will-changeを使ってなめらかなアニメーションを作成しよう LeapIn - cssアニ メ 背景読み込み
will-changeを使ってなめらかなアニメーションを作成しよう LeapIn
CSSの変更がブラウザで反映されないときにチェックすべきこと do
Related

画像は必要なし!CSS+JSでローディング画面の実装手順を解説! WEB

多彩なアニメーションでモーダルウィンドウを表示

簡単なローディング画面の作り方 ゆんつてっく

スクロールで要素を横からフェードインさせてみよう - Web.fla
Listen」のカスタマイズについて - Heart on my sleeve

SVGにCSSやJSを組み込んでローディングアニメーションを作成する

CSS】Sassは絶対使った方が良いよ!使い方入門編 WEBDESIGNDAY

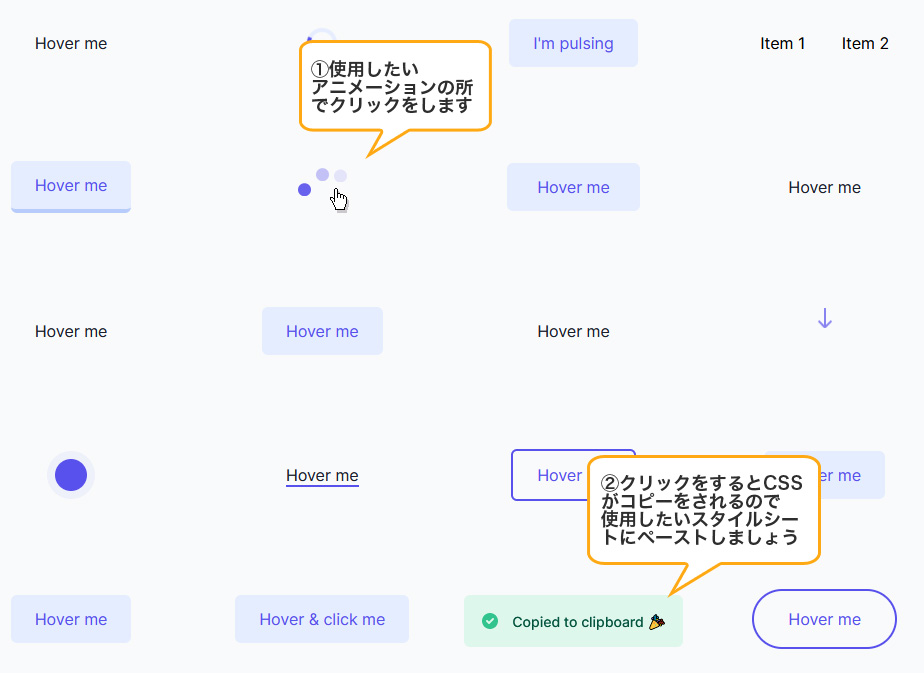
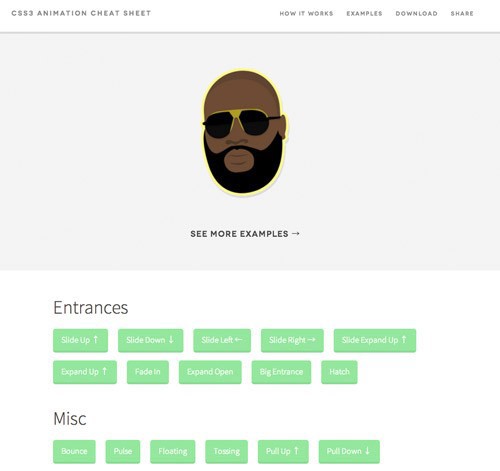
CSSアニメーションを使ったエフェクトライブラリー9 co-jin

CSS mix-blend-modeを利用してブレンドモードをキレイに再現しよう

CSS mix-blend-modeを利用してブレンドモードをキレイに再現しよう
 You have just read the article entitled will-changeを使ってなめらかなアニメーションを作成しよう LeapIn - cssアニ
メ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/01/will-change-leapin-css.html
You have just read the article entitled will-changeを使ってなめらかなアニメーションを作成しよう LeapIn - cssアニ
メ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/01/will-change-leapin-css.html


0 Response to "will-changeを使ってなめらかなアニメーションを作成しよう LeapIn - cssアニ メ 背景読み込み"
Post a Comment