CSSでメディアクエリ(@media)を使ってレスポンシブ(スマホ対応)に - css3 背景画像レスポンシブ
CSSでメディアクエリ(@media)を使ってレスポンシブ(スマホ対応)に 
レスポンシブ画像 - ウェブ開発を学ぶ MDN
Related

SkyVisualEditorでレスポンシブWebデザインに挑戦 - TerraSkyBase

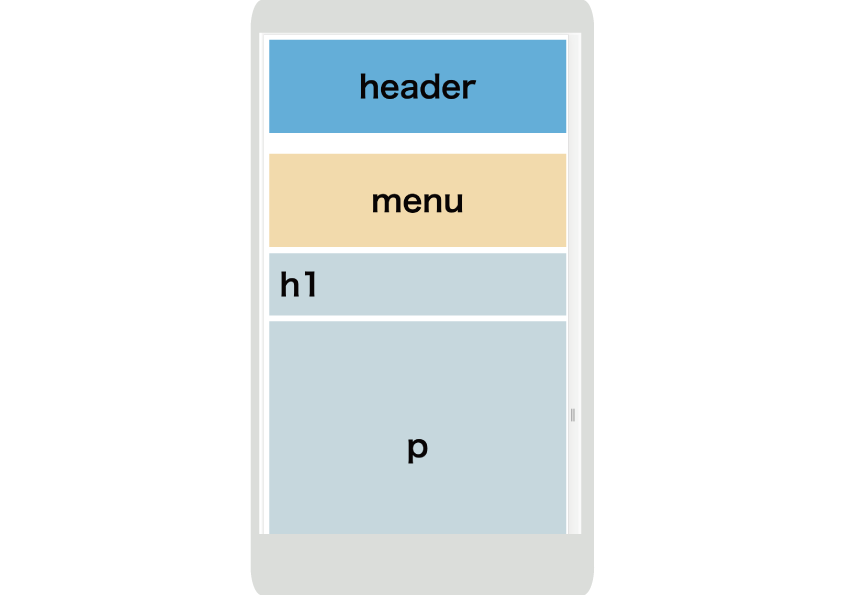
レスポンシブwebデザイン、2カラムをやってみる。

保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた

レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法

レスポンシブ画像 - ウェブ開発を学ぶ MDN

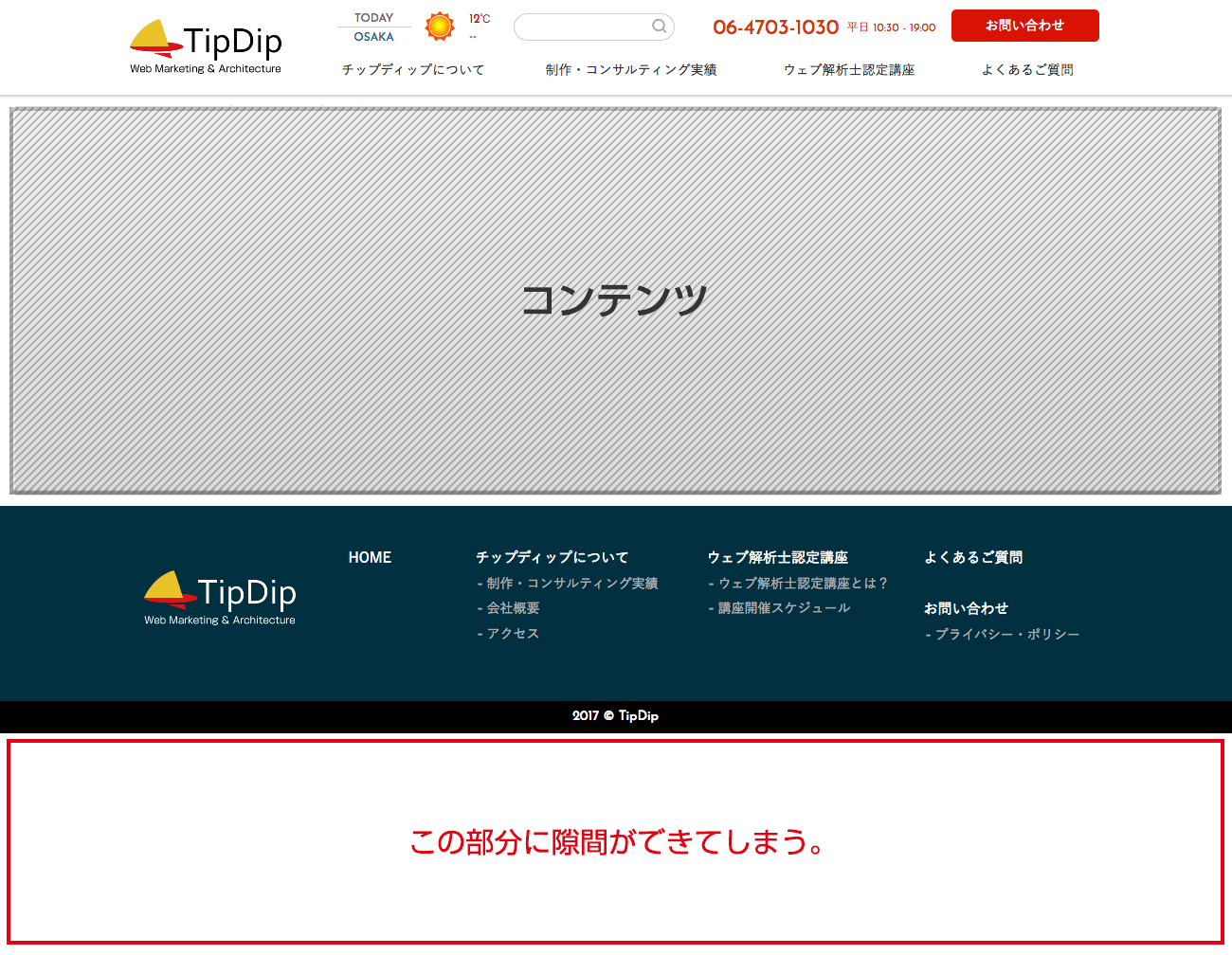
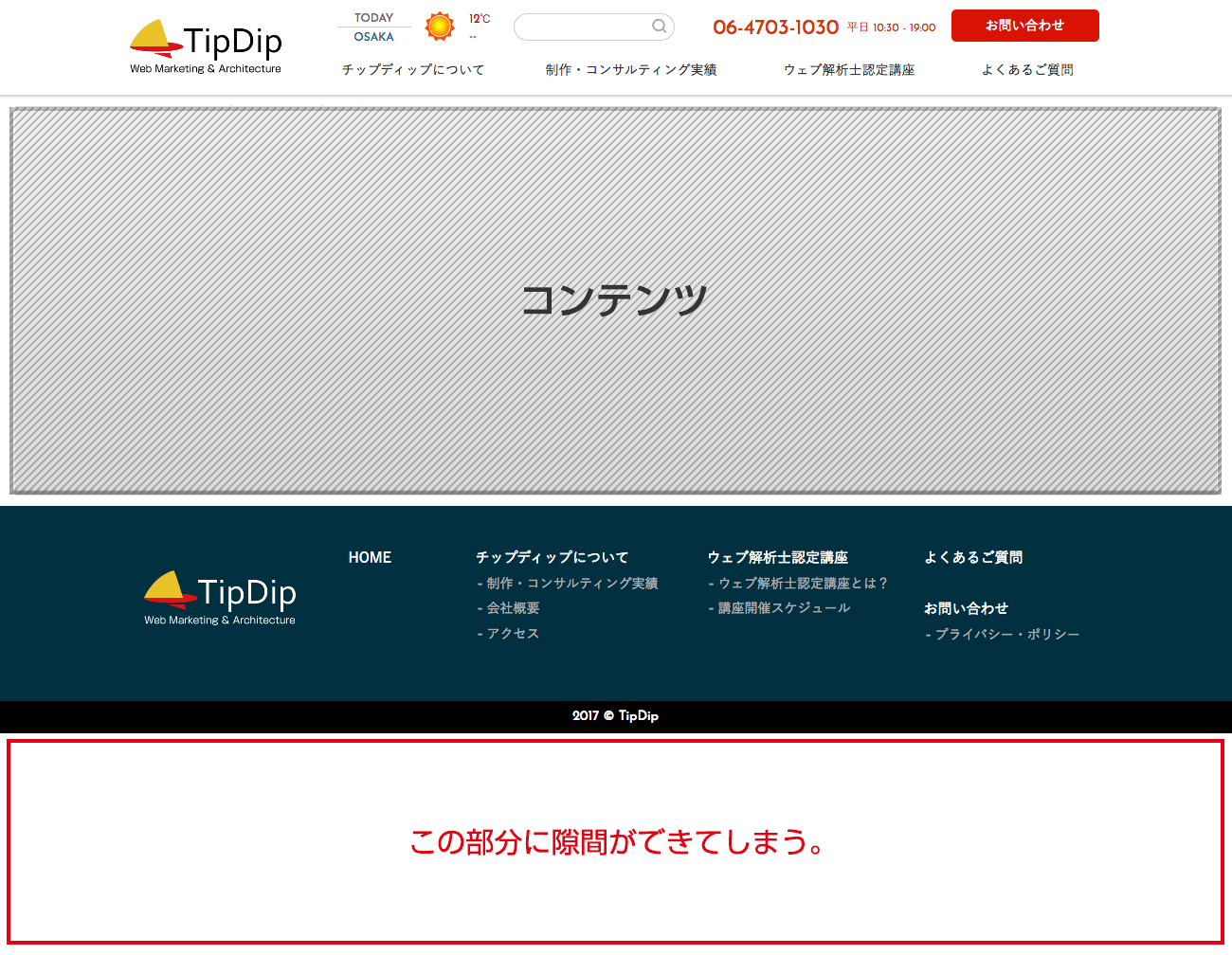
CSS3の『flexbox』だけでフッターを一番下(最下部)に固定する 株式

背景画像(background-image)を横幅100%、更に縦横比も維持するCSS

初心者も分かる!レスポンシブ・デザインの作り方

バックグラウンド 画像 レスポンシブ - eachaamhistorical.org

CSS3の『flexbox』だけでフッターを一番下(最下部)に固定する 株式
 You have just read the article entitled CSSでメディアクエリ(@media)を使ってレスポンシブ(スマホ対応)に -
css3 背景画像レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/03/cssmedia-css3.html
You have just read the article entitled CSSでメディアクエリ(@media)を使ってレスポンシブ(スマホ対応)に -
css3 背景画像レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/03/cssmedia-css3.html


0 Response to "CSSでメディアクエリ(@media)を使ってレスポンシブ(スマホ対応)に - css3 背景画像レスポンシブ"
Post a Comment