ASCII.jp:CSS3 transformならバッジも5分で作れる! (3/4) - css3 背景画像 回転
ASCII.jp:CSS3 transformならバッジも5分で作れる! (3/4)
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
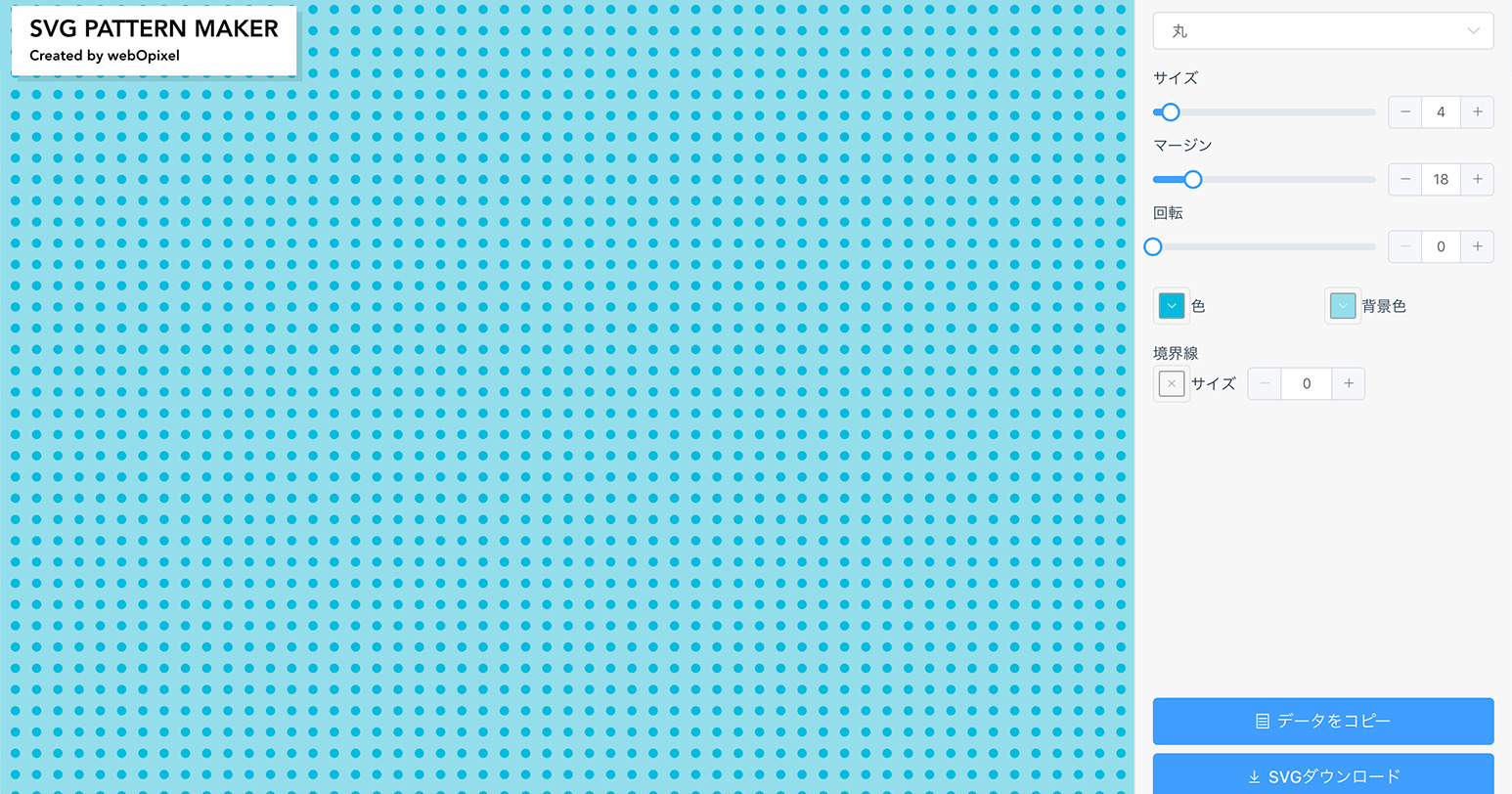
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン 
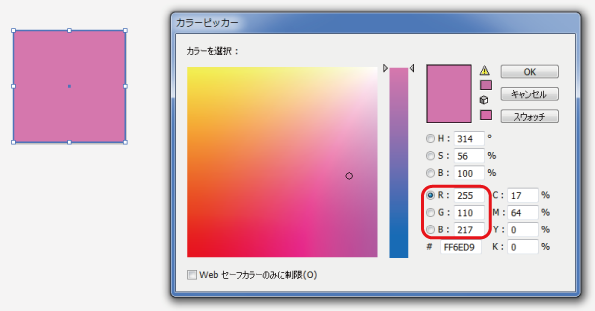
CSS3】RGBaプロパティで背景色のみを透過させる記述方法 かわたま.net
CSS・hover/transition/rotateでアニメーション】jquery無し・アイコン 
ほんの数行のCSSで実装できる小技テクニック12個まとめ 【簡単&実用的 
要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説 
CSSで写真のふちをぼかす方法(border枠とbeforeを使ったテクニック)
ASCII.jp:CSS3 transformならバッジも5分で作れる! (3/4)
要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説 
CSS3のボックスシャドウを使って写真のフチの装飾をするサンプル作り
svgとcssアニメーションだけで作る曲線3D回転アニメーション|ss_ishii 
0 Response to "ASCII.jp:CSS3 transformならバッジも5分で作れる! (3/4) - css3 背景画像 回転"
Post a Comment