CSSを使って記事内に蛍光ペンのアニメーションを表示させる方法を解説 - css3 背景を動かす
CSSを使って記事内に蛍光ペンのアニメーションを表示させる方法を解説 
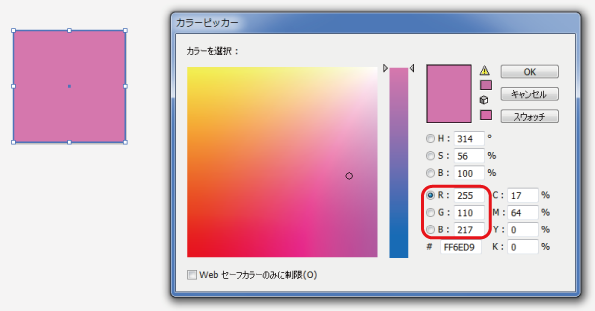
CSSで背景グラデーション+アニメーションで変化する背景色を実装
Related
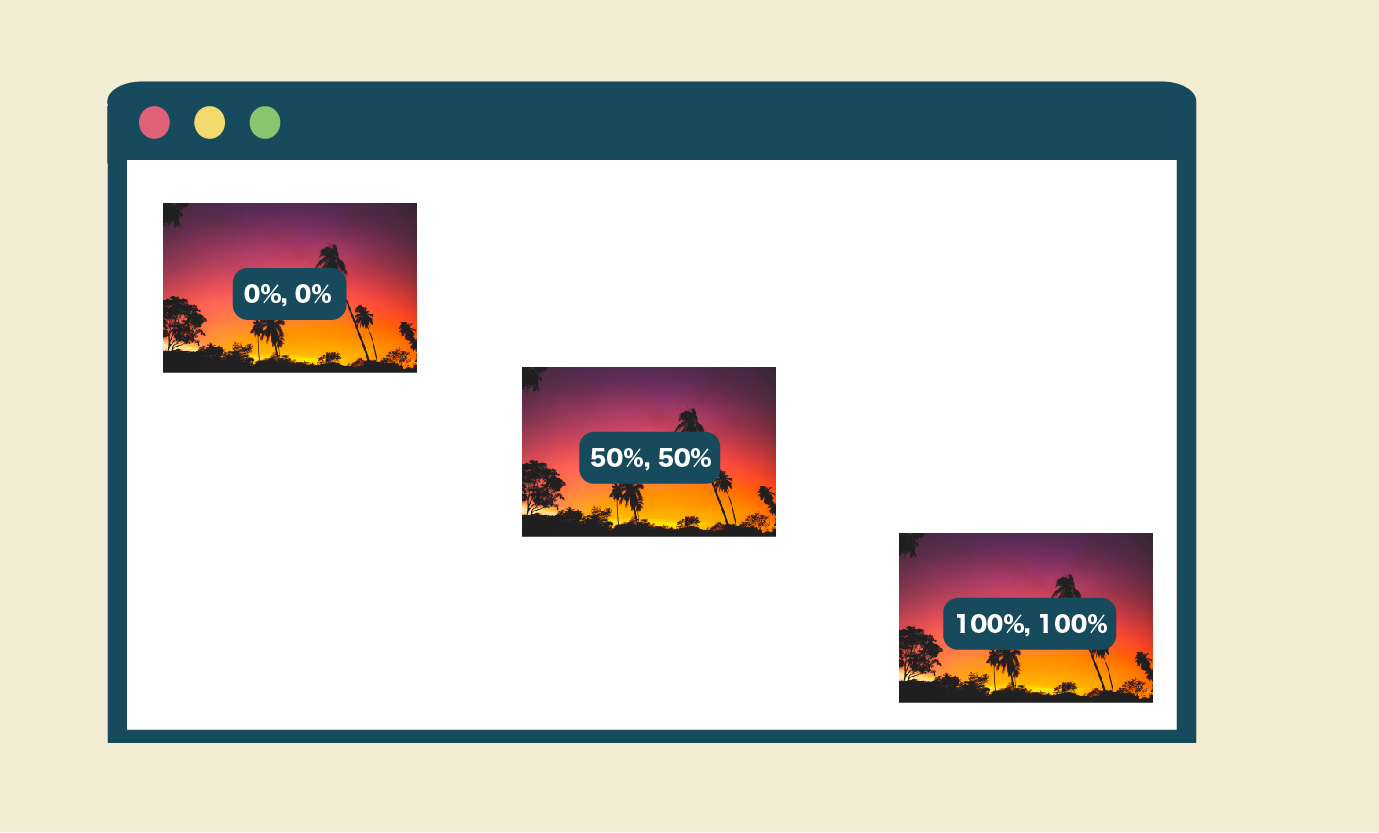
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法

要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説

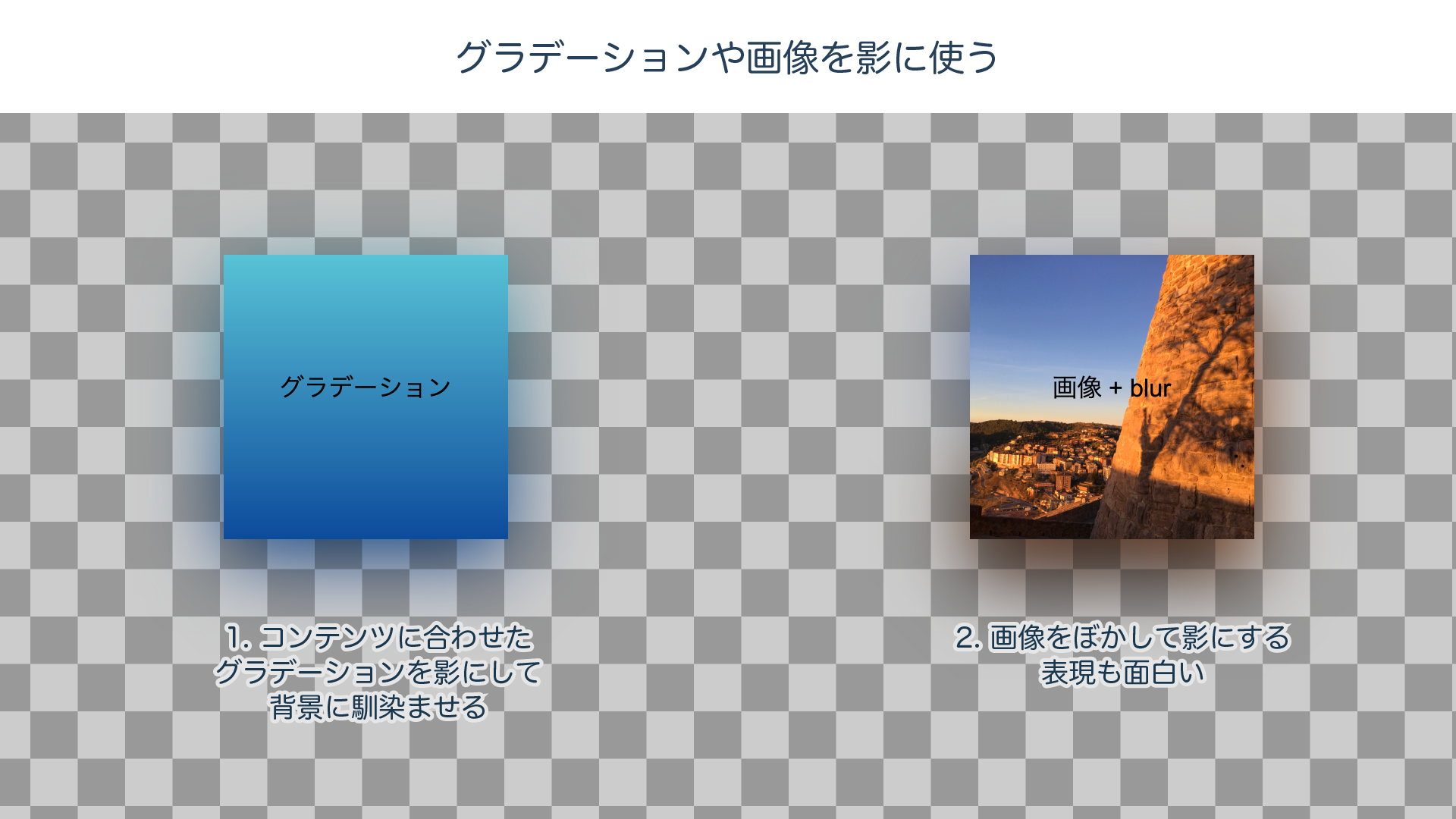
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない

JavaScriptを好きになろう】JavaScriptで横スクロールゲームを作ろう

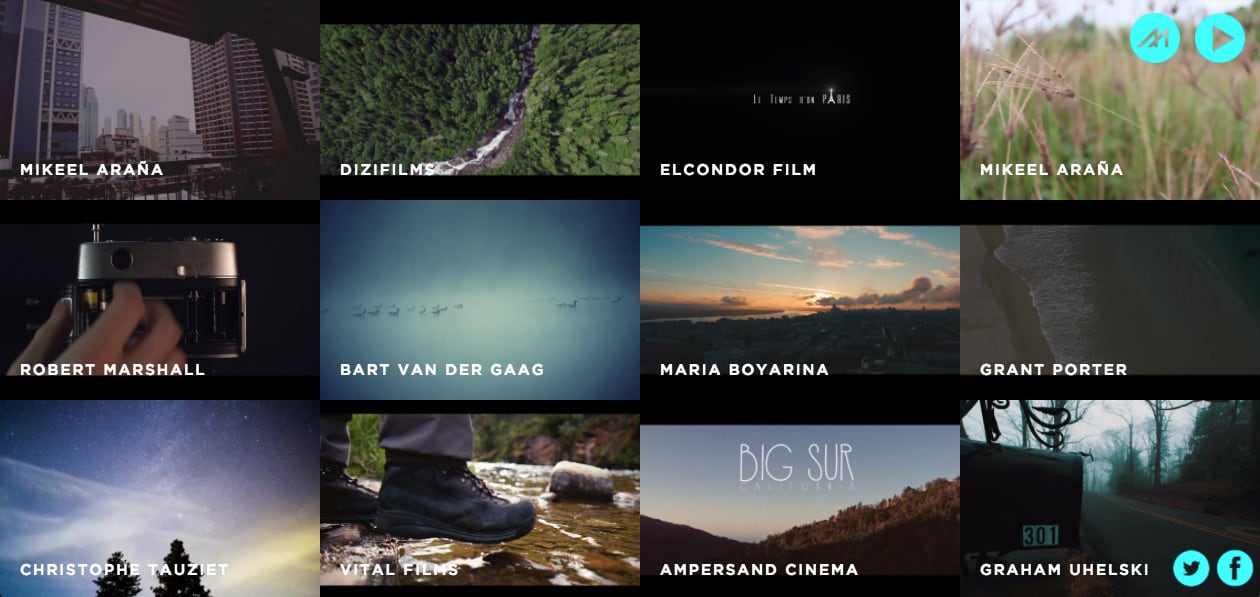
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
CSSでテーブル表の一部を固定してスクロールする方法 - 福岡の

CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP

CSSだけで実装可能!画面いっぱいに動画背景を表示する方法

jQuery/CSS3で雲をゆらゆらさせる webOpixel
CSSのbackground-attachment: fixedの不具合について IE/iOS
 You have just read the article entitled CSSを使って記事内に蛍光ペンのアニメーションを表示させる方法を解説 -
css3 背景を動かす. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/04/css-css3_01709459939.html
You have just read the article entitled CSSを使って記事内に蛍光ペンのアニメーションを表示させる方法を解説 -
css3 背景を動かす. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/04/css-css3_01709459939.html

0 Response to "CSSを使って記事内に蛍光ペンのアニメーションを表示させる方法を解説 - css3 背景を動かす"
Post a Comment