現場で使えるHTMLu0026CSS Tips④ - cssで三角 背景
現場で使えるHTMLu0026CSS Tips④
CSSの三角形でいろいろ作る - イノベーション エンジニアブログ
Related
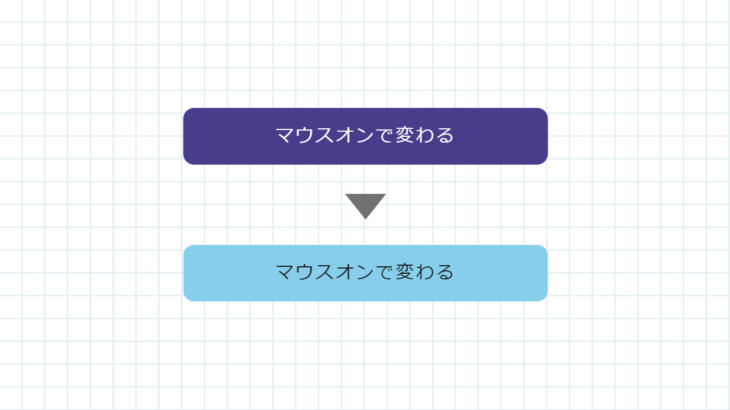
先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン

CSSだけで三角・矢印を作る方法 webclips
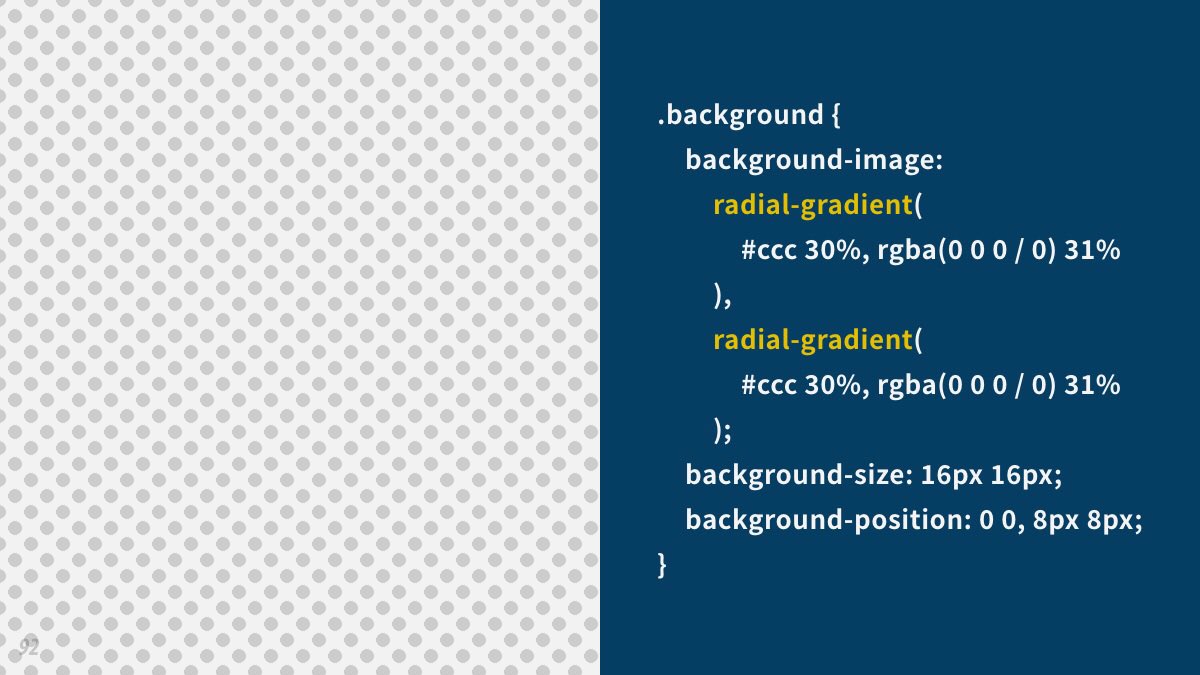
チェック・ひし型・ドット背景を画像を使わずCSSで表現

SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ

CSS]簡単にCSS の三角形を生成できるジェネレータ「CSS三角形作成
![CSS]簡単にCSS の三角形を生成できるジェネレータ「CSS三角形作成](https://www.webantena.net/wp-content/uploads/2014/08/csstrianglegenerator02.png)
チェック・ひし型・ドット背景を画像を使わずCSSで表現

CSS】よく使う矢印アイコンの備忘録だよ〜 - blog.kuroan.net
Webデザインの可能性が飛躍的に広がる!SVGパターンを活用しよう u2013 WPJ

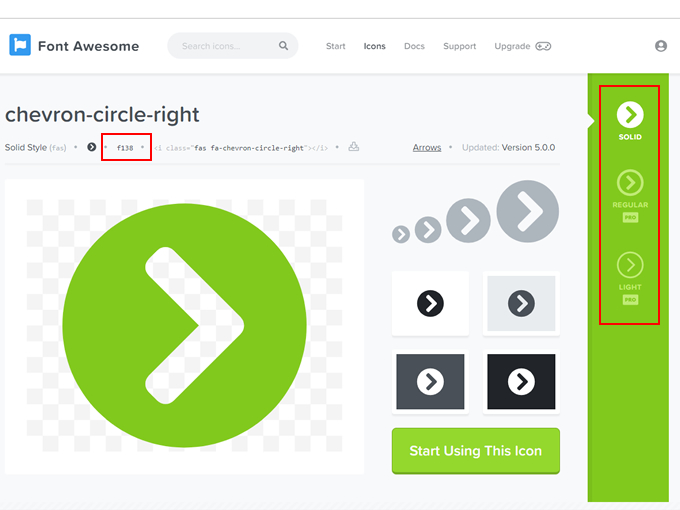
CSS疑似要素 :before で見出しの前にアイコンを付ける(Font Awesome 5

CSSで矢印アイコン・三角アイコンを作る方法【コピペでできる】|WEB CHIPS
 You have just read the article entitled 現場で使えるHTMLu0026CSS Tips④ - cssで三角 背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/03/htmlu0026css-tips-css.html
You have just read the article entitled 現場で使えるHTMLu0026CSS Tips④ - cssで三角 背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/03/htmlu0026css-tips-css.html



0 Response to "現場で使えるHTMLu0026CSS Tips④ - cssで三角 背景"
Post a Comment