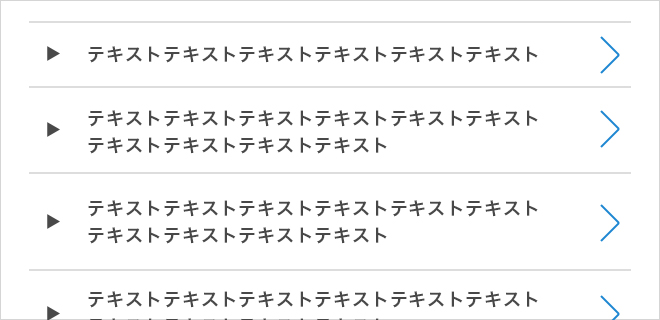
before,::after擬似要素を使って、よくあるパターンをつくってみよう - css背 景 repeat ずれる
before,::after擬似要素を使って、よくあるパターンをつくってみよう 
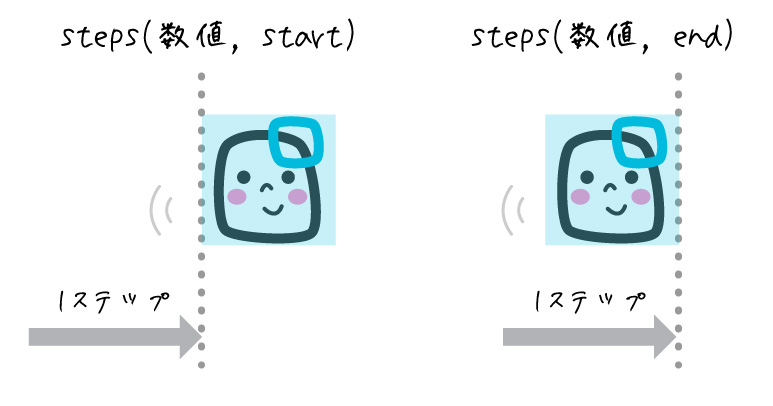
CSSスプライトとstepsを使ってアニメーション画像を作ろう Web 
第1章 CSSのあらまし - CSS u0026 Design編 - Railsチュートリアル
CSS】背景画像の繰り返しを止めるにはbackground-repeatを使う!
CSS] 背景画像(パターン)は固定にしてみる。という視点もあるよ ![]()
Step.9 よく使うCSSを覚えよう u2013 メルロロのWEBデザイン
スマートフォンサイト制作時に覚えておきたいCSS 15 - NxWorld
SVGアニメーション03、中心を基準に拡大/縮小 〜transform:scale()。
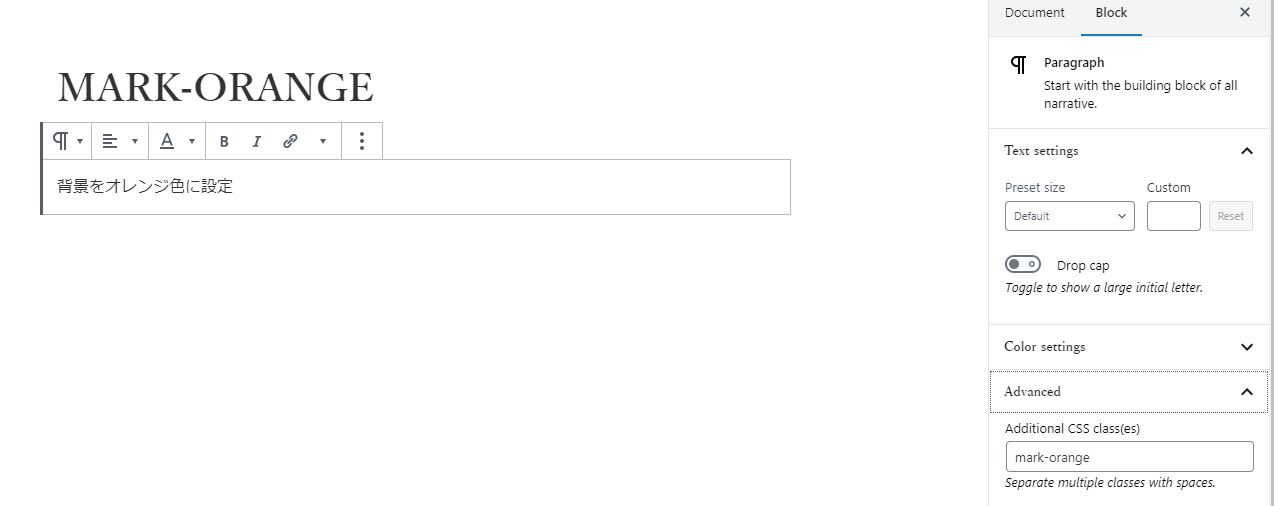
WordPressで color や background プロパティで色や背景色をデザイン 
枠線の真下に描画される背景画像のずれを調整する方法 [ホームページ 
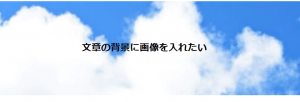
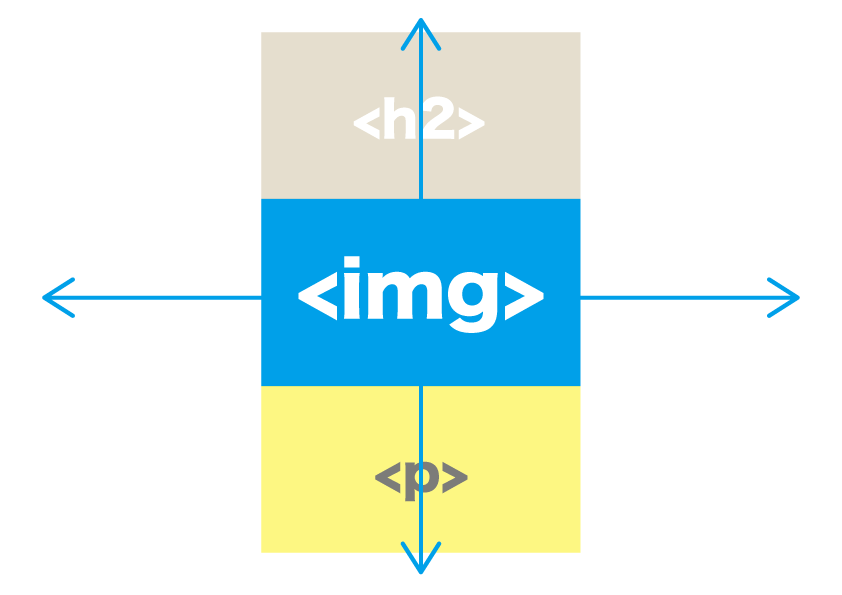
コンテンツより大きい画像をキレイに中央配置するcssテクニック3選 
CSS3の勉強になるかも!?画像を使わないボタンの作成手順 Webpark
0 Response to "before,::after擬似要素を使って、よくあるパターンをつくってみよう - css背 景 repeat ずれる"
Post a Comment