CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color - css背景 クロスフェード
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
HTML/CSS]ヘッダーを上部に固定して追従させる方法【コピペOK
Related
![HTML/CSS]ヘッダーを上部に固定して追従させる方法【コピペOK](https://seita-limitless.net/wp/wp-content/uploads/2019/07/css_position.jpg)
jQueryのプラグインが面白い!スクロール時にユーザーを惹きつける

jQuery】クロスフェードスライドショーの作り方を解説 PENGIN BLOG

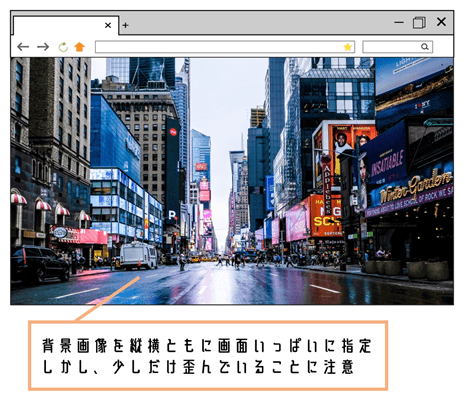
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ

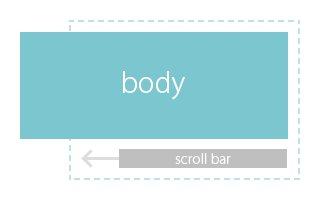
width:100%;を指定した要素の背景が横スクロールのときに消えないよう

CSS】背景画像を暗くしたり別の画像を重ねたりぼかしたり misoblog

CSS]画像無しで、両端にいくにつれ薄くなるラインを描くテクニック
![CSS]画像無しで、両端にいくにつれ薄くなるラインを描くテクニック](https://coliss.com/wp-content/uploads-2012/2012032204.png)
CSS】「background-attachment」はiosでは使えない!? g lance

コピペで出来るスゴすぎるスライドショーアニメーション 【 HTML/CSS

スクロールに合わせて背景を動かすJavaScript q-Az

CSS - CSSで背景色が途中で切れる|teratail
 You have just read the article entitled CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
- css背景 クロスフェード. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/08/css-design-color-css.html
You have just read the article entitled CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
- css背景 クロスフェード. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/08/css-design-color-css.html

0 Response to "CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color - css背景 クロスフェード"
Post a Comment