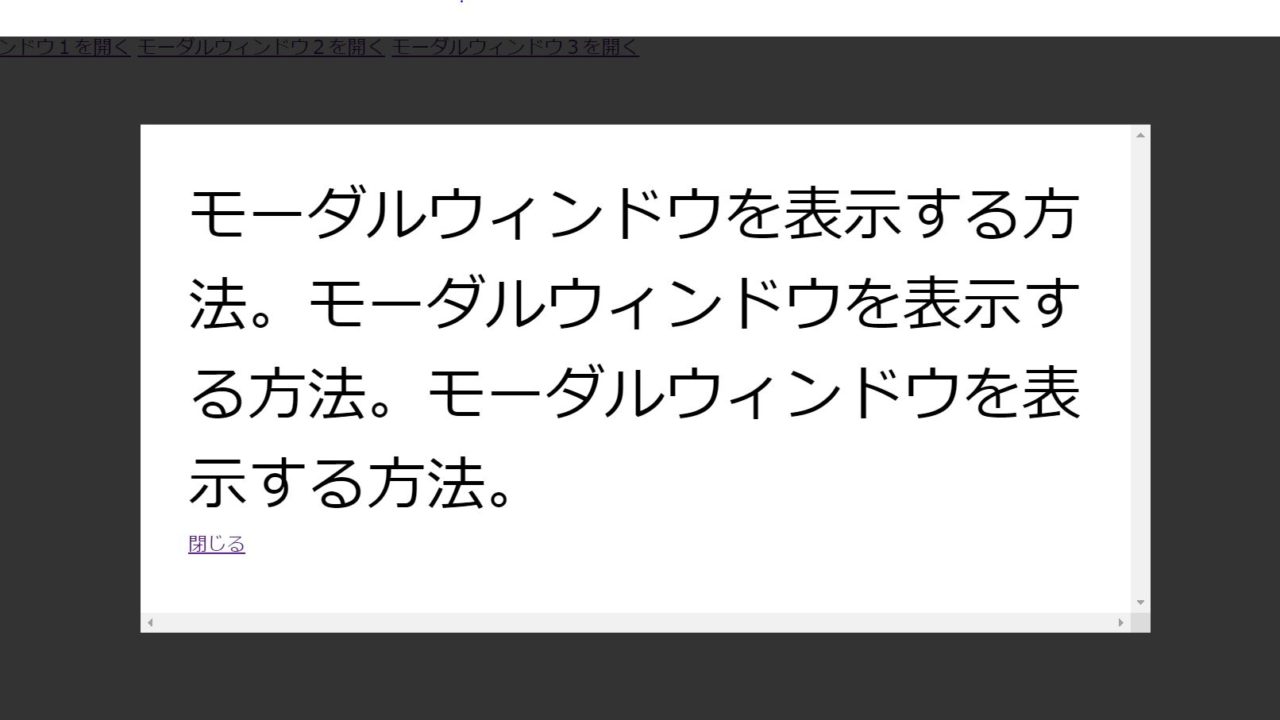
プラグインなし】同一ページに複数のモーダルウィンドウを仕込む方法 - cssの み 背景イン
プラグインなし】同一ページに複数のモーダルウィンドウを仕込む方法 
要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES
Related

CSSで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ

現場で役立つjQueryデザインパーツライブラリ|株式会社エムディエヌ

Use CSS3 to Stretch a Background Image to Fit a Web Page
:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)
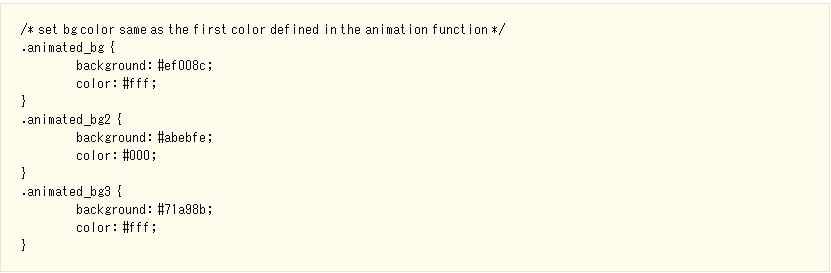
jQueryスクリプト】あなたは知っていますか?背景色をアニメーションに

CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン

CSSで簡単に】固定した背景をスクロールして別の画像や要素に

64 CSS Background Patterns

background-position - CSS: Cascading Style Sheets MDN

CSSを触らずにHTMLのみで背景画像を設定する方法【JSテクニック

CSS】CSSだけで画像をトリミングできる「object-fit」 FASTCODING BLOG
 You have just read the article entitled プラグインなし】同一ページに複数のモーダルウィンドウを仕込む方法 - cssの
み 背景イン. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/08/css_01772131288.html
You have just read the article entitled プラグインなし】同一ページに複数のモーダルウィンドウを仕込む方法 - cssの
み 背景イン. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/08/css_01772131288.html

0 Response to "プラグインなし】同一ページに複数のモーダルウィンドウを仕込む方法 - cssの み 背景イン"
Post a Comment