横幅100%で親要素をはみ出す時はbox-sizingを使おう RAMUNE BLOG - cssfixed 背景 消えた
横幅100%で親要素をはみ出す時はbox-sizingを使おう RAMUNE BLOG
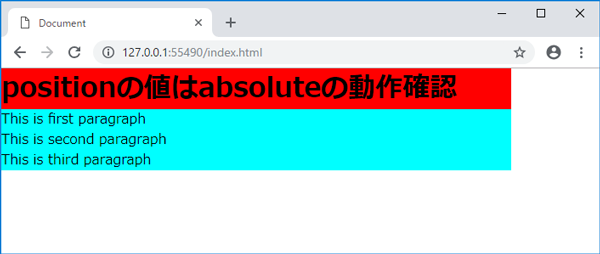
今回こそ、CSSのpositionを必ず理解したい アールエフェクト
CSS】親要素を無視して子要素の幅をいっぱいに広げる方法
フレックスコンテナ内で絶対位置指定された要素の静的位置 / masuP.net![]()
ヘッダー・ナビゲーションを固定表示させるアイデア5つ WEBDESIGNDAY
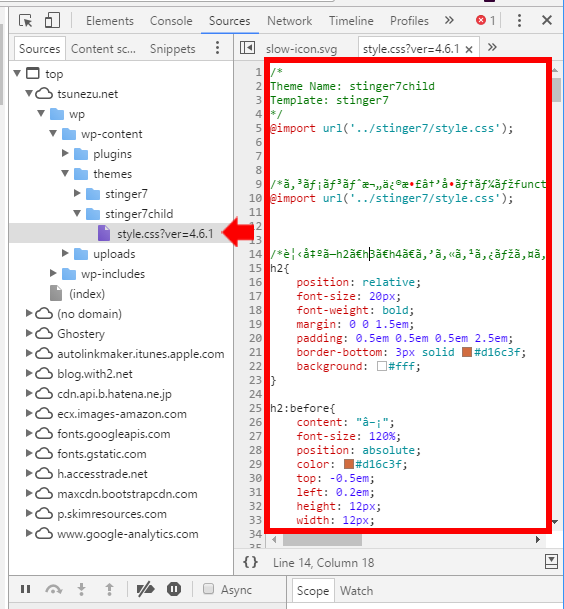
CSSファイルを消した間違えて編集してしまった場合の復旧方法|つねづ 
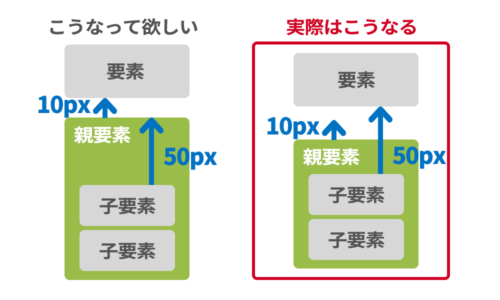
marginの相殺の理解を深めよう Stocker.jp / diary
重ねて表示する!CSSのz-indexの使い方【初心者向け】現役エンジニアが 
スクロールバーの出現によるガタつきを防ぐCSS q-Az
ウィンドウをスクロールすると下からふわっとコンテンツがフェードイン 
Androidでつまずいたバグについてのまとめ 8bit モノづくりブログ
重ねて表示する!CSSのz-indexの使い方【初心者向け】現役エンジニアが 
0 Response to "横幅100%で親要素をはみ出す時はbox-sizingを使おう RAMUNE BLOG - cssfixed 背景 消えた"
Post a Comment