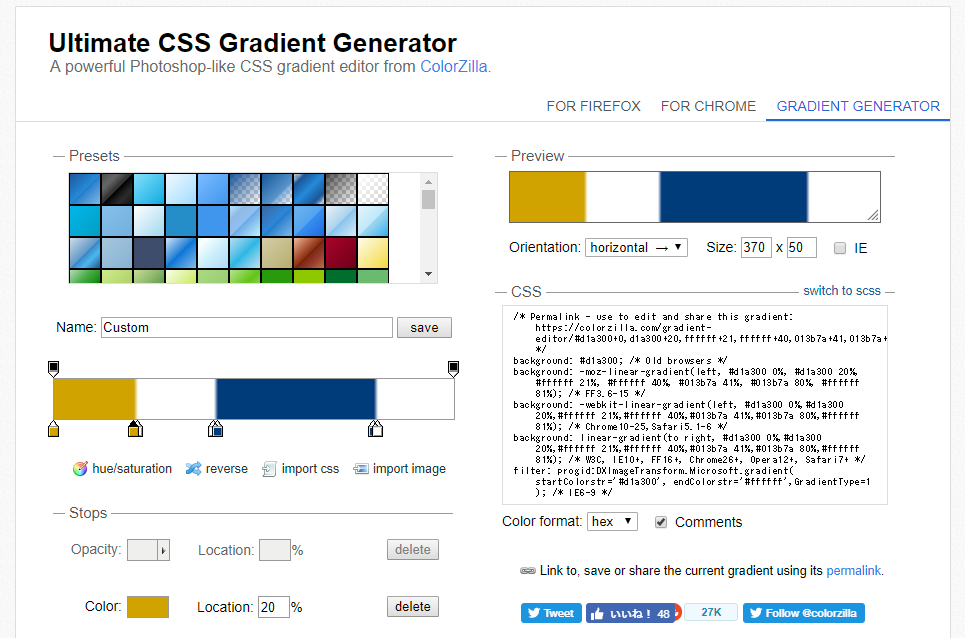
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 - css背景 gifアニメ
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 
WEBデザイナーなら絶対覚えておきたいデベロッパーツールの使い方
Related
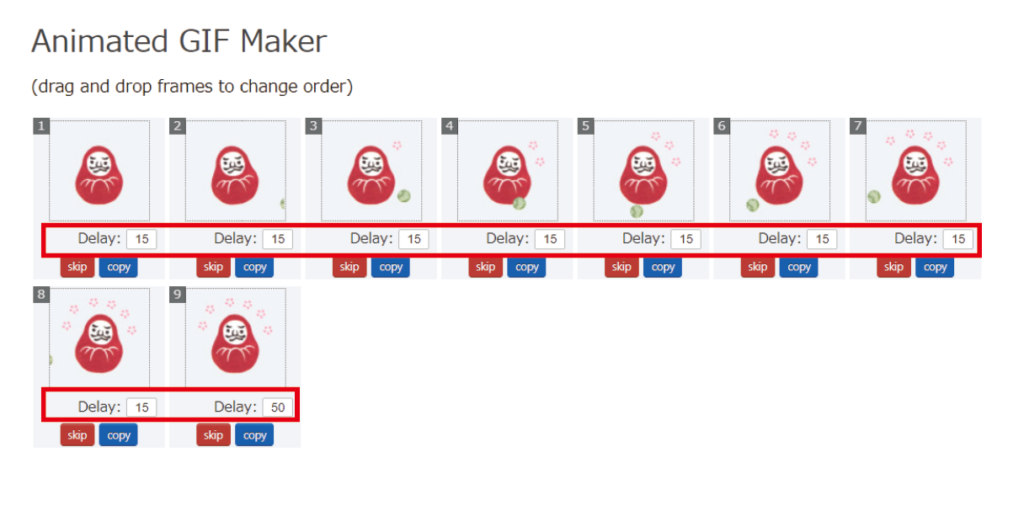
GIFアニメーション 動くWebデザインアイディア帳

カバーブロック u2013 日本語サポート

要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES

CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ

Google Developers Japan: Chrome 49 ベータ版: CSS Custom Properties

html, css】ホバー ( hover ) で対象だけ透過 ( opacity ) させる処理

CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ

Webサイトをもっと楽しく!モダンでスタイリッシュなGIFアニメの使い方

装飾系]テキストリンクデザイン HOVERで背景を横からスライド
![装飾系]テキストリンクデザイン HOVERで背景を横からスライド](https://copypet.jp/contents/wp-content/uploads/link7.gif)
ぐるぐる】「読み込み中」のアニメーションが見つかる!【CSS loaders
 You have just read the article entitled CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 - css背景
gifアニメ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/css-web-css-gif.html
You have just read the article entitled CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 - css背景
gifアニメ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/css-web-css-gif.html

0 Response to "CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 - css背景 gifアニメ"
Post a Comment