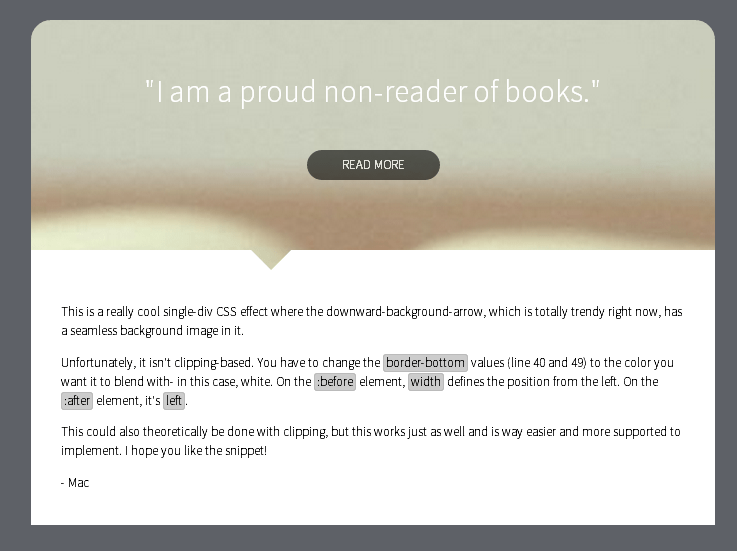
border transparent を使った、背景を映し出す三角形を使った - cssで背景
border transparent を使った、背景を映し出す三角形を使った 
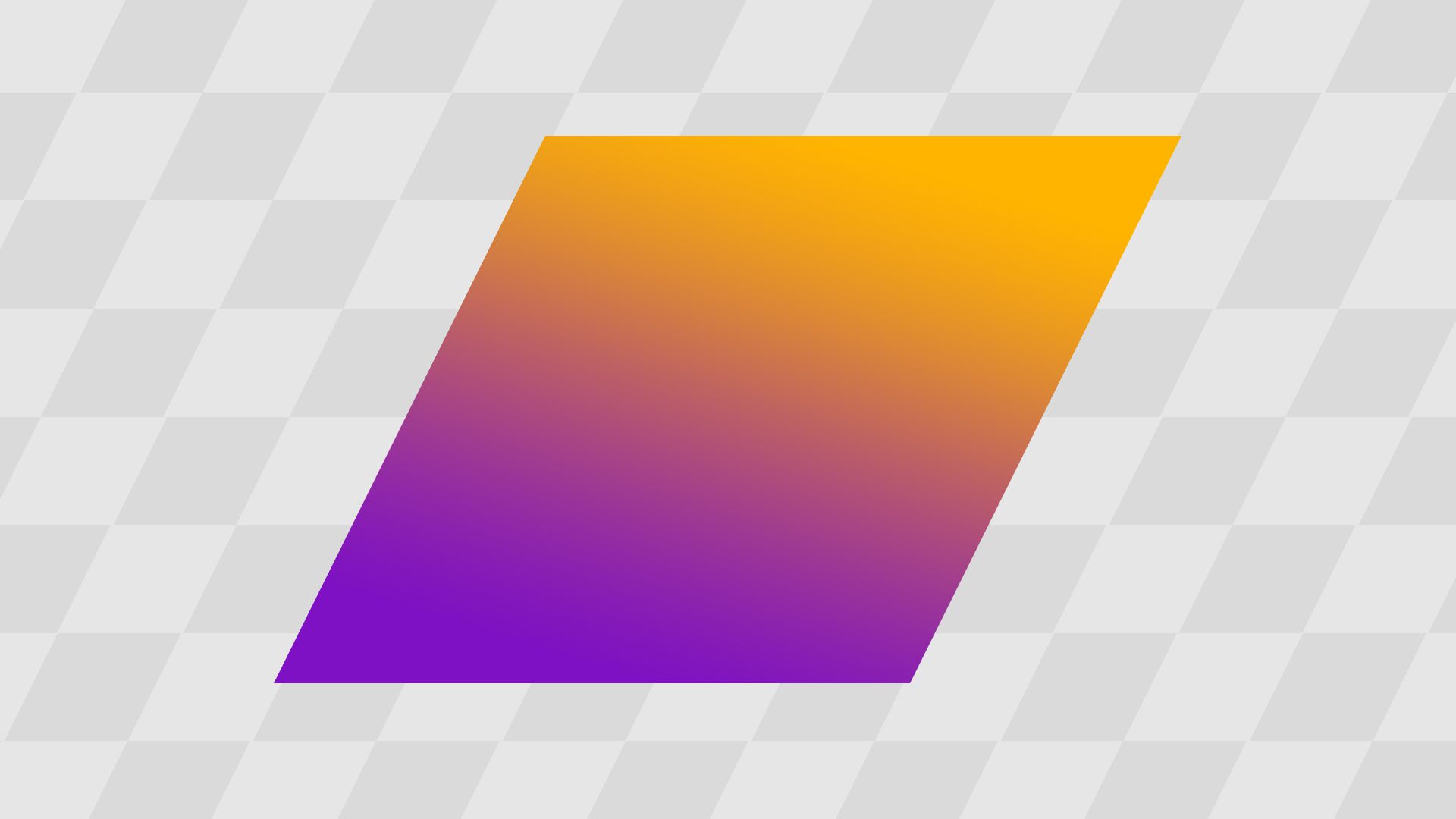
CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする 
任意の背景色に対して読みやすい文字色を選択する方法 Web 猫
CSS背景画像の設定(background-image) ビギブ
CSS】背景色を2色(分割)指定する方法について! SHU BLOG
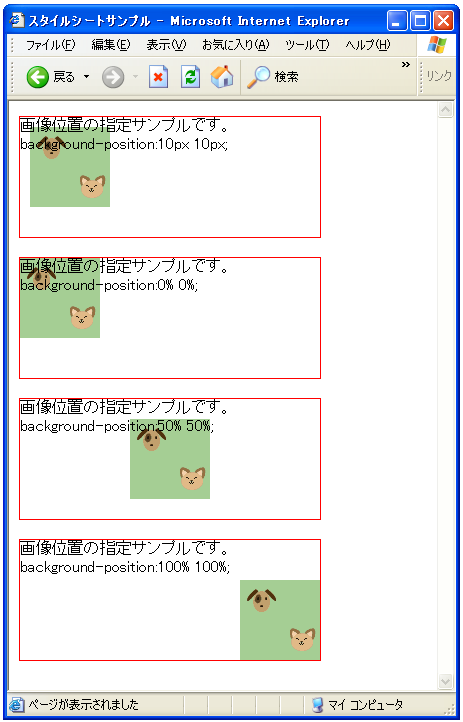
背景画像の位置の設定(background-position) - 背景プロパティ 
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy 
CSS背景画像の設定(background-image) ビギブ
CSS】背景を透過させる便利なCSS:白・黒・透過・オーバーレイ 
CSSだけで実装可能!画面いっぱいに動画背景を表示する方法 
CSS:CSS3の「rgba()」で背景色を透過する方法 raining
コピペで簡単】cssだけで背景画像をぼかす方法。画像加工が不要で便利 
0 Response to "border transparent を使った、背景を映し出す三角形を使った - cssで背景"
Post a Comment