CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css3 背景画像レスポンシブ
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
こうすれば理解できるBootstrap 4のレスポンシブWebデザインとそのCSS 
バックグラウンド 画像 レスポンシブ - eachaamhistorical.org
CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に 
レスポンシブ】背景画像を縦横比を保持したまま可変させる話 
レスポンシブwebデザインで制作する時のポイント │ Design Spice
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
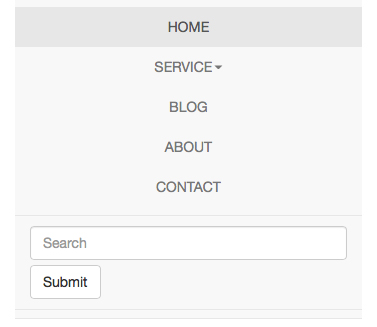
レスポンシブ対応のナビゲーションメニュー用スニペット20選!便利で 
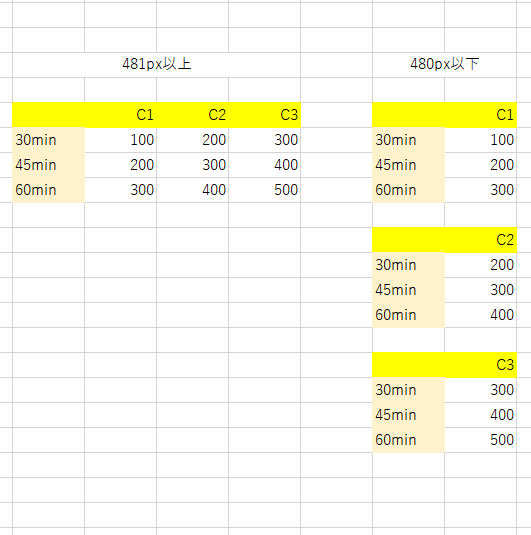
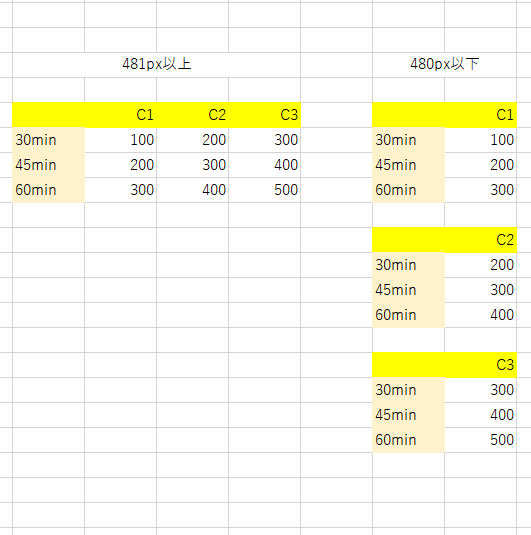
CSS3 - レスポンシブテーブル CSS|teratail
CSS3 - レスポンシブテーブル CSS|teratail
Bootstrapでレスポンシブナビゲーションメニューを作る方法
レスポンシブ対応のナビゲーションメニュー用スニペット20選!便利で 
0 Response to "CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css3 背景画像レスポンシブ"
Post a Comment