コーディング不要!ページの読み込み時間をアニメーションで演出する - cssア ニメ 背景読み込み
コーディング不要!ページの読み込み時間をアニメーションで演出する 
計画的なCSSファイルの書き方(カスケu2015ディングによるデザイン
Related

CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
CSS Transformsで画面がちらつくときの対処法|ゆめいろデザイン

CSSで背景ループのアニメーションを実装する cly7796.net

CSS】Sassは絶対使った方が良いよ!使い方入門編 WEBDESIGNDAY

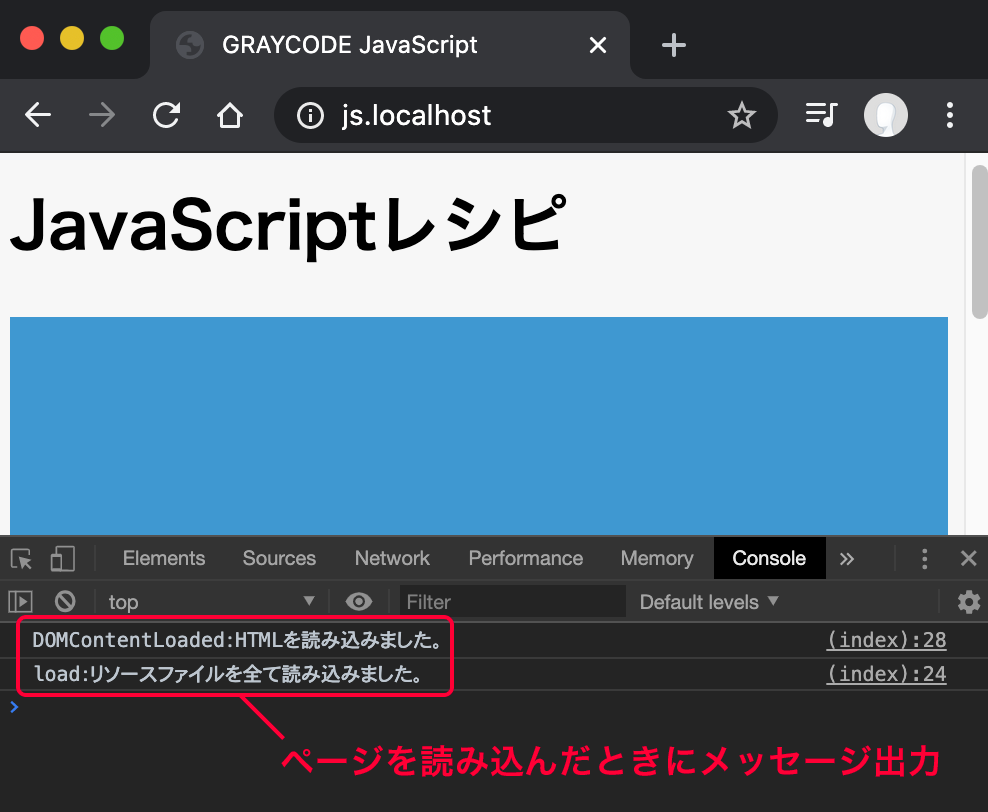
ページが読み込まれたら処理を実行する GRAYCODE JavaScript

サンプルコード付き】CSS背景アニメーション!jQuery・SVGなしで動く

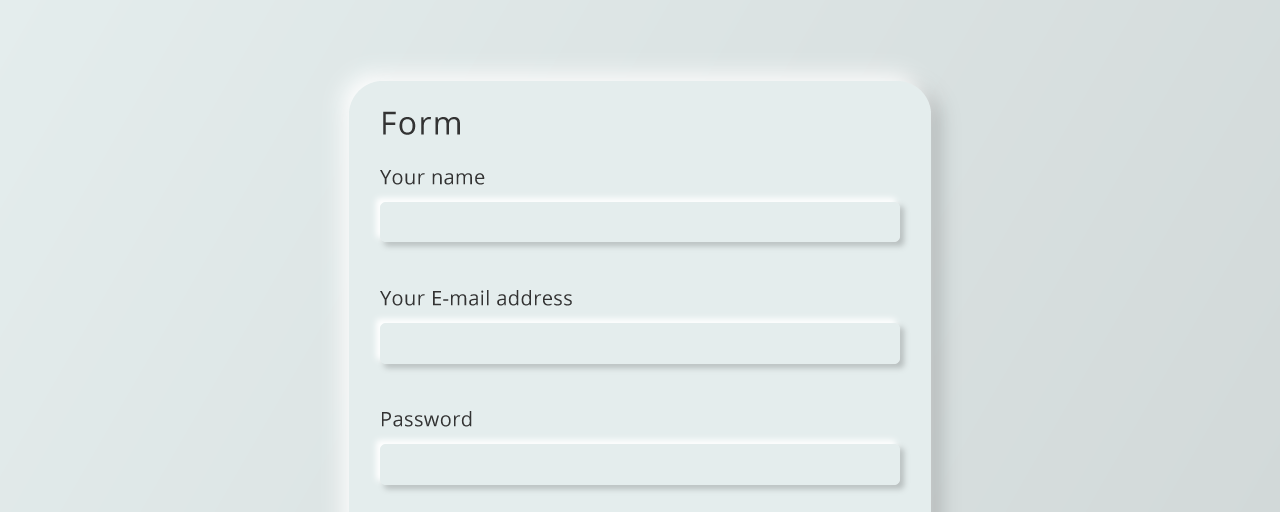
CSS疑似クラスを活用した、モダンでインタラクティブなフォームの

CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介

スクロールで要素を横からフェードインさせてみよう - Web.fla
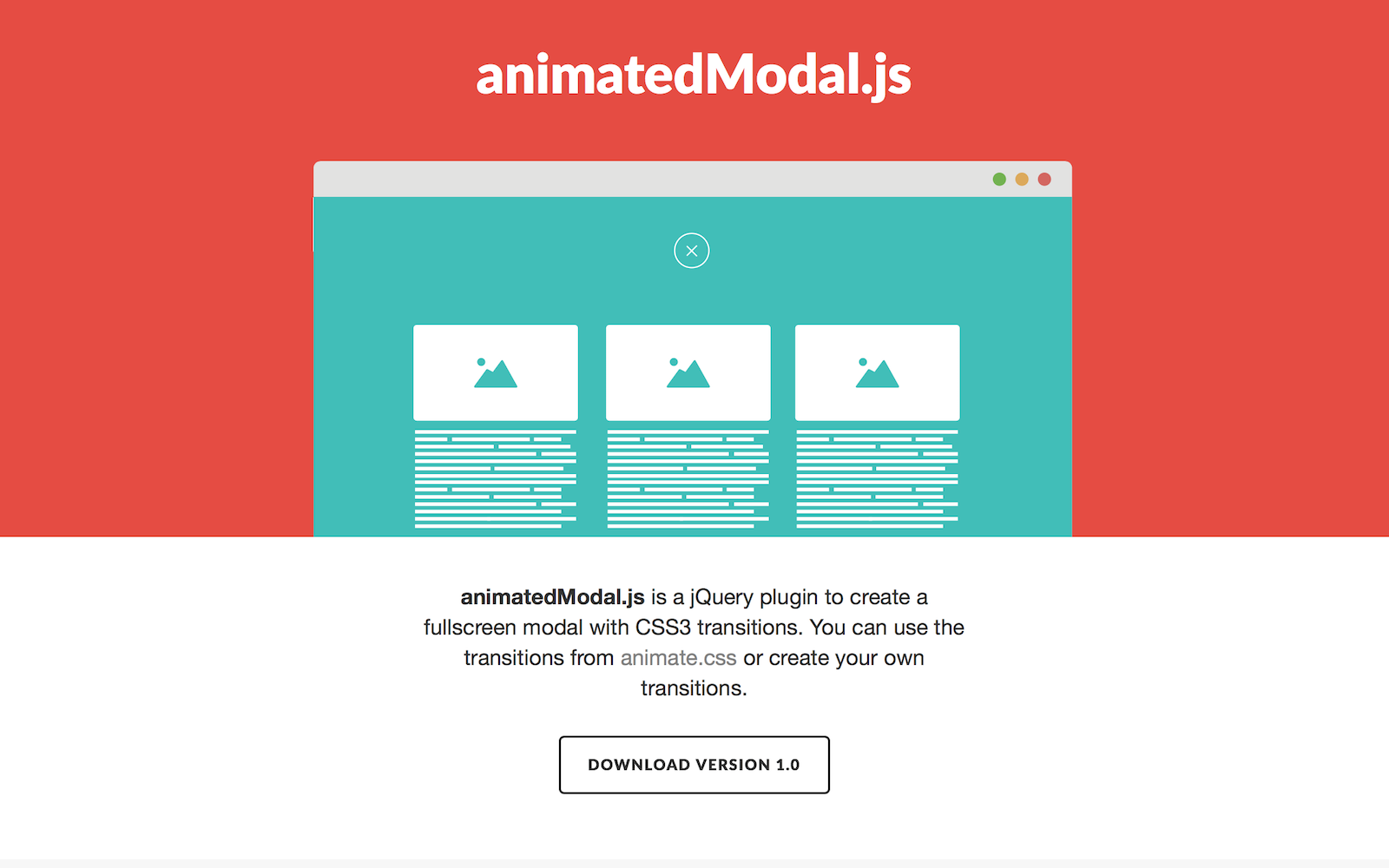
jQuery】指定したアニメーションでモーダルウィンドウが表示される
 You have just read the article entitled コーディング不要!ページの読み込み時間をアニメーションで演出する - cssア
ニメ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/04/css_01982049357.html
You have just read the article entitled コーディング不要!ページの読み込み時間をアニメーションで演出する - cssア
ニメ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/04/css_01982049357.html


0 Response to "コーディング不要!ページの読み込み時間をアニメーションで演出する - cssア ニメ 背景読み込み"
Post a Comment