CSSのみで吹き出しを作る方法【デザインサンプル10種】 - cssで三角 背景
CSSのみで吹き出しを作る方法【デザインサンプル10種】
CSS疑似要素 :before で見出しの前にアイコンを付ける(Font Awesome 5
Related

CSSでヘッダーの真ん中に吹き出しっぽい三角をつけてみた WPnavi

CSS]簡単にCSS の三角形を生成できるジェネレータ「CSS三角形作成
![CSS]簡単にCSS の三角形を生成できるジェネレータ「CSS三角形作成](https://www.webantena.net/wp-content/uploads/2014/08/csstrianglegenerator02.png)
CSSだけで三角・矢印を作る方法 webclips
pattern.css - 背景に使えるパターンをCSSで // MOONGIFT Archived

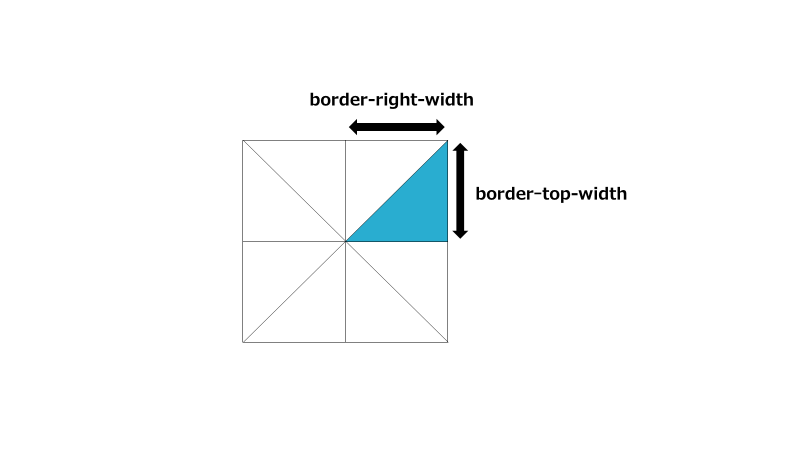
CSSで三角形の装飾をつける方法 Webmedia

CSS3】transparent で右向き三角を表現する - My Web道

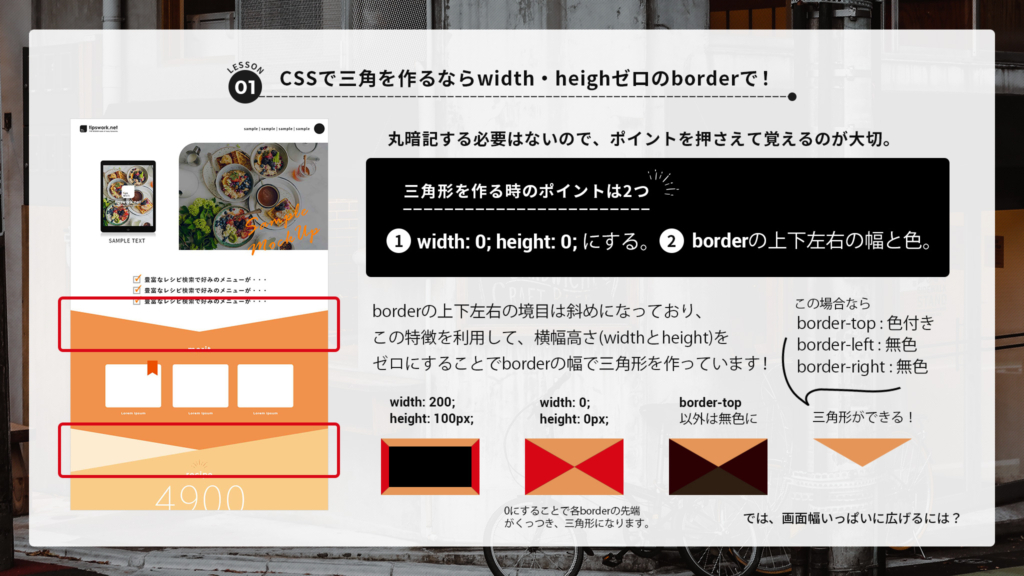
borderを使って横幅いっぱいの三角形シェイプ webデザインや

CSSで三角形を作る cly7796.net

CSS の調査と編集 - 開発ツール MDN

CSSだけで作る良く使うアイコン(矢印とか別窓とか) ARAKAZE NOTE


0 Response to "CSSのみで吹き出しを作る方法【デザインサンプル10種】 - cssで三角 背景"
Post a Comment