CSSとJavaScriptでWebページにローディングアニメーションを表示させる - css背景 gifアニメ
CSSとJavaScriptでWebページにローディングアニメーションを表示させる 
カバーブロック u2013 日本語サポート
Related

Adobe の選択肢: ピクセル アートのアプリケーション

マークダウンでスライドを作るツールを試す Octou0027s blog

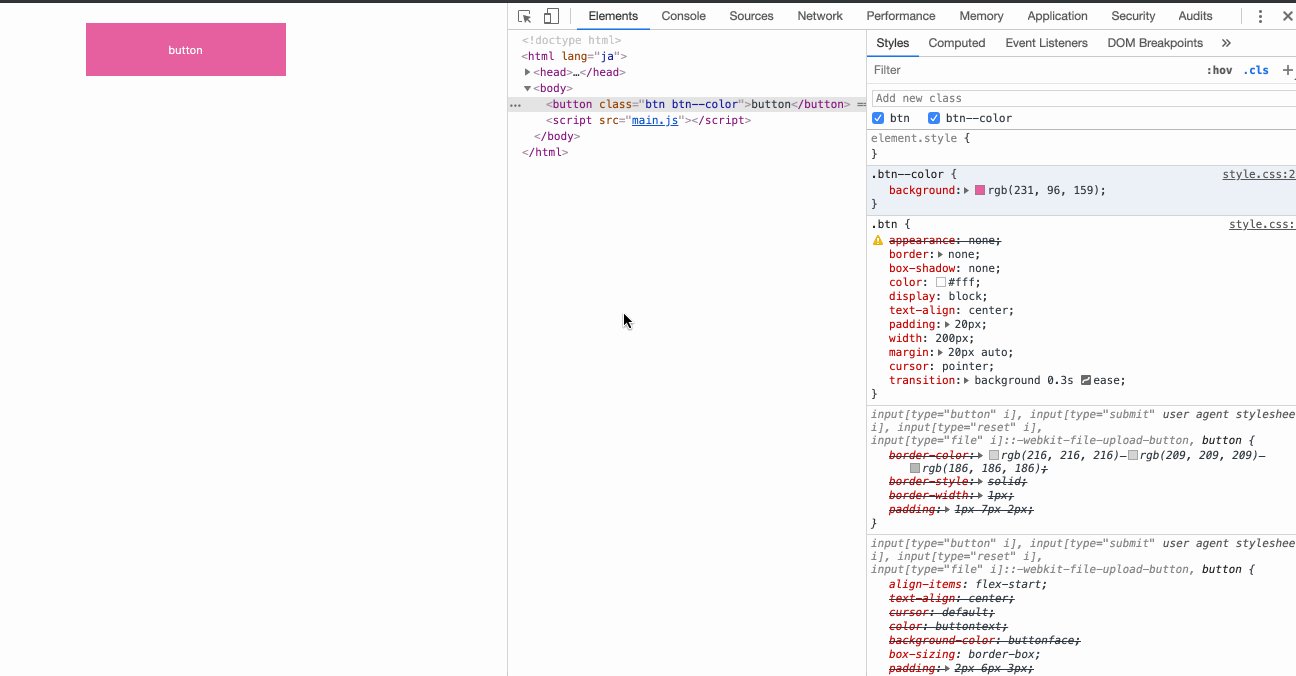
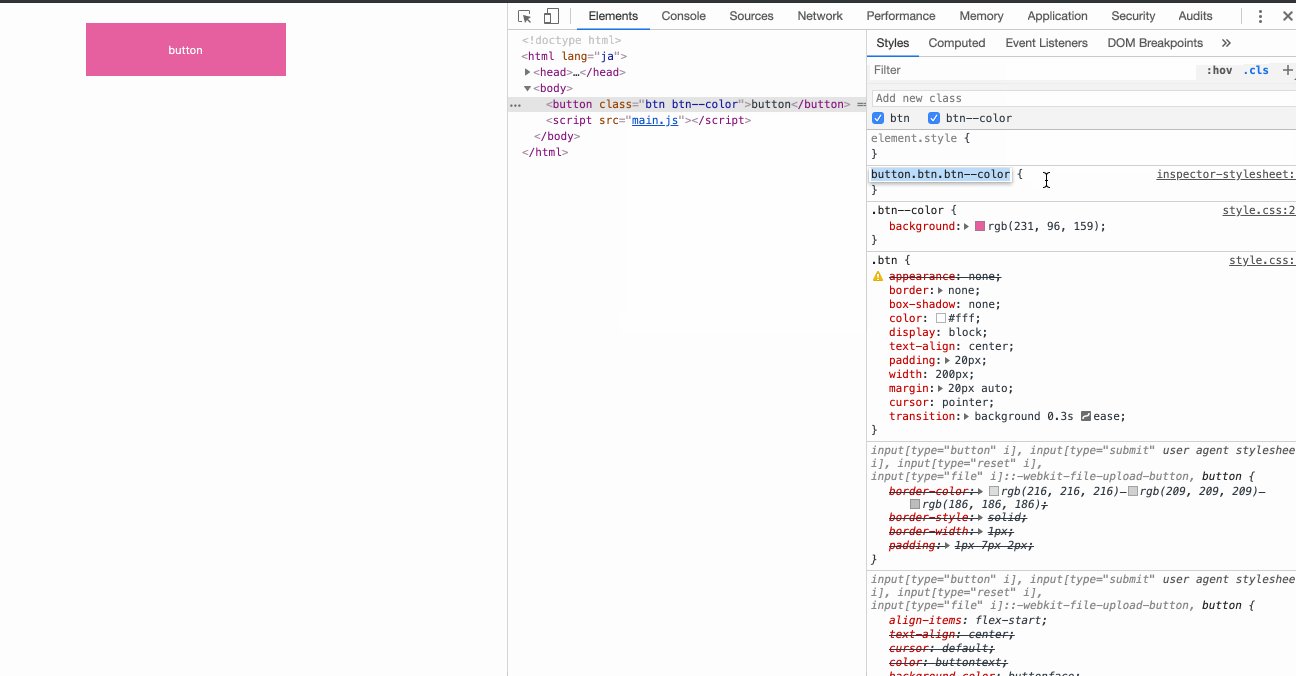
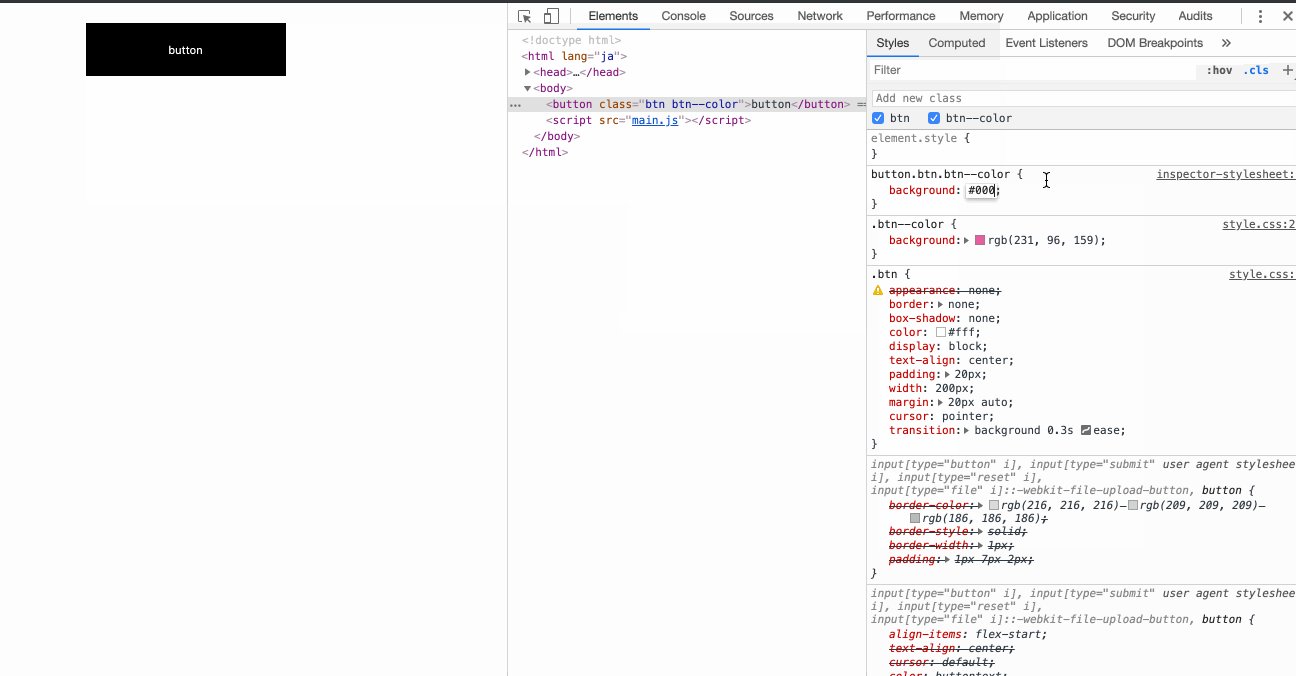
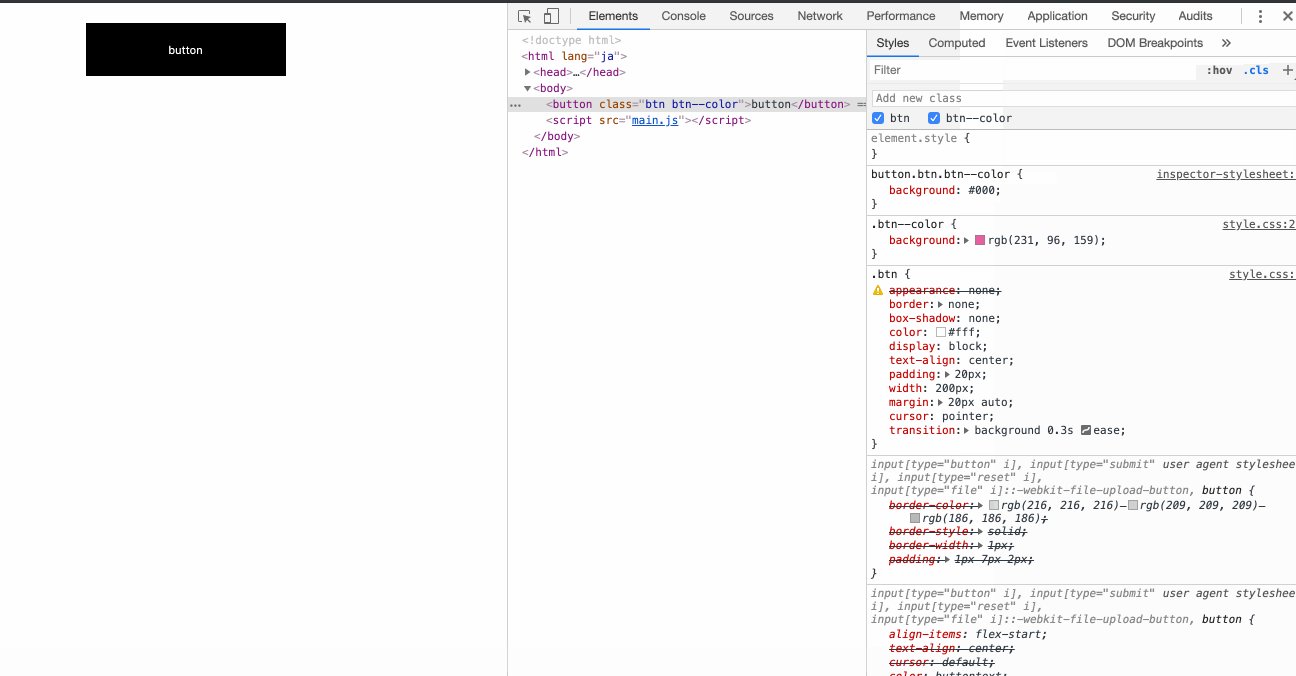
CSS]シンプルな気持ちいいアニメーションで、ボタンのテキストと背景を
![CSS]シンプルな気持ちいいアニメーションで、ボタンのテキストと背景を](https://coliss.com/wp-content/uploads-201404/2014112103.gif)
ラブライブのBDロゴをCSSで作るやつ - MEMOGRAPHIX

Diviでアニメーショングラデーションを作成する方法

Web Animations API を利用する - Web API MDN

CSSとJSを使用して「Before&After」画像スライダーを作成する方法

AnimeEffects】透過GIFを作れないか頑張ってみた! - すんこのアトリエ

GIF画像のサイズを変更したり容量を最適化することのできるおすすめ

developerTools · GitBook
 You have just read the article entitled CSSとJavaScriptでWebページにローディングアニメーションを表示させる -
css背景 gifアニメ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/02/cssjavascriptweb-css-gif.html
You have just read the article entitled CSSとJavaScriptでWebページにローディングアニメーションを表示させる -
css背景 gifアニメ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/02/cssjavascriptweb-css-gif.html

0 Response to "CSSとJavaScriptでWebページにローディングアニメーションを表示させる - css背景 gifアニメ"
Post a Comment