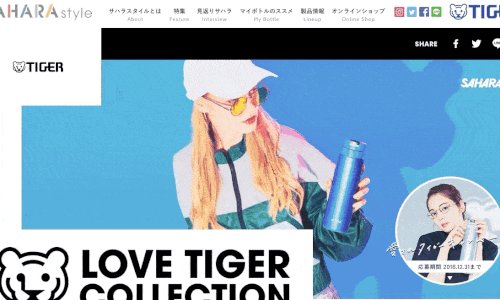
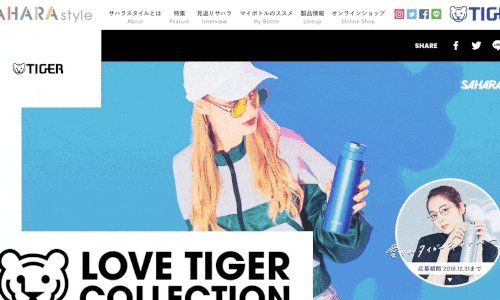
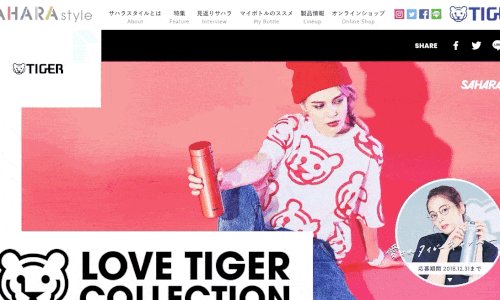
ページ遷移のアニメーションの作り方と参考事例10選 Web幹事 - cssアニメ 背 景読み込み
ページ遷移のアニメーションの作り方と参考事例10選 Web幹事
lazysizesを使って画像を遅延読み込みする|notes by SHARESL
Related

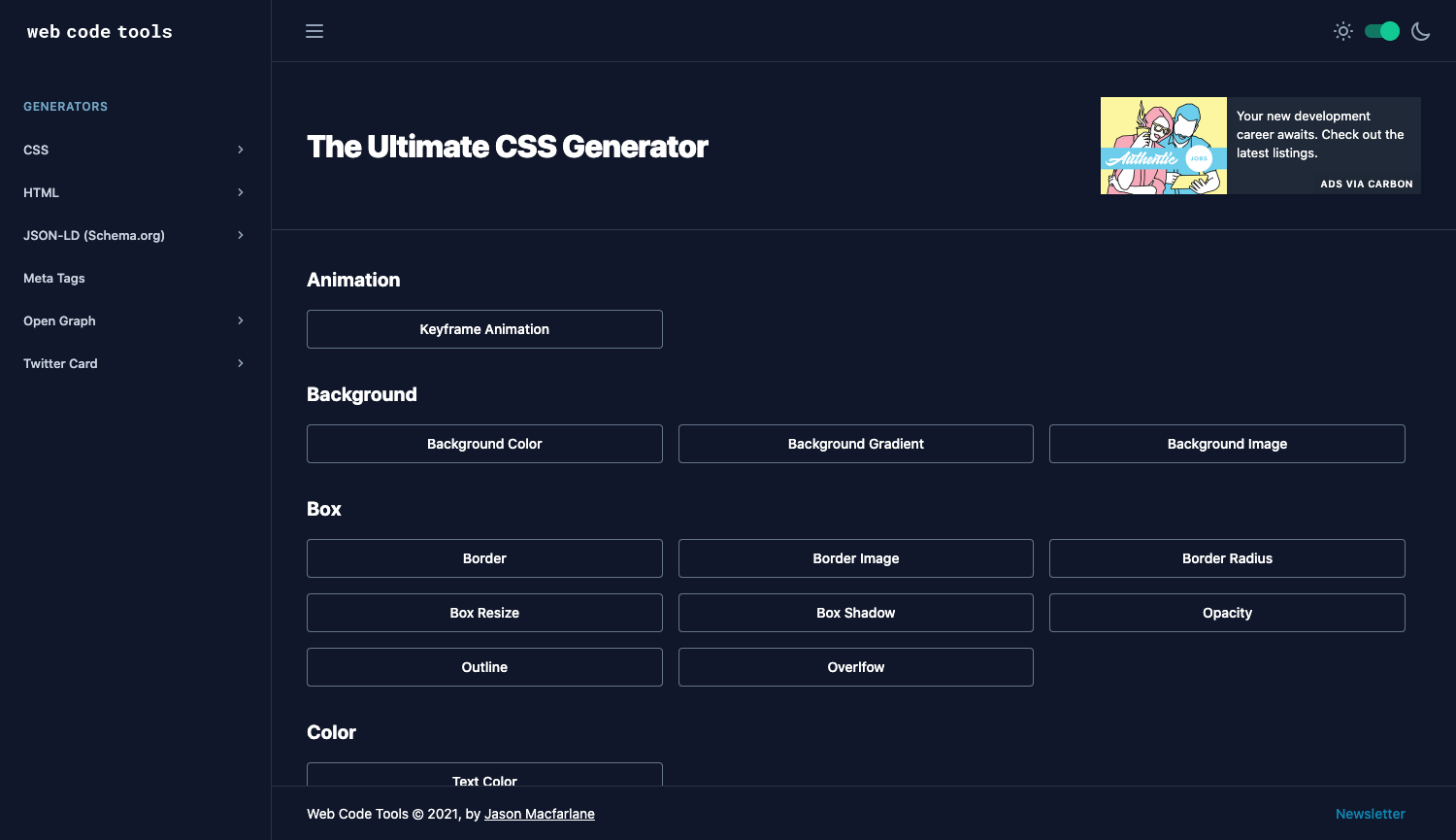
コピペで作れる!おすすめのCSSジェネレーター・ツールまとめ Web

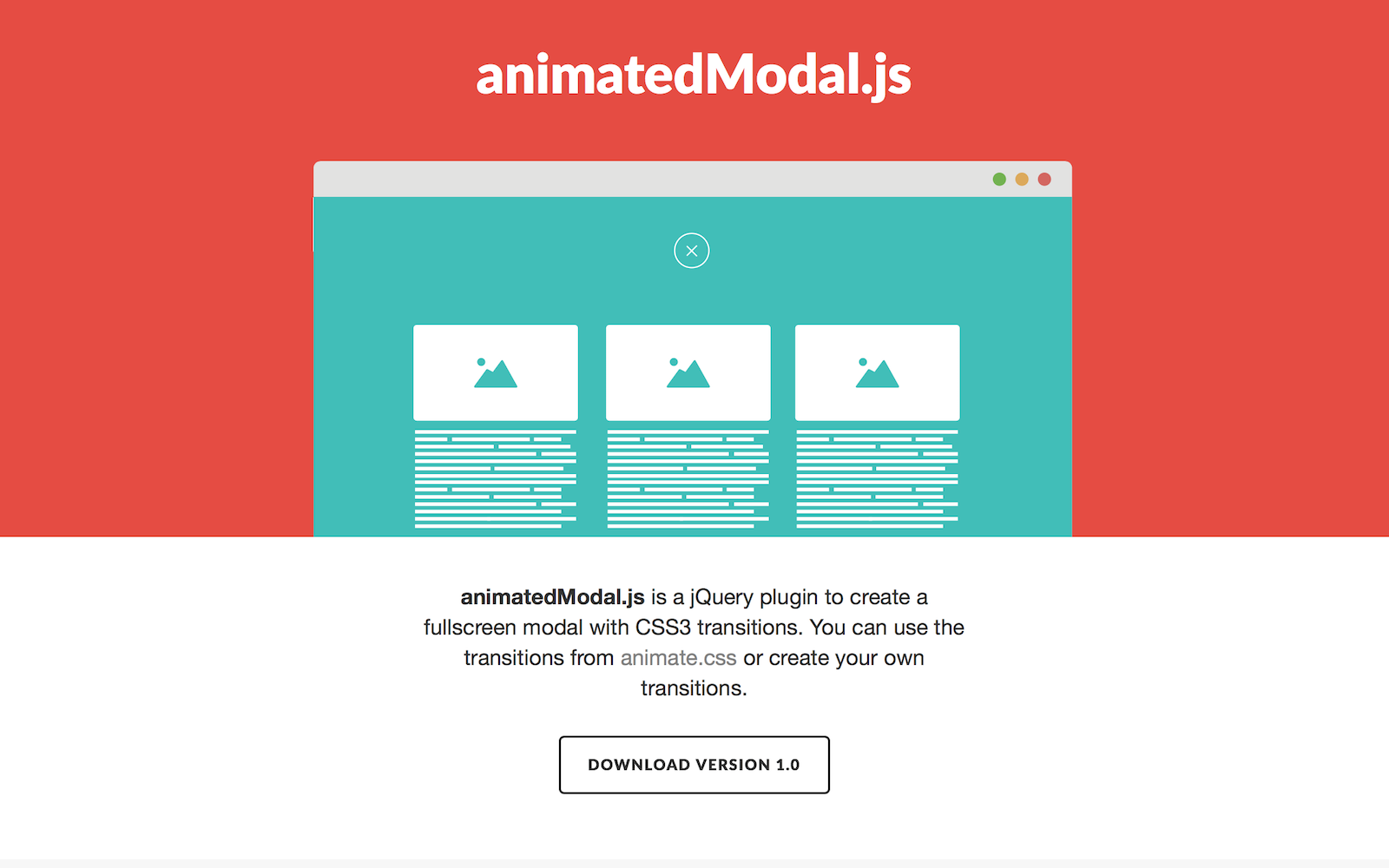
jQuery】指定したアニメーションでモーダルウィンドウが表示される

ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式

Basic CSS Introduction

HTML 背景に動画を流す 使えるUIサンプルギャラリー kipure

画像を徐々に表示する CSS アニメーション u2013 FirstLayout

CSSの変更がブラウザで反映されないときにチェックすべきこと do

コーディング不要!ページの読み込み時間をアニメーションで演出する

CSSって何?ビギナー向けのCSS入門ガイド u2014 Shopify開発者

WordPress】CSSとJavaScriptをfunctions.phpで読み込み出力する
 You have just read the article entitled ページ遷移のアニメーションの作り方と参考事例10選 Web幹事 - cssアニメ 背
景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/01/10-web-css.html
You have just read the article entitled ページ遷移のアニメーションの作り方と参考事例10選 Web幹事 - cssアニメ 背
景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/01/10-web-css.html



0 Response to "ページ遷移のアニメーションの作り方と参考事例10選 Web幹事 - cssアニメ 背 景読み込み"
Post a Comment