CSSのz-indexで要素の重なりを自由に調整する方法 侍エンジニアブログ - cssfixed 背景 消えた
CSSのz-indexで要素の重なりを自由に調整する方法 侍エンジニアブログ
Fixed固定ナビゲーションを設置するときに気をつけたい4つのこと
Related

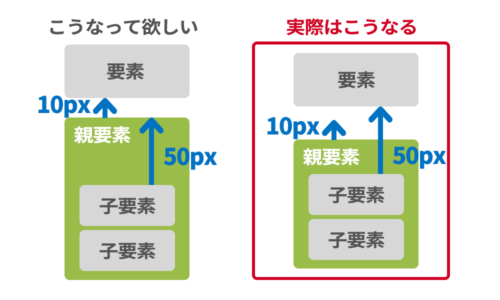
marginの相殺の理解を深めよう Stocker.jp / diary

HTMLのアンカーリンクでページ内リンクを設定する マインドステージ

スマホで背景スクロールを禁止にする - ウェブノヒト -

AMP でヘッダーなどを下スクロールで非表示・上スクロールで再表示

CSS の background-size での cover、contain、auto の違い - HTML5

CSSだけで画像の上に文字や要素を重ねる方法 Fukuro Press

position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
ウィンドウサイズ幅を超える部分が切れて表示される不具合を回避する

ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と

CSS】position: fixedが効かない場合の原因と対処法 でざなり
 You have just read the article entitled CSSのz-indexで要素の重なりを自由に調整する方法 侍エンジニアブログ -
cssfixed 背景 消えた. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/06/cssz-index-cssfixed.html
You have just read the article entitled CSSのz-indexで要素の重なりを自由に調整する方法 侍エンジニアブログ -
cssfixed 背景 消えた. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/06/cssz-index-cssfixed.html


0 Response to "CSSのz-indexで要素の重なりを自由に調整する方法 侍エンジニアブログ - cssfixed 背景 消えた"
Post a Comment