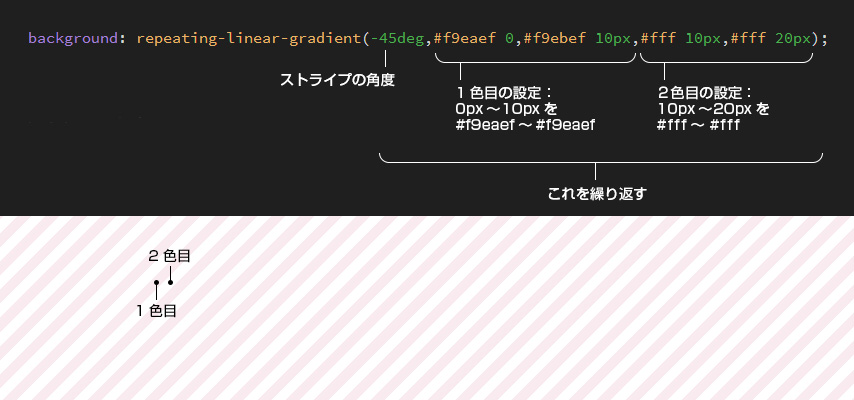
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN - css3 背景にグラデーション
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
CSS3】文字にマスクをかける - seconの日記
CSSで色が変化する背景グラデーションを作成する方法|tamatuf
CSSのスニペットに登録!背景にCSSグラデーションが変化する 
CSSで色が変化する背景グラデーションを作成する方法|tamatuf
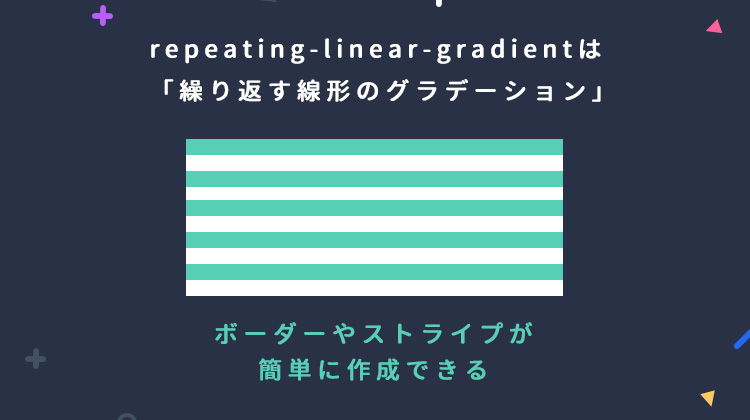
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
CSSを使ってアニメーションさせる方法 htmlとcss3-ホームページ制作 
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE 
CSSで背景色をグラデーションカラーにするスニペット
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ
CSS3】グラデーションと背景画像を同時に指定する方法 - アイデアハッカー
0 Response to "CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN - css3 背景にグラデーション"
Post a Comment