CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン - css流 れる文字背景
CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン 
CSS3逆引きデザインレシピ | SEshop.com | 翔泳社の通販
Related

Javascript】CSSアニメーションがつらいのでanime.jsを試してみた

文字と背景色の書式:Bootstrapコードまとめ 北九州市・行橋市・豊前

コーディングで採用される為にやっておきたいこと MOREWORKS

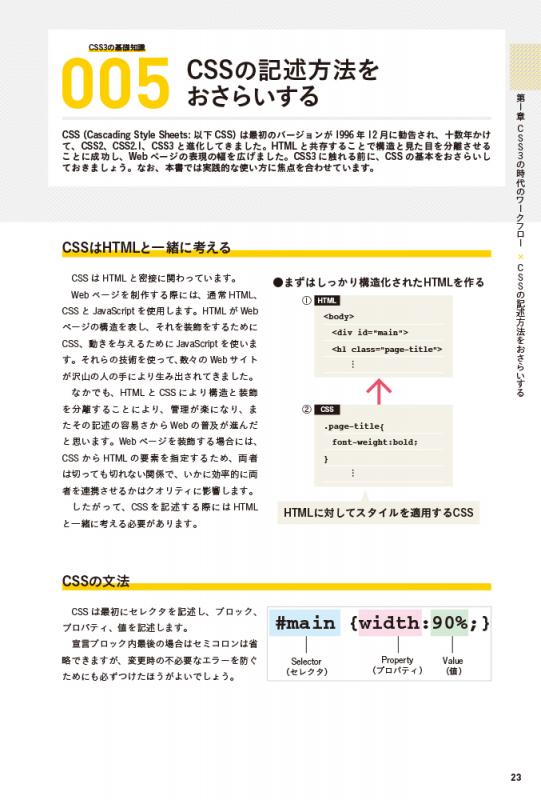
図解! HTMLu0026CSSのツボとコツがゼッタイにわかる本 - 秀和システム
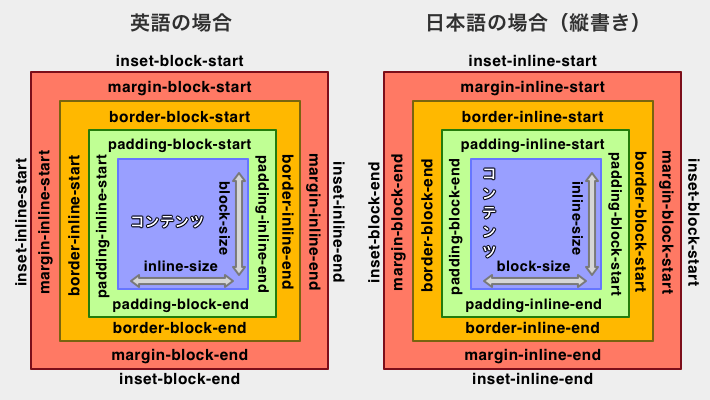
2020年度末のCSS総まとめ!有用でオススメな覚えておくべき新仕様を

サンプルコードあり】テキストが右から左に流れてループするcss

CSSで色が変化する背景グラデーションを作成する方法|tamatuf

CSSだけ】画像が横に流れ続ける無限ループの作り方 - IE11対応済み

Diviの使い方8 テーマのカスタマイズ4 追加CSS設定 Isophoto 写真

WordPress5.0の新エディタ「Gutenberg(グーテンベルグ)」の使い方
 You have just read the article entitled CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン - css流
れる文字背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/css-css_0936732427.html
You have just read the article entitled CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン - css流
れる文字背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/css-css_0936732427.html

0 Response to "CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン - css流 れる文字背景"
Post a Comment