最新版] CSSでできる画像レスポンシブの対応方法と実装範囲 - css3 背景画像 レスポンシブ
最新版] CSSでできる画像レスポンシブの対応方法と実装範囲![最新版] CSSでできる画像レスポンシブの対応方法と実装範囲](https://junzou-marketing.com/wp/wp-content/uploads/2019/05/autoprefixer-grid-support-150x93.png)
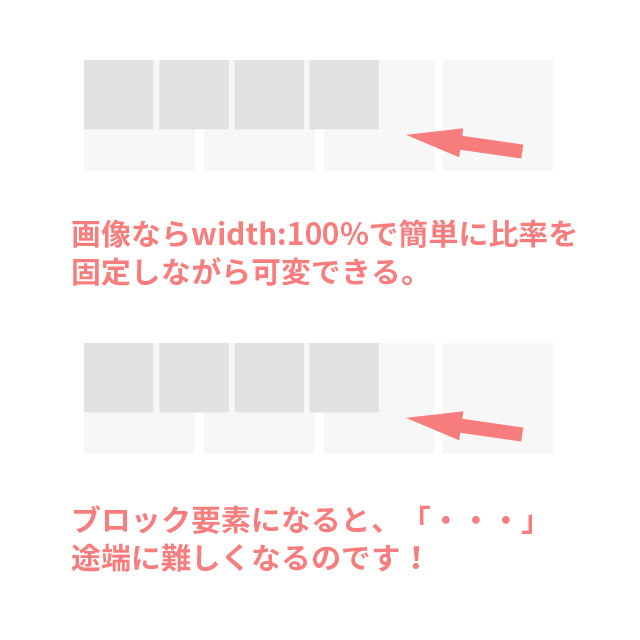
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 
最新版] CSSでできる画像レスポンシブの対応方法と実装範囲![最新版] CSSでできる画像レスポンシブの対応方法と実装範囲](https://junzou-marketing.com/wp/wp-content/uploads/2019/05/autoprefixer-grid-support-150x93.png)
レスポンシブにも対応!CSSプロパティ「width」と「height」の使い方 
HTML5・CSS3】おしゃれなテーブルデザインのサンプルソース5点 株式 
Flexboxを使ってレスポンシブ対応の「前の記事」「次の記事」リンクを 
Apple BooksでよくわかるHTML5+CSS3の教科書【第3版】を読む
CSSでメディアクエリ(@media)を使ってレスポンシブ(スマホ対応)に 
保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた
Bootstrapでレスポンシブナビゲーションメニューを作る方法
CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に 
HTML5、CSS3とは?特徴・新機能や書き方について解説! デジハリ 
0 Response to "最新版] CSSでできる画像レスポンシブの対応方法と実装範囲 - css3 背景画像 レスポンシブ"
Post a Comment