heightをレスポンシブ(高さ可変)にする方法「paddingハック - css3 背景固定 レスポンシブ
heightをレスポンシブ(高さ可変)にする方法「paddingハック 
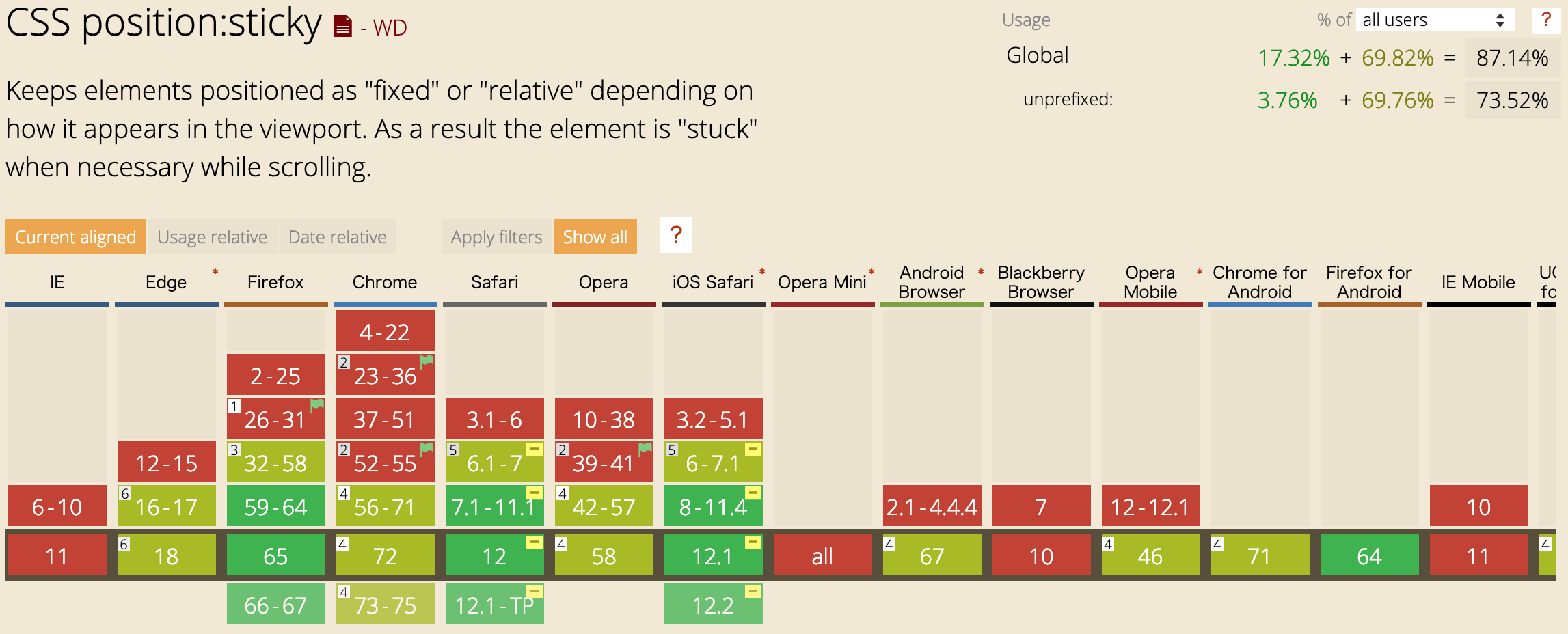
CSS】position:sticky;で簡単固定!スティッキーヘッダー6選 
オウンドメディア構築用WordPressテーマ LIQUID PRESS
HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 
CSS3-flexbox用style説明マニュアル ビジョン ホームページ制作 
レスポンシブデザインに対応しているナビゲーションメニューの作り方
CSS】使いそうで使わない?いや、結構使えるcalc()関数! スタッフ 
Slick.js」でサムネイルはスライドしないで固定させる実践的な使い方 
スマホのボトムメニューCSSコピペでOK!【レスポンシブ】フッター 
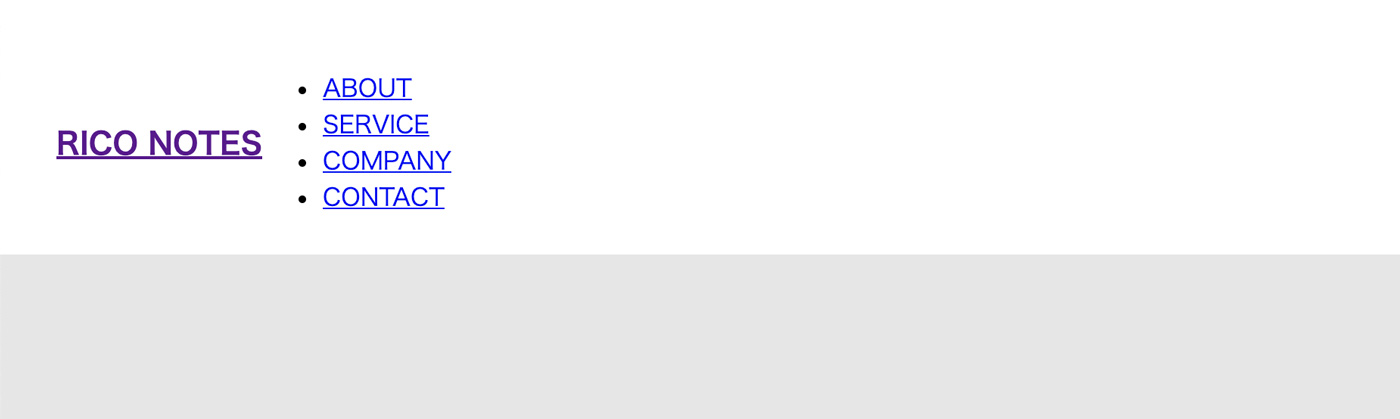
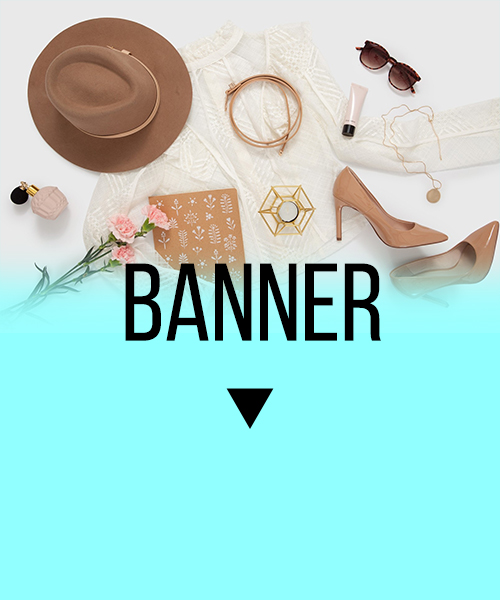
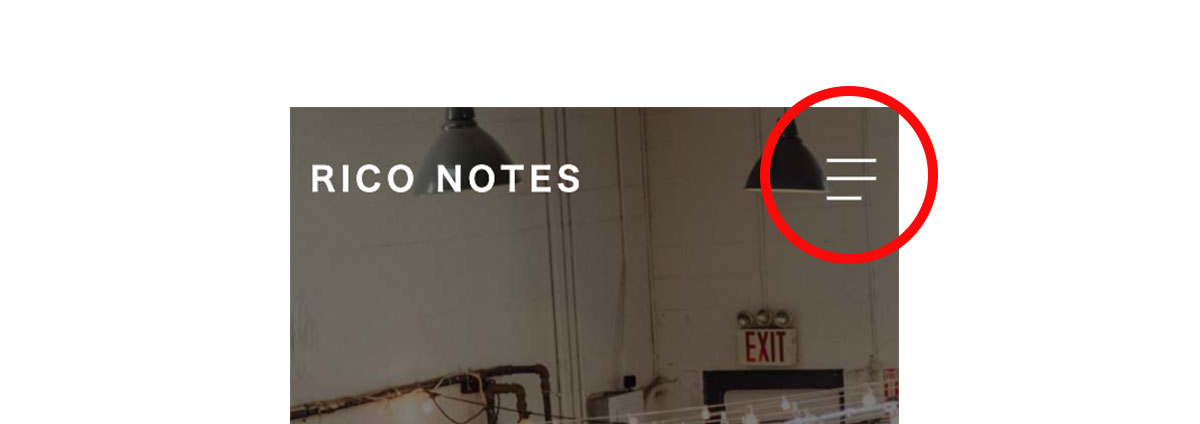
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
3/4 1画面ずつスクロールして進むウェブページを簡単作成 
0 Response to "heightをレスポンシブ(高さ可変)にする方法「paddingハック - css3 背景固定 レスポンシブ"
Post a Comment