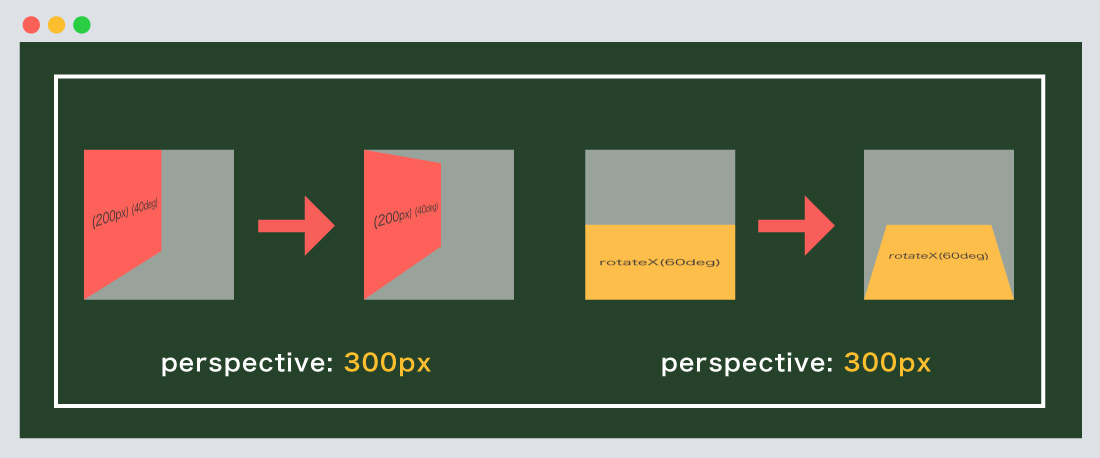
CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG - css3 背景画 像 回転
CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG
CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS
Related
![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2012/12/css.png)
CSS・hover/transition/rotateでアニメーション】jquery無し・アイコン

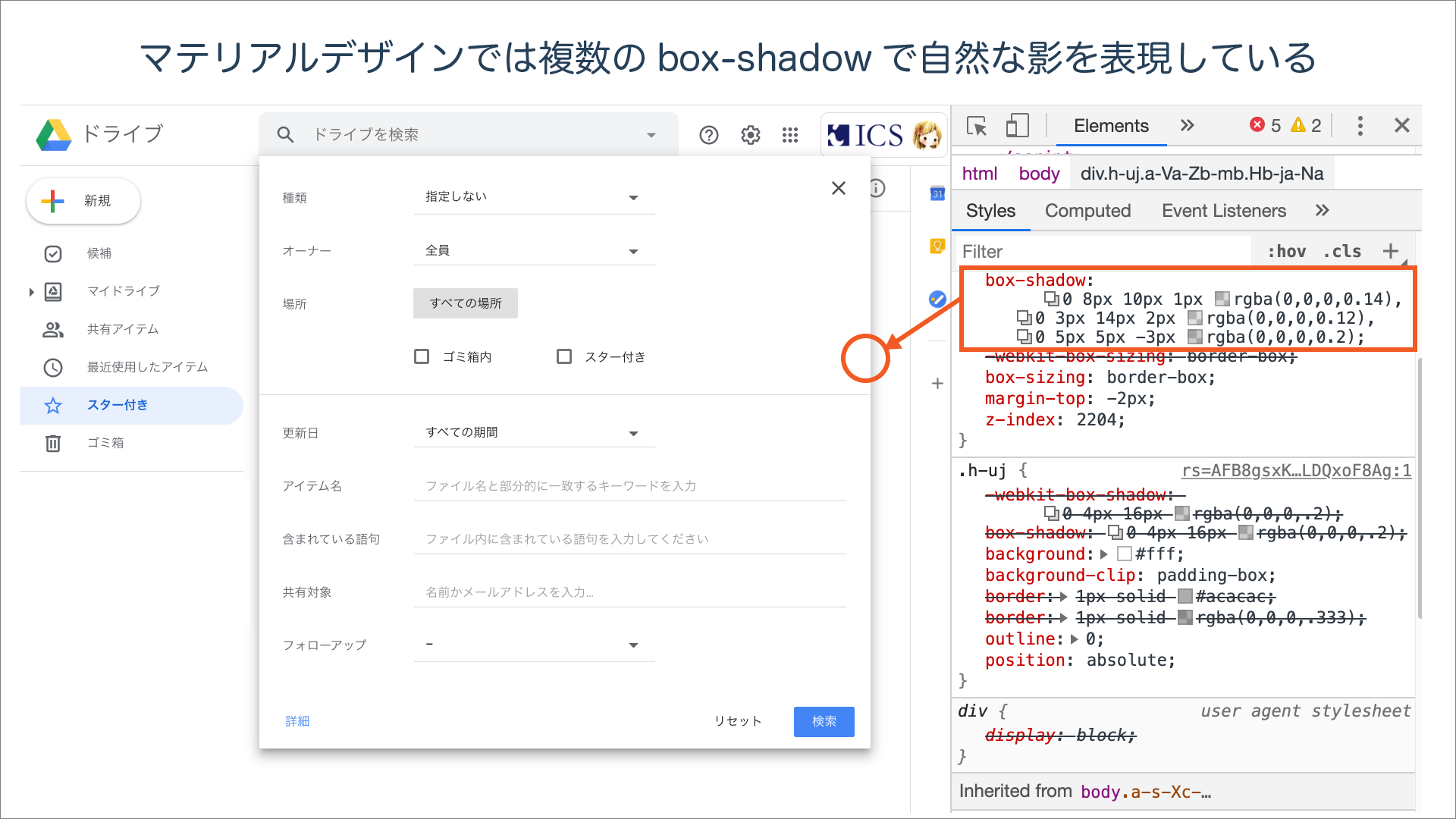
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない

box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない

ASCII.jp:CSS3 transformならバッジも5分で作れる! (3/4)

HTMLとCSSだけ!要素の表示・非表示を切り替える方法

CSS・hover/transition/rotateでアニメーション】jquery無し・アイコン

CSSではじめるクリエイティブコーディング・パーティクル

保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた

CSSボタンデザイン120個以上!どこよりも詳しく作り方を解説! JAJAAAN

CSSでテキストや画像を回転させる方法 Webお役立ちネタ帳
 You have just read the article entitled CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG - css3 背景画
像 回転. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/06/cssperspective3d-shu-blog-css3.html
You have just read the article entitled CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG - css3 背景画
像 回転. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/06/cssperspective3d-shu-blog-css3.html




0 Response to "CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG - css3 背景画 像 回転"
Post a Comment