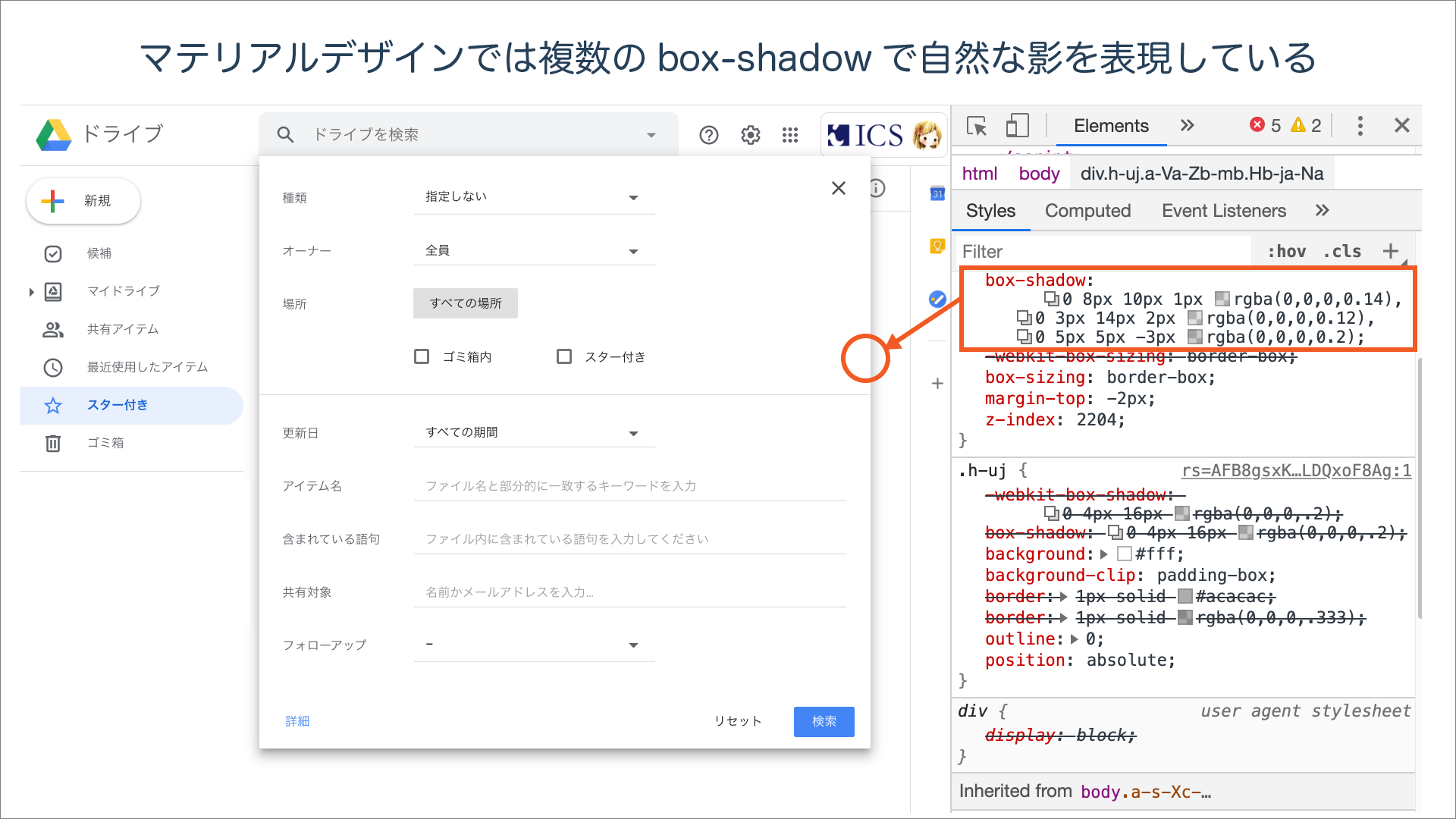
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
svgとcssアニメーションだけで作る曲線3D回転アニメーション|ss_ishii 
CSSで要素を回転させる方法を解説!回転アニメーションもご紹介 
CSSだけで複雑な背景画像を作ってみる - ログおきば
CSSグラデーションでの角度の解釈 Web標準Blog ミツエーリンクス
シェアボタンをFABにする(継続的に動かす)【WordPress】【CSS 
CSSアニメーションを使ったエフェクトライブラリー9 co-jin
CSS3でサクッとできるオープニングアニメーションエフェクト3つ web 
0 Response to "CSSアニメーションでここまでできる!無料のCSSアニメーションコード - css3 背景画像 回転"
Post a Comment