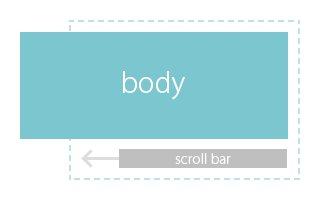
width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css背景 クロスフェード
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
Making of u201cAnxiety Brainu201d. Anxiety Brain is an online opportunity
Related

スクロールに応じて文字や背景画像が動かせる「ScrollMagic / TweenMax

jQueryで写真のフェードインフェードアウトの良いサンプル - iiweb
スクロールで変化する背景デザインの作り方|成果につながるWebスキル
ASCII.jp:スクロールで画像がクロスフェードするCrossfade.js

CSS]背景画像をアニメーションすることで簡単に作れる無限ループ
Making GIFs
CSSのグラデーションボタンをホバー(マウスオーバー)で

CSS】普通の画像を透過処理されたように表示する u2013 blend-mode CSS

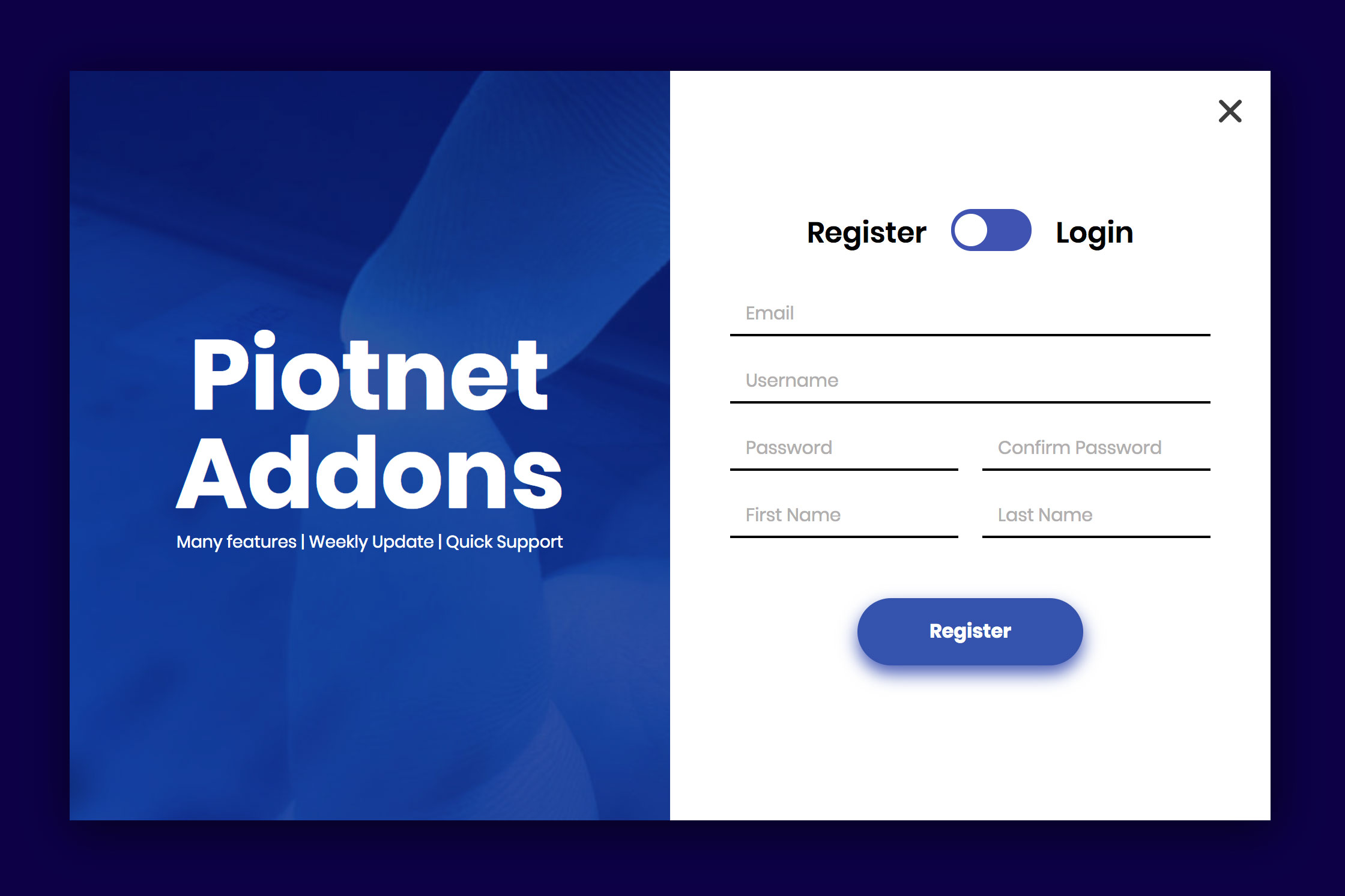
Piotnet Addons For Elementor (PAFE)

jQuery】クロスフェードスライドショーの作り方を解説 PENGIN BLOG
 You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう -
css背景 クロスフェード. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/03/width100-css.html
You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう -
css背景 クロスフェード. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/03/width100-css.html

0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css背景 クロスフェード"
Post a Comment