コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - cssで背 景画像
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG 
cssで背景画像の位置を移動しよう(background-position)
Related

CSS】波線の背景の作り方|Into the Program

CSSで背景色を指定する方法を現役エンジニアが解説【初心者向け

CSS]画像を暗くしてみる Pilgrim
cssで背景画像の位置を移動しよう(background-position)

ページや枠の背景色を設定する : CSS iPentec

CSSで背景をチェック柄で透過したデザインにするやり方

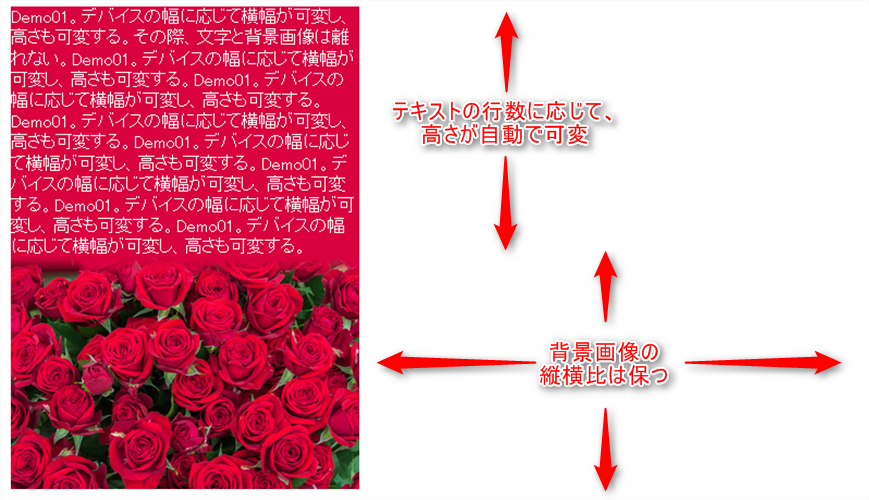
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS

CSS】10秒でドット柄をかぶせた背景画像を作れる神ツールを発見

コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応

CSS]シンプルなスタイルシートで書かれたグラデーションを使った
![CSS]シンプルなスタイルシートで書かれたグラデーションを使った](https://coliss.com/wp-content/uploads-201403/2014071005.png) You have just read the article entitled コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - cssで背
景画像. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/07/cssbeforeafterblog-css.html
You have just read the article entitled コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - cssで背
景画像. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/07/cssbeforeafterblog-css.html


0 Response to "コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - cssで背 景画像"
Post a Comment