CSSを学ぶ。『position:fixed;』を使ってナビゲーションバーを固定する - css3 背景固定 レスポンシブ
CSSを学ぶ。『position:fixed;』を使ってナビゲーションバーを固定する 
大きな背景画像を使った魅力的なWebサイトを作ろう Webクリエイター
Related

2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル

HTML・CSSで背景画像を画面いっぱいに全画面表示する方法! Qumeru

スマートフォンだけハンバーガーメニュー表示にする(CSS) YYPOUP

徐々に背景色を変更するCSSアニメーションサンプル ONE NOTES

無料のおすすめ最新HTML5テンプレート厳選45個まとめ【2020年版

CSS】使いそうで使わない?いや、結構使えるcalc()関数! スタッフ

固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes

3/4 1画面ずつスクロールして進むウェブページを簡単作成

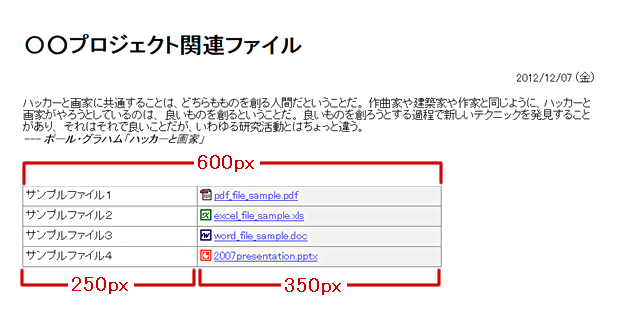
dl, dt, dd を使いレスポンシブな表組みで表示するCSS すぐ使える

Slick.js」でサムネイルはスライドしないで固定させる実践的な使い方
 You have just read the article entitled CSSを学ぶ。『position:fixed;』を使ってナビゲーションバーを固定する -
css3 背景固定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2023/02/csspositionfixed-css3.html
You have just read the article entitled CSSを学ぶ。『position:fixed;』を使ってナビゲーションバーを固定する -
css3 背景固定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2023/02/csspositionfixed-css3.html


0 Response to "CSSを学ぶ。『position:fixed;』を使ってナビゲーションバーを固定する - css3 背景固定 レスポンシブ"
Post a Comment