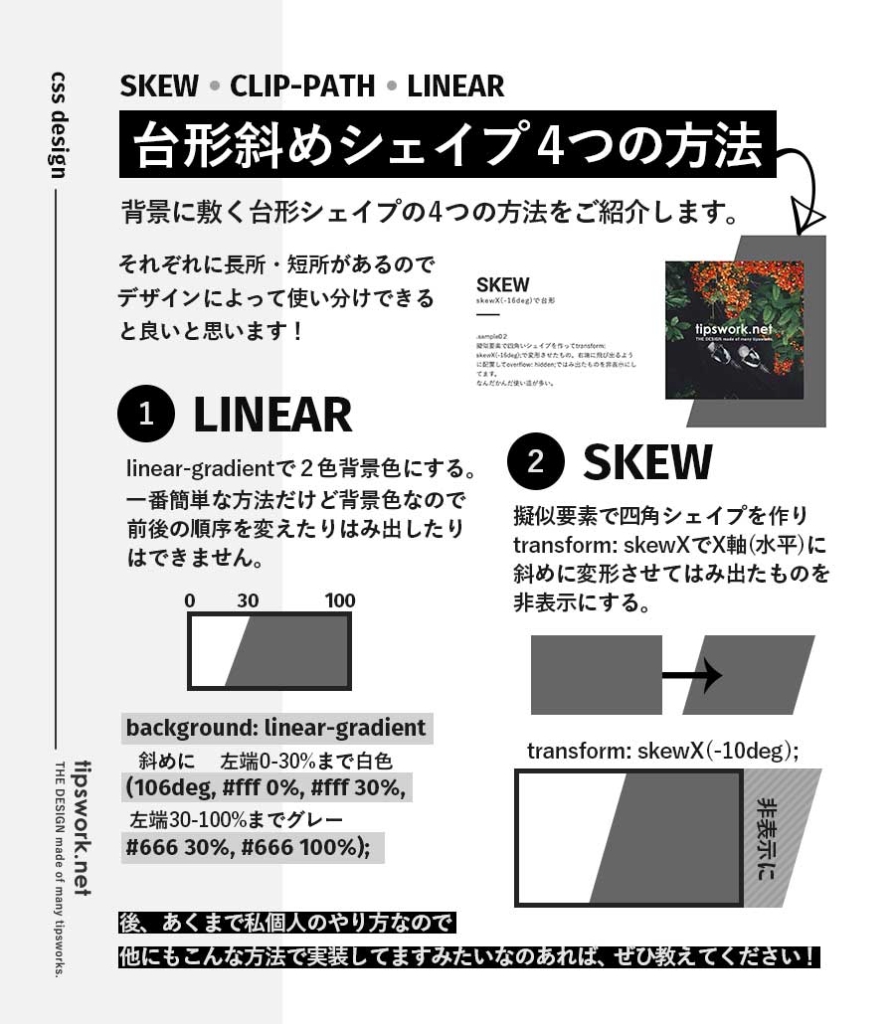
よく見る台形シェイプの実装方法を考えてみる webデザインや - css三角形の背 景
よく見る台形シェイプの実装方法を考えてみる webデザインや 
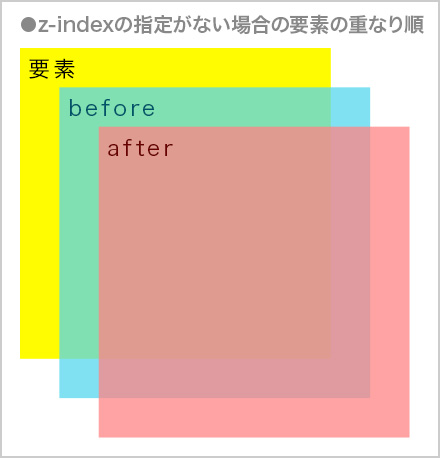
擬似要素タグbeforeとafterを活用しよう!基礎知識と使い方を解説 
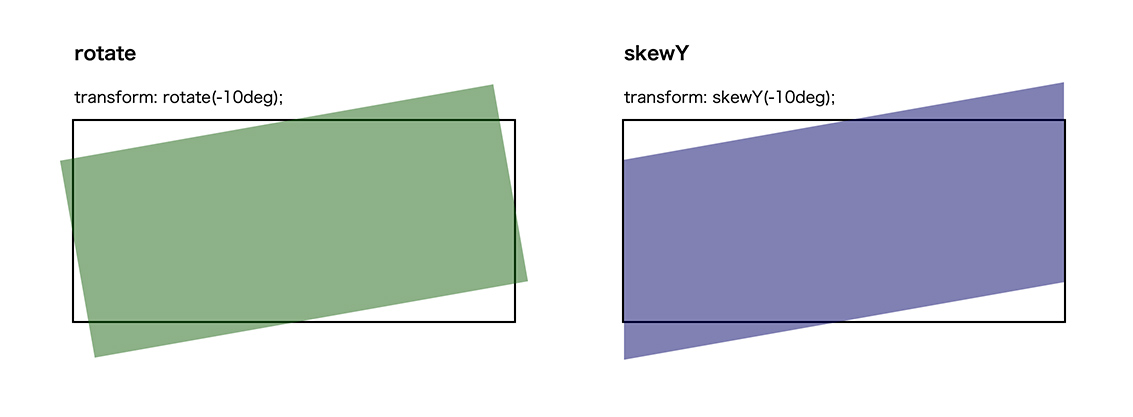
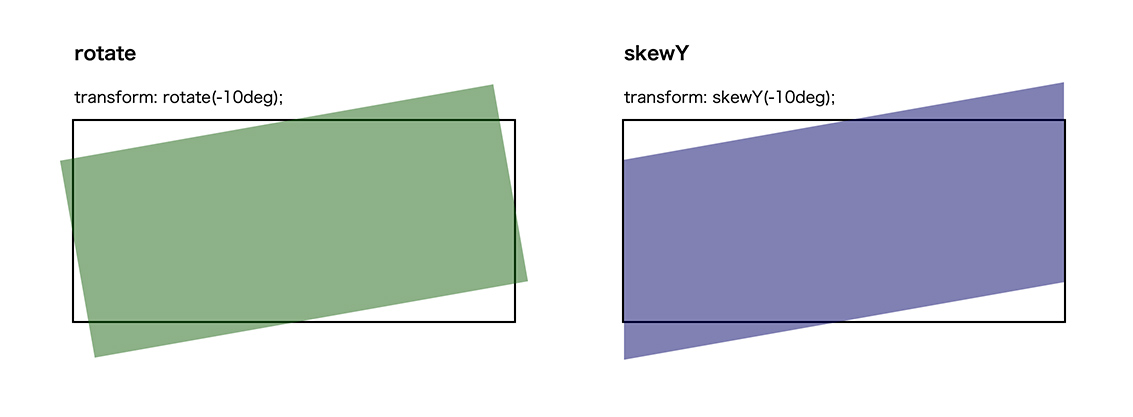
斜めの背景をcssで作る方法 Web-saku
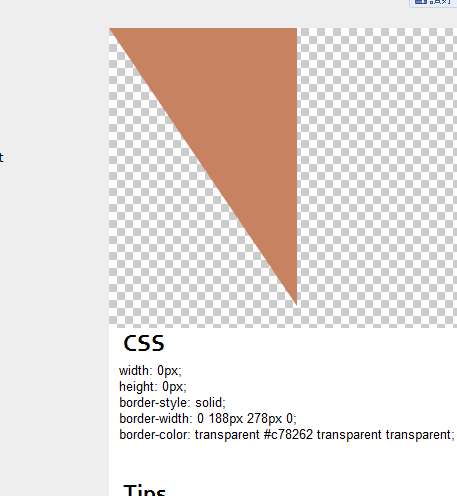
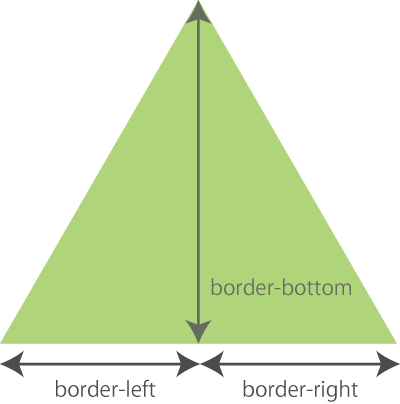
CSSで三角形や矢印をつくる方法 外注・下請け専門のホームページ制作 
CSSのコピペだけで背景のパターンができる ~CSS3 Patterns Gallery 
サイト制作で便利なCSSジェネレーターをまとめてみました
CSSのみで三角形を作る仕組み コトダマウェブ
CSS]三角・丸・アロー・吹き出し・アイコンなど、全200種以上の ![CSS]三角・丸・アロー・吹き出し・アイコンなど、全200種以上の](https://coliss.com/wp-content/uploads-2012/2012042002-00.png)
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
角の丸い三角形をCSSのみで作る方法 素人エンジニアの苦悩![]()
CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS 
斜めの背景をcssで作る方法 Web-saku
0 Response to "よく見る台形シェイプの実装方法を考えてみる webデザインや - css三角形の背 景"
Post a Comment