画像の高さを固定して横幅だけ伸縮させる方法 Designmemo(デザイン - css3 背景画像レスポンシブ
画像の高さを固定して横幅だけ伸縮させる方法 Designmemo(デザイン 
こうすれば理解できるBootstrap 4のレスポンシブWebデザインとそのCSS 
background-imageを横幅100%でレスポンシブ対応させる office606
2017年WordPress無料で使えるマガジンテーマ10選 イチゾーのブログ
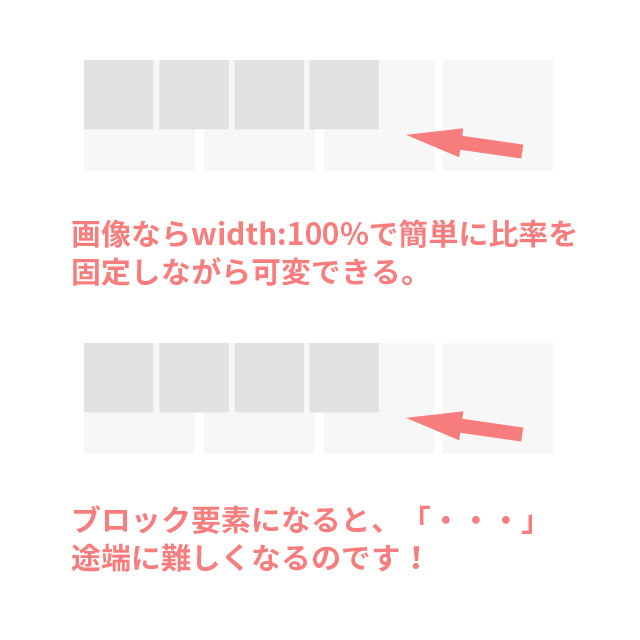
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 
SkyVisualEditorでレスポンシブWebデザインに挑戦 - TerraSkyBase 
HTML5・CSS3】おしゃれなテーブルデザインのサンプルソース5点 株式 
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つのu2026
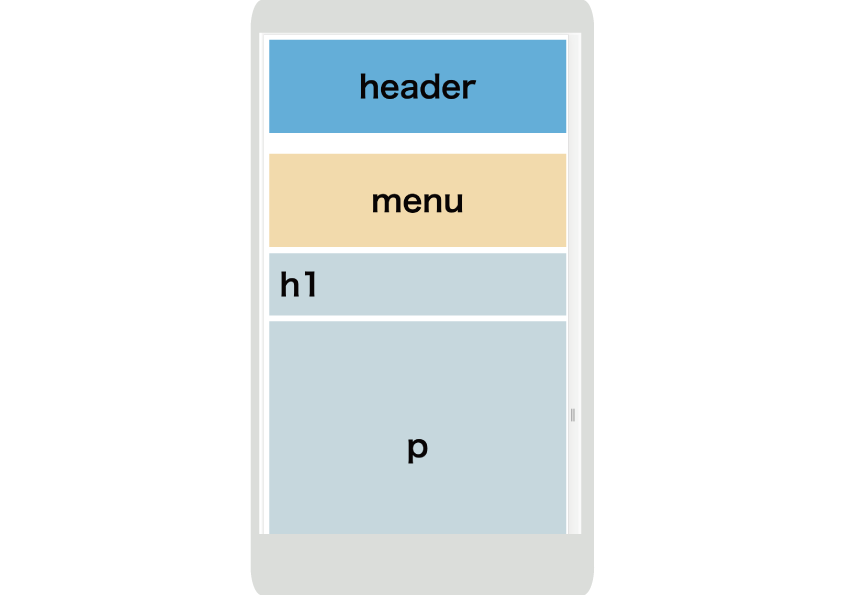
レスポンシブwebデザイン、2カラムをやってみる。
CSSでメディアクエリ(@media)を使ってレスポンシブ(スマホ対応)に 
CSSで複数の背景画像指定して重ねる方法
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つのu2026
0 Response to "画像の高さを固定して横幅だけ伸縮させる方法 Designmemo(デザイン - css3 背景画像レスポンシブ"
Post a Comment