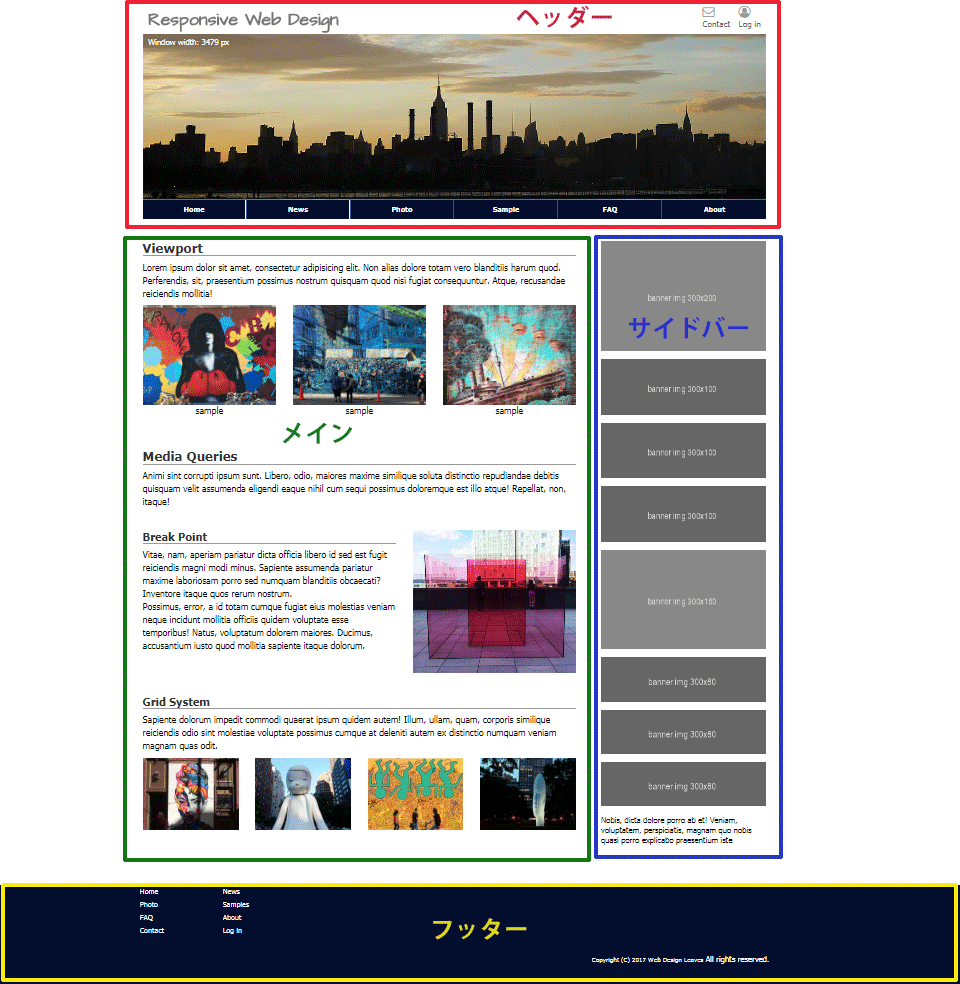
レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves - css3 背景画像レスポンシブ
レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves
dl, dt, dd を使いレスポンシブな表組みで表示するCSS すぐ使える
Related

背景画像(background-image)を横幅100%、更に縦横比も維持するCSS

レスポンシブ】背景画像を縦横比を保持したまま可変させる話

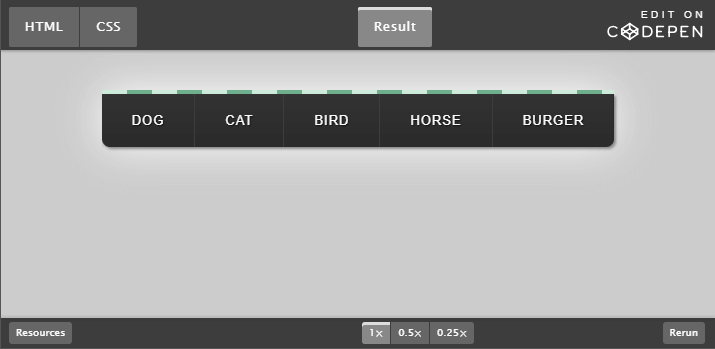
レスポンシブ対応のナビゲーションメニュー用スニペット20選!便利で

CSSでメディアクエリ(@media)を使ってレスポンシブ(スマホ対応)に

画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS

レスポンシブサイトの作り方【初心者向け】 マインドステージ

CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル

レスポンシブ】メディアクエリの書き方|FreeLaDay

実践!HTMLとCSS!コンテンツの横並びとレスポンシブ対応

バックグラウンド 画像 レスポンシブ - eachaamhistorical.org
 You have just read the article entitled レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves - css3
背景画像レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/web-web-design-leaves-css3.html
You have just read the article entitled レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves - css3
背景画像レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/05/web-web-design-leaves-css3.html



0 Response to "レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves - css3 背景画像レスポンシブ"
Post a Comment