初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ - css3 背景 回転
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
HTML5とCSS3で何ができるかを実際に動かして学べる「The Expressive 
CSS】CSS3を利用したHOVER時のエフェクト(ボタン) Y-hilite
ホバーに対するスタイルのCSS効果を準備します。 純粋なCSS3の画像の元 
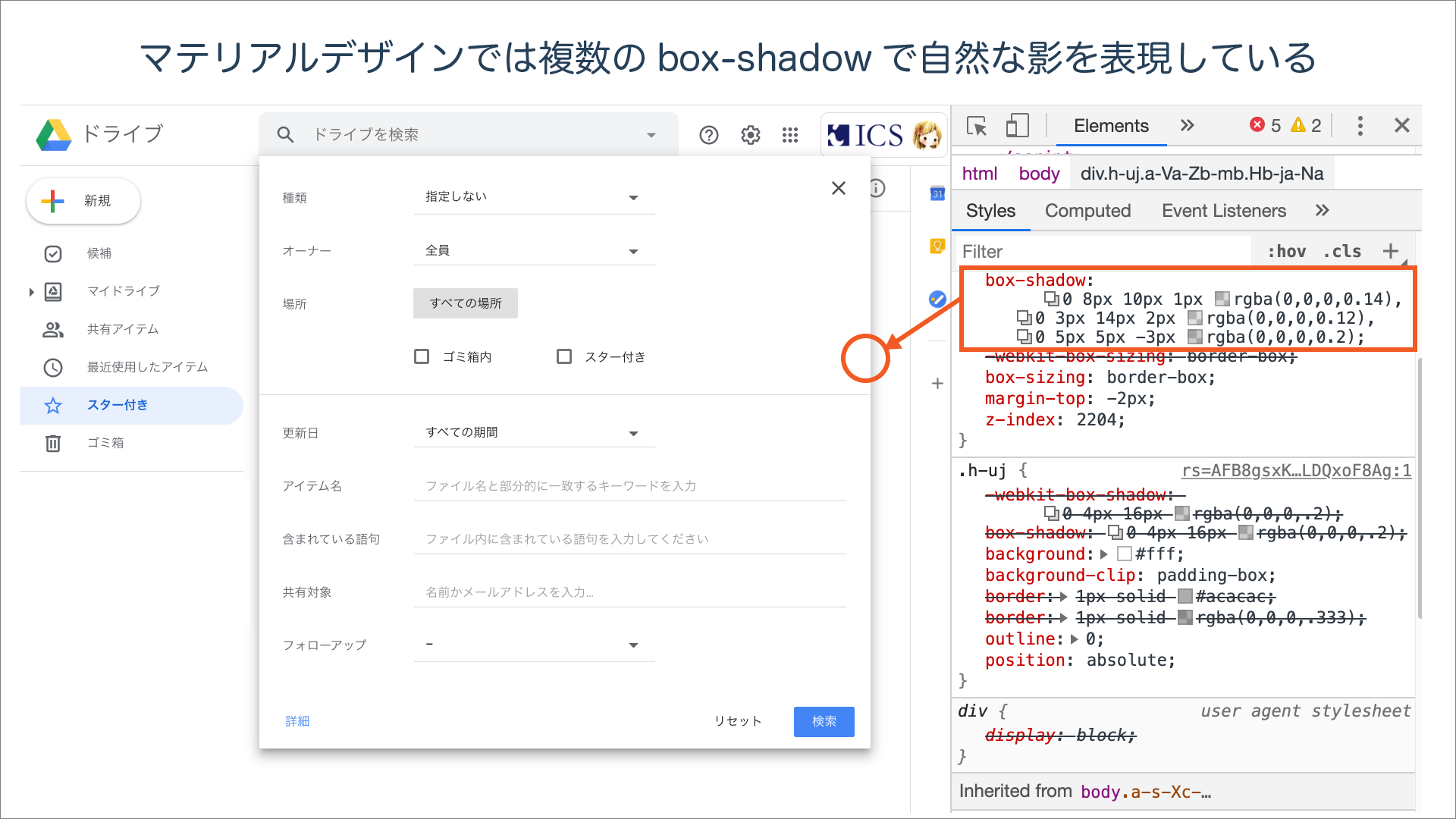
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
Pocket詳解 HTML5u0026CSS3辞典 - 秀和システム あなたの学びをサポート!
新ブック『jQueryとCSS3で作るアコーディオン』をリリースしました 
日経ソフトウエア 2011.05 CSS3をJavaScriptで制御 アナログ時計 
日経ソフトウエア 2011.05 CSS3をJavaScriptで制御 アナログ時計 
CSS3を使用した簡単アニメーションの実装【transitionとtransform 
CSS3】Transform(変形)関連のまとめ 忘備録 by ルンルン
CSS3 Transitions】マウスオーバーで文字色や背景色をふわっと
0 Response to "初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ - css3 背景 回転"
Post a Comment